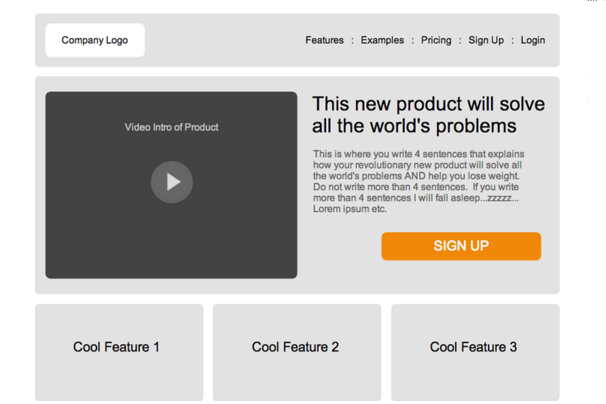
Веб-каркас (мокап) — это, по сути, схематичный план веб-страницы для UI/UX дизайнера. Основу можно нарисовать даже от руки на листке бумаги, но значительно эффективнее использовать инструменты для создания каркасов, поскольку они позволят вам применить Drag and Drop инструменты, сотрудничать с другими дизайнерами и показать клиентам свои идеи, прежде чем вы начнёте их воплощать. Дизайнер создает каркас в чёрно-белом цвете, чтобы наметить расположение основных элементов таких как логотип, меню навигации, контент и многое другое.

Разработка прототипа — это следующий шаг после создания каркаса. На этом этапе дизайнер выбирает цвета и стили для сайта. Он углубляется в UI дизайн и заканчивает планирование сайта или приложения, не забывая о потребностях и пожеланиях пользователей.
Смотрите также:
- 15 полезных ресурсов, которые помогут вам при разработке на WordPress
- Сравнение Топ-3 строителей кастомных страниц в WordPress (WordPress Page Builder)
- MotoPress — drag&drop плагин WordPress для управления контентом
- Frontend Builder — редактируем контент WordPress с помощью drag'n'drop
- PB Sandwich — бесплатный WordPress плагин для создания страниц через Front-end
В этом списке вы найдёте 11 лучших инструментов для создания каркаса и прототипа новых сайтов, тем оформления и приложений. Приступим!
1.InVision

- Цены начинаются от $0 за 1 прототип
- Поддержка платформ: Browser-Based; All Browsers
InVision является одним из самых популярных инструментов для разработки прототипов. Его использую такие бренды как Twitter, Nike и Sony. Программное обеспечение состоит из простых drag-and-drop инструментов, которые очень упрощают планирование UX дизайна. Вы можете проверить свой прототип в браузере, смартфоне и даже в режиме реального времени. InVision также создан для взаимодействия и с поддержкой таких облачных хранилищ как Dropbox, Google Drive и Slack.
2.UXPin

- UXPin имеет бесплатный тариф.
- Настольное приложение, инструмент «Перо», «Переменные и условные взаимодействия», «Локальные шрифты» и запросы API.
- Поддержка платформ: Browser-Based; All Browsers
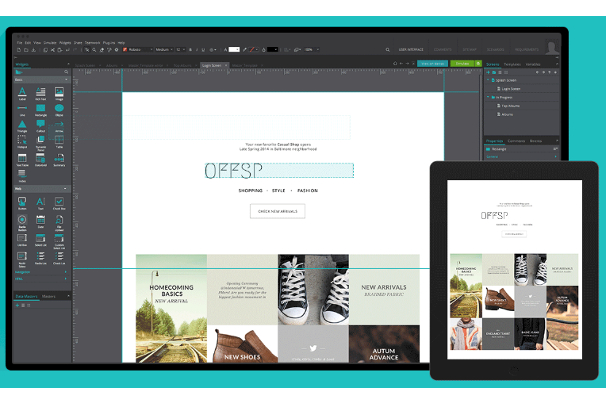
UXPin — это многофункциональный инструмент, который позволяет строить каркасы и макеты до создания прототипов UX дизайна. Это еще один отличный инструмент в режиме онлайн для команды разработчиков. В нём можно представлять ваш дизайн другим членам команды, заказчикам и вносить изменения в режиме реального времени. Его используют Microsoft, NBC и USA Today.
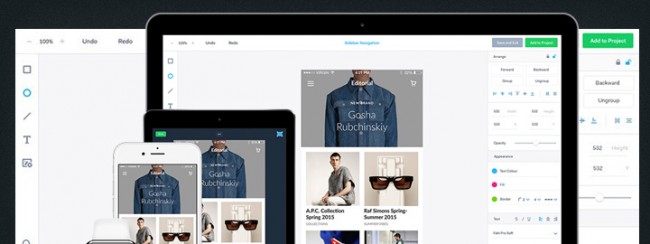
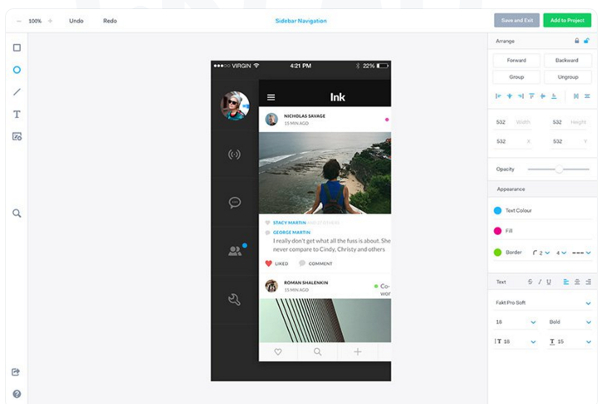
3.Marvel App

- Цены начинаются от $0 для базовых функций
- Поддержка платформ: Safari; Chrome; Firefox
Marvel App — инструмент, который позволяет вам проектировать структуру веб-сайта до разработки UX дизайна для сайтов и приложений с адаптивным дизайном. Вы можете придумать собственные заставки или использовать изображения, созданные с помощью Photoshop или Sketch. Этот инструмент также работает в режиме реального времени, что позволяет членам команды и клиентам оставлять отзывы или создавать заметки.
4.Gliffy

- Цены начинаются от $0 за 5 диаграмм
- Поддержка платформ: Browser-Based; All Browsers
Gliffy — это многоцелевой инструмент для создания каркасов и блок-схем для новых сайтов. Компаниям могут понравиться инструменты для блок-схем, а веб-дизайнеры оценят возможность создания простых дизайнов веб-страниц.
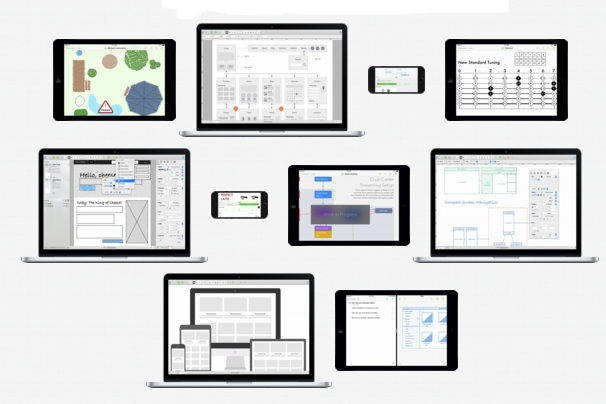
5.OmniGraffle

- Цены начинаются от $49.99
- Поддержка платформ: Mac и iOS
Этот многоцелевой инструмент от OmniGroup предназначен не только для создания каркасов веб-сайтов. OmniGraffle позволяет создавать основной каркас вашего сайта различными способами, в том числе с помощью iPad и Apple Pencil. У него есть функция распознавания формы для тех, кто предпочитает нарисовать свой дизайн, а не использовать drag-and-drop инструмент.
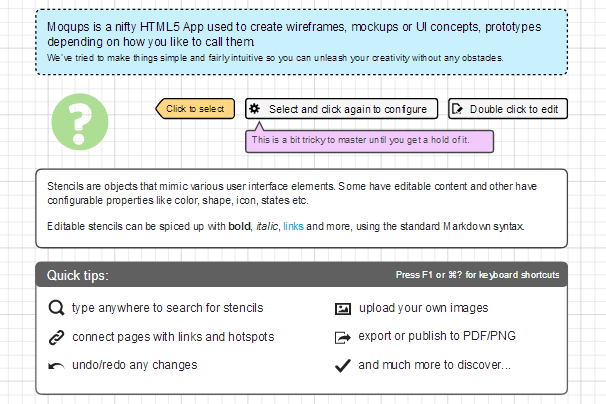
6.Moqups

- Цены начинаются от $0 за 1 проект
- Поддержка платформ: Browser-Based; All Browsers, Chrome App Available
Moqups — это инструмент для создания каркасов и прототипов, который позволяет создавать простые макеты для сайтов до стадии UX дизайна. Вы можете подключить ссылки, добавить свои собственные изображения, экспортировать в файлы PDF/PNG и многое другое. Это очень удобный инструмент для того, чтобы представить свои идеи клиентам и членам команды. Его используют Opera, Intel и ВВС.
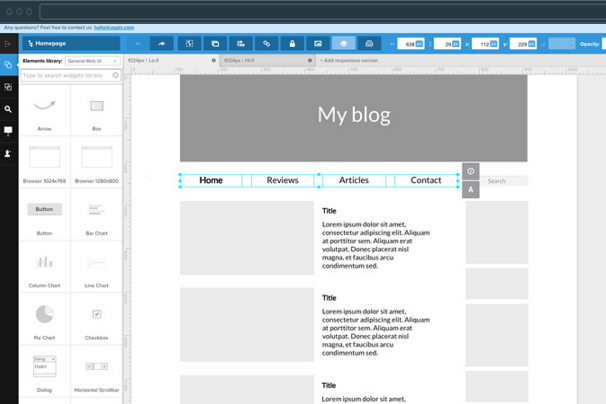
7.Axure

- Цены начинаются от $289 за одну лицензию
- Поддержка платформ: ОС Windows и Mac
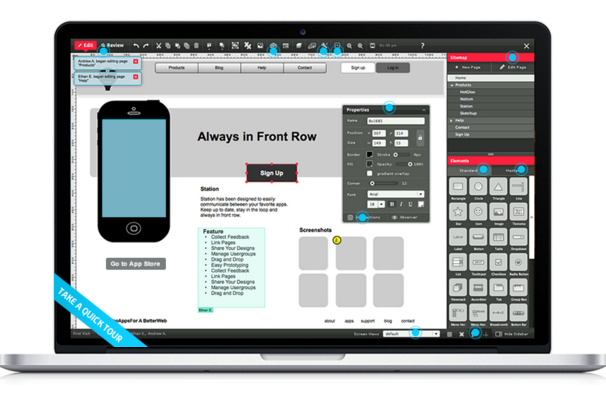
Axure является еще одним многофункциональным инструментом, с помощью которого можно создать каркасы и прототипы сайтов для браузеров компьютеров и мобильных устройств. Начать можно в чёрно-белом варианте, а потом добавлять логотипы, изображения, цвета, шрифты и тестировать различные версии UX дизайна.
8.JustInMind

- Цены начинаются от $19 в месяц
- Поддержка платформ: ОС Windows и Mac
Этот популярный инструмент для создания каркасов и прототипов сайтов используют Google, Adobe и Oracle. Он позволяет не только полностью запланировать, как будет выглядеть, ощущаться и функционировать ваш сайт, но и разрабатывать мобильные и веб-приложения. Дизайнеры могут воспользоваться возможностью интеграции инструментов для лучшей работы. Сюда входит Adobe Illustrator для плавного переноса файлов SVG из Illustrator в Justinmind.
9.Mockingbird

- Цены начинаются от $12 в месяц за 3 проекта
- Поддержка платформ: Browser-Based; All Browsers
Mockingbird — приложение для создания каркаса с простыми функциями разработки прототипа UX дизайна. Для быстрого создания каркаса используйте инструмент drag-and-drop, с помощью UI элементов можно связать страницы, а всё это вместе даст вам возможность создать основу, стиль и карту сайта в одном инструменте.
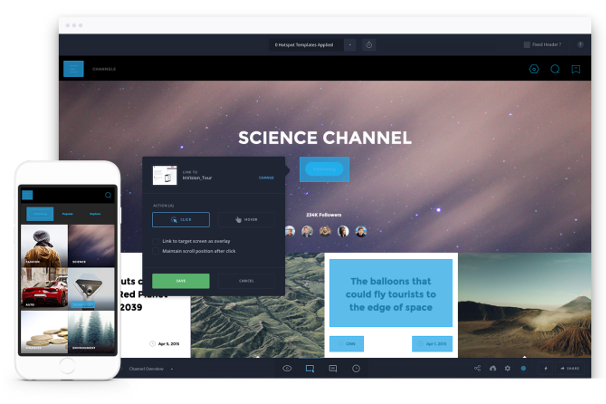
10.HotGloo

- Цены начинаются от $14 в месяц за 2 проекта
- Поддержка платформ: Browser-Based; All Browsers
HotGloo — это инструмент для создания каркасов и прототипов, его используют такие компании как NBCUniversal, Disney и Sky. Он отличается адаптивным созданием каркасов, полным списком UI элементов и готовых UI трафаретов. Также отлично подходит для использования командой разработчиков и согласования с заказчиком всех этапов работы.
11.Mockplus

- Цены начинаются от $10 в месяц
- Поддержка платформ: ОС Windows и Mac
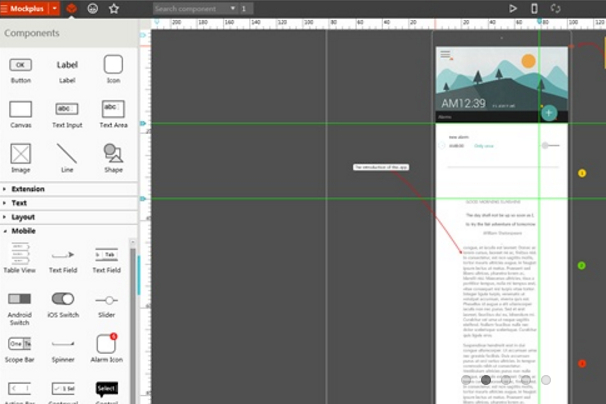
Mockplus является простым инструментом создания каркаса и позволяет перейти от чёрно-белого наброска каркаса к хорошо спроектированному цветному макету. Он насчитывает более 200 заданных компонентов, которые очень упрощают создание каркаса. Проект можно отправить клиентам и коллегам через облако.





















Комментарии к записи: 2
Я бы еще рассмотрел Adobe Fireworks как инструмент для прототипирования.
Многие дизайнеры рисуют прототипы просто в Photoshop по привычке.
7. Axure
На дня вышла из беты 8я версия. $289 уже не актуальная цена. Сейчас это $495)
Присоединяюсь к комментарию рядом. Adobe Fireworks тоже стоит рассмотреть.