Адаптивный дизайн ворвался в интернет-индустрию моментально. Отсутствие мобильной версии сайта может в корне снизить посещаемость. А начиная с 21 апреля 2015 так и произойдет, ведь Google в очередной раз закручивает гайки в механизме ранжирования своей поисковой выдачи.
Так, с ежедневным ростом количества обладателей мобильных телефонов, повышается и необходимость отзывчивого (адаптивного) дизайна. И сегодня мы поговорим о том, как же его можно применить для сайтов WordPress.
Смотрите также:
- Адаптивные темы WordPress: единый сайт для всех устройств
- Как адаптировать контент для темы WordPress с адаптивной версткой
- Понимание принципа работы изображений на WordPress (для адаптивного дизайна)
- Как создавать адаптивные веб-макеты для разных устройств на WordPress
- 22 бесплатные адаптивные темы WordPress для блога или личного сайта
Что представляет собой адаптивный дизайн?
Сам термин адаптивного или отзывчивого дизайна находится у всех на слуху последние два года как минимум. Но если вдруг кто еще не знает, адаптивный дизайн – это такой вид веб-дизайна, который подстраивает сайт под разрешение экранов мобильных гаджетов для комфортного просмотра его страниц.
Благодаря такой адаптивности исчезает потребность увеличивать страницу на маленьком экране мобильного телефона и передвигать ее пальцем влево-вправо, чтоб прочесть информацию мелким шрифтом.
Примеры адаптивного дизайна
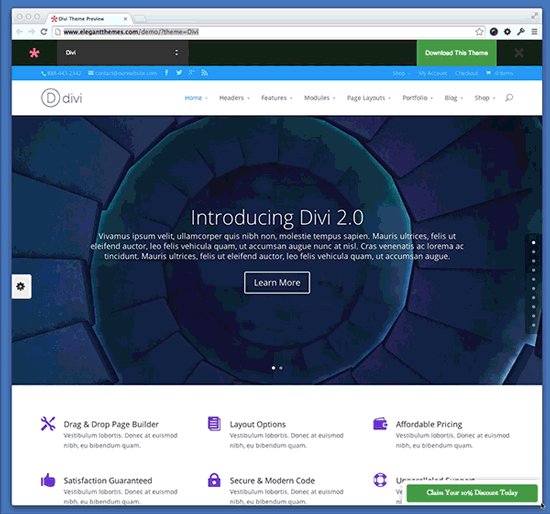
Тема Divi 2.0
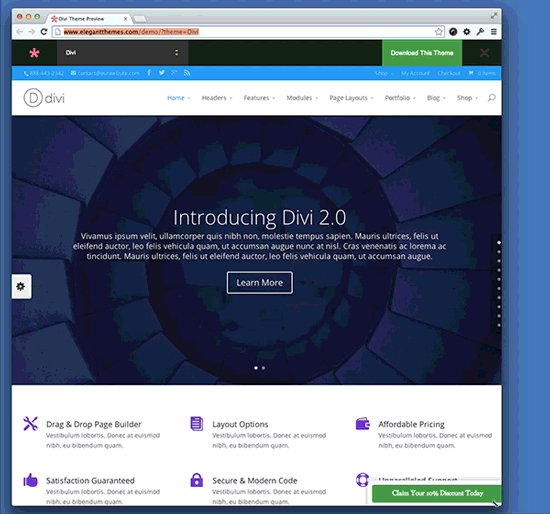
Не нужно далеко ходить. И на WordPress есть отличный пример качественного отзывчивого дизайна – тема Divi 2.0. Просто откройте эту тему на мобильном устройстве. Она сразу же приобретет ширину экрана и компактно отобразить все элементы дизайна в читабельном виде. А вот как поведет себя тема, если вы будете изменять размеры окна браузера на своем компьютере:

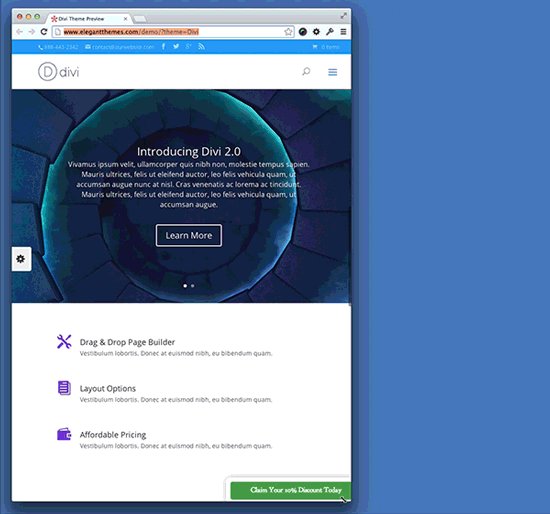
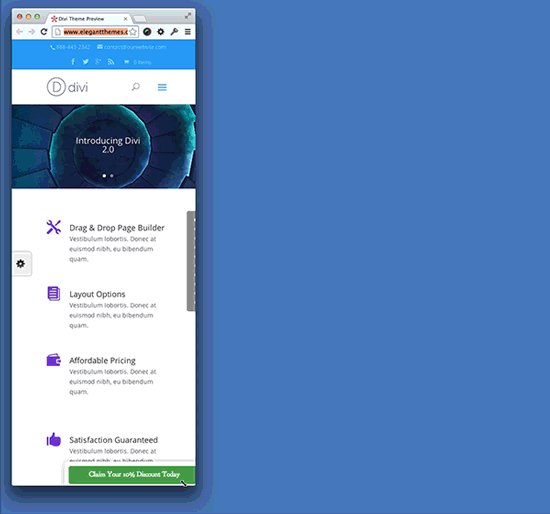
От ширины экрана зависит местоположение многих элементов, вы буквально видите, как изменяются налету CSS-стили сайта. Чтоб было более понятно, тут применяются breakpoint-ы на разных этапах уменьшения размера. Это контрольные точки, по мере достижения которых в стилях оформления страницы происходят изменения.
Эти изменения условно называются CSS media query – это заявление в таблице стилей, которое используется для вызова других заявлений и основано на размере экрана того устройства, под которое создается адаптивный дизайн.
Чем меньше его ширина, тем больше сайт оптимизирован под мобильные устройства типа iPhone или Android.
Дизайн меняет свою ширину на экране, потому что изначально разработчики оптимизировали ее под разные типы устройств.
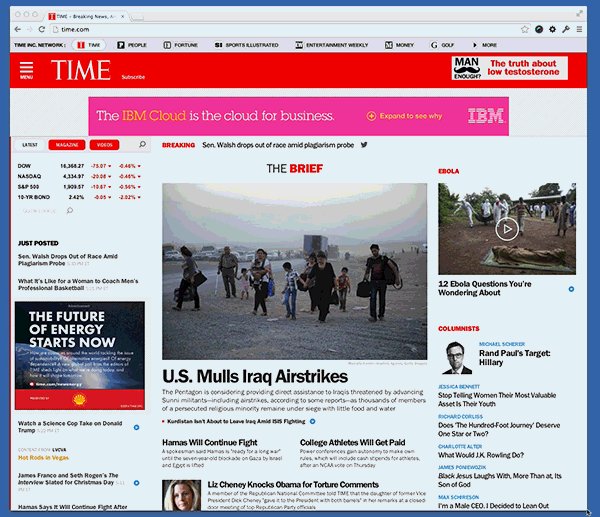
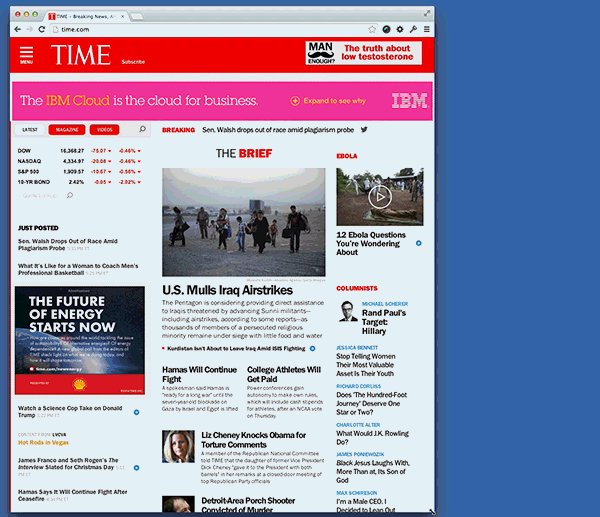
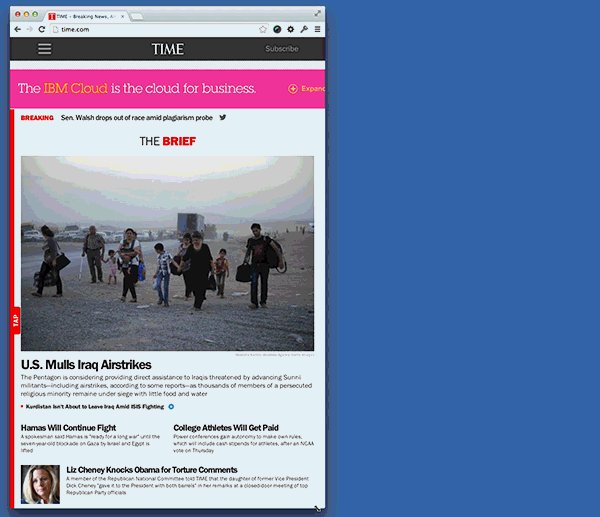
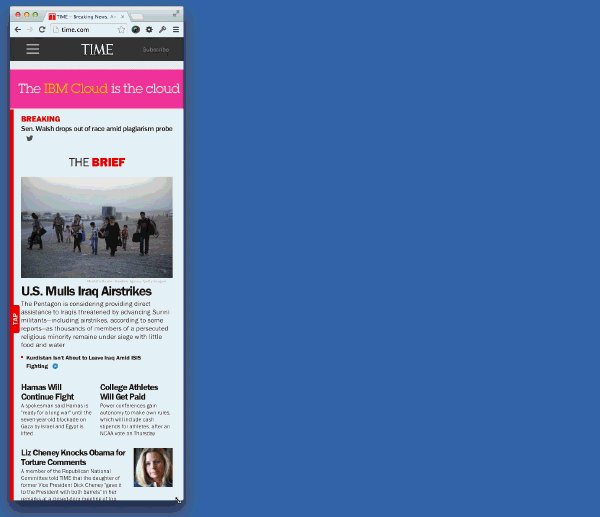
Сайт Time.com
Для Time.com использован такой же подход, благодаря чему дизайн отображается отзывчиво как на планшете, так и на экране мобильного телефона.

Как можно расширять свои знания об адаптивном дизайне?
Тестирование ранее посещаемых сайтов
Если тестировать все посещаемые сайты на разных устройствах, то через некоторое время это войдет в привычку. Некоторые сайты абсолютно по-разному выводятся на экран на разных устройствах. Например, Google использует абсолютно отличающиеся таблицы стилей в зависимости от ширины экрана устройства. Такой метод требует дополнительного кода CSS помимо стандартного CSS, и применяется еще и на таких крупных сайтах, как Google, Amazon, Yahoo.
Другие методы
Также в самообразовании в сфере отзывчивого дизайна поможет:
- Чтение тематических блогов и руководств
- Прохождение курсов
- Посещение воркшопов
- Пополнение знаний о CSS3 и использовании Media Queries
- Самостоятельное внедрение знаний на практике
- Создание, пусть и простого, сайта с помощью основ HTML и CSS для понимания принципа их работы.
Как сделать сайт на WordPress отзывчивым?
Ну вот, самая интересная часть поста. Для создания адаптивной версии сайта на WordPress необходимо использовать CSS3 Media queries, о которых сегодня уже упоминалось.
Стандартное media-query-заявление выглядит таким образом:
@media (max-width: 700px) {
.container {
width: 100%;
margin: 0 auto;
}
}
С помощью правила @media для веб-сайта можно создать разные шаблоны под различные виды экранов, версию для печати, мобильного телефона или же планшета. Можно использовать сразу же несколько видов и определить любую нужную ширину, использовав media query.
В коде есть элемент @media с ограничением (max-width: 700px) и это значит, что если разрешение экрана или окно браузера достигает 700 пикселей или меньше, то применяются параметры, указанные в скобках.
Лучше конечно использовать эти правила @media без фанатизма и по-меньше.
Пример
Для демо версии будут использованы основы HTML и CSS, чтоб показать на примере, как создаются правила адаптивного дизайна внутри кода. Этот же метод используется и для сайта на WordPress. Нужно только применить стили в файле style.css, чтобы изменить дизайн сайта.
Код HTML
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Elegant Themes Responsive Web Design - Demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<h1>Responsive Web Design</h1>
<ul>
<li><a href="#">Sample Link 1</a></li>
<li><a href="#">Sample Link 2</a></li>
<li><a href="#">Sample Link 3</a></li>
<li><a href="#">Sample Link 4</a></li>
<li><a href="#">Sample Link 5</a></li>
</ul>
</div>
</body>
</html>
Выше приведен пример стандартного кода. Мета-тег viewport используется для того, чтобы заявить браузеру о выведении кода в соответствии с шириной экрана девайса. Часть кода div содержит ссылки.
Вот как отображается страница в Chrome:

Конечно же, мы не можем оставить ее в таком виде, и используем CSS.
Код CSS
body {
background: PowderBlue;
font-family: "HelveticaNeue", Helvetica, Arial, sans-serif;
font-size: 16px;
}
.container {
width: 1000px;
margin: 0 auto;
padding: 20px;
background: white;
}
.container h1 {
text-align: center;
}
.container ul {
list-style-type: none;
}
.container ul li {
display: inline-block;
padding: 10px 20px;
}
.container ul li a {
display:block;
padding: 20px;
background: Tomato;
border-radius: 4px;
color: black;
text-decoration: none;
}
.container ul li a:hover {
background: black;
color: white;
}
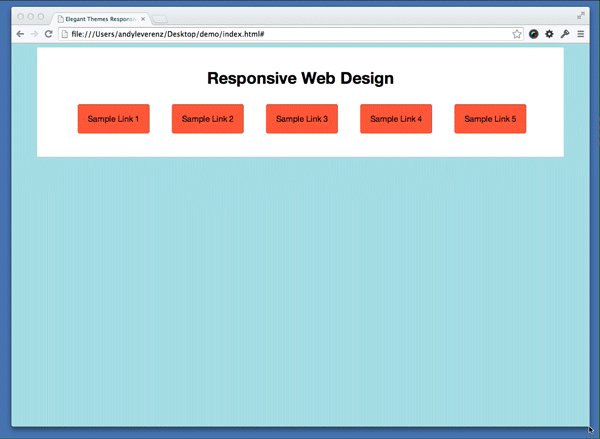
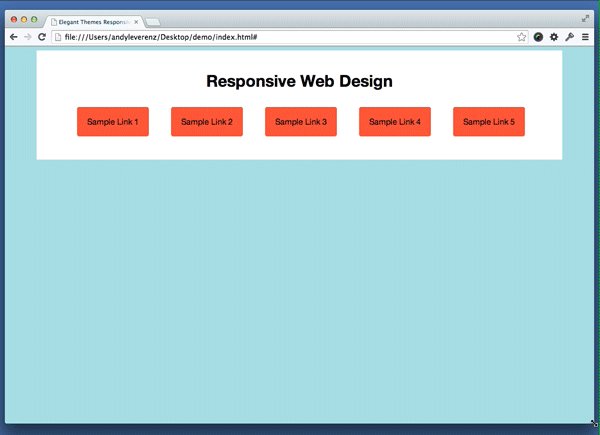
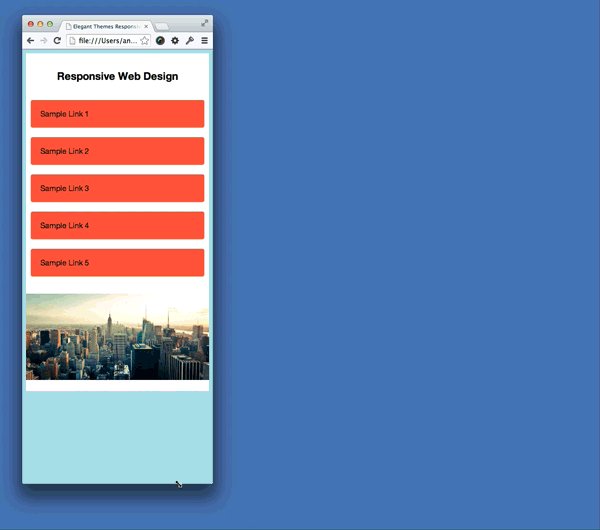
После применения стиля страница выглядит уже вот так:

А теперь попытаемся представить, как этот дизайн будет выглядеть на экране мобильного устройства. Скорее всего, ссылки не будут отображаться в один ряд на маленьком разрешении экрана.
Что же тогда делать?
Необходимо использовать media query, что поможет подстроить страницу под изменения в CSS. Для этого нужно добавить нижеуказанный код CSS в низ файла style.css.
@media (max-width: 970px) {
.container {
width: 100%;
margin: 0 auto;
padding:20px 0;
}
.container ul {
padding:10px;
}
.container ul li {
display:block;
padding:10px 0;
}
}
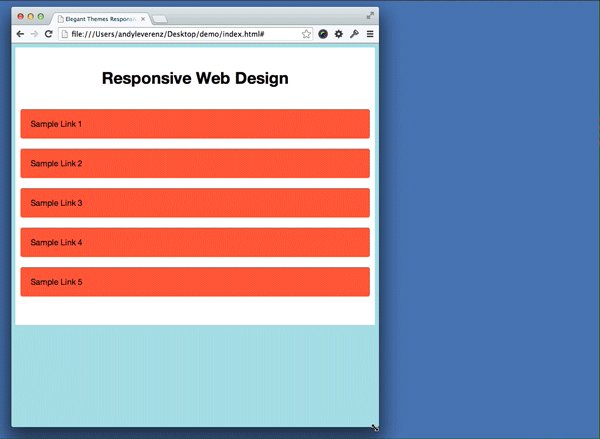
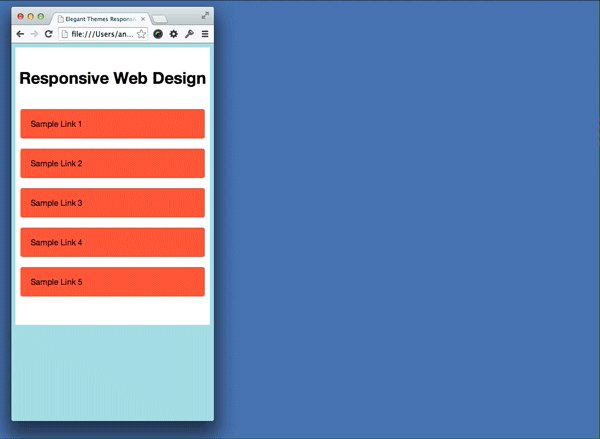
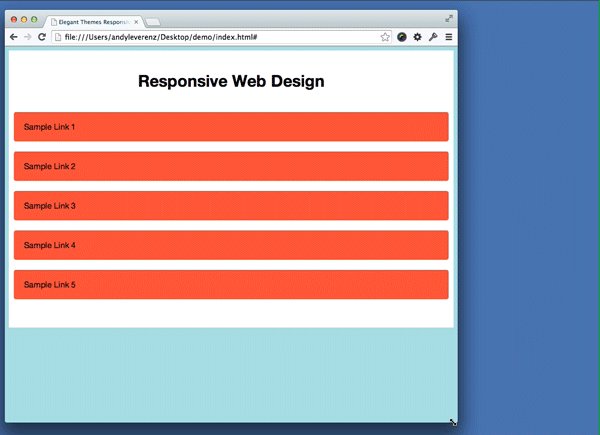
Теперь, когда код добавлен, можно изменить размер окна браузера, чтобы увидеть эффект адаптивности:

Отлично! Можно настроить еще несколько элементов, как только браузер приобретет минимальную ширину. А использование media query поможет улучшить результат. Добавьте эту часть внизу файла style.css:
@media (max-width: 480px) {
.container h1 {
font-size: 22px;
}
}
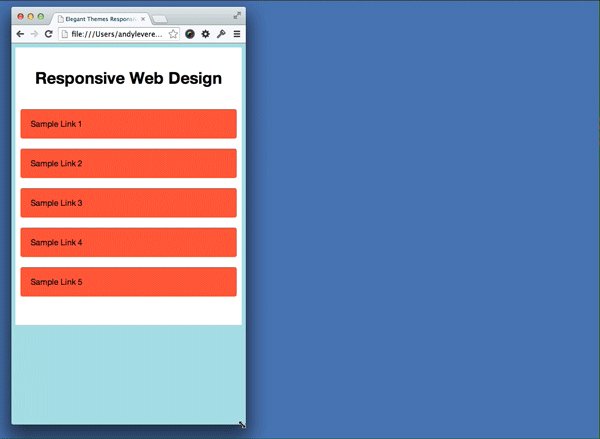
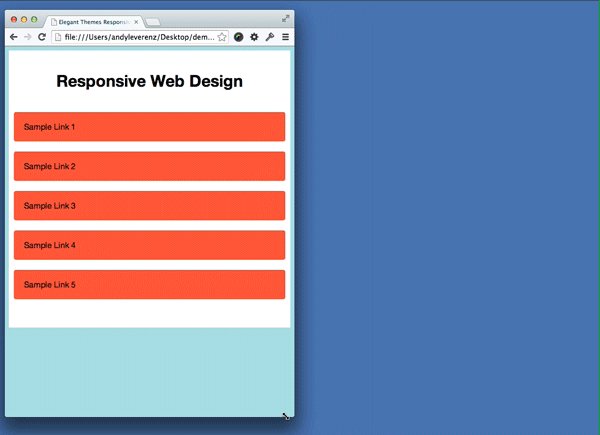
Понемногу дизайн приблизился к желаемому конечному виду. Правда уже лучше?

Теперь адаптивный дизайн полностью готов. Этот принцип можно использовать для любого сайта, независимо от CMS.
Обработка изображений
Пожалуй, вопрос изображений для адаптивного дизайна является одной из наиболее актуальных тем для дискуссий в среде веб-сообществ. Некоторые прибегают к использованию CSS, а другие используют изображения тех размеров, которые соответствуют ширине используемого экрана.
Но общее решение состоит в том, чтобы задавать изображениям максимальную ширину – 100%. А именно вот так:
img {
max-width:100%;
}
Вот как отображается графика на сайте после применения этого решения:

Читабельность
Важным критерием любого сайта является читабельность контента. Поэтому и суть адаптивного дизайна сводится к тому, чтобы обеспечить пользователей информацией, которая отображается приятным для человеческого глаза шрифтом.
Юзабилити
Немаловажно обеспечить пользователей простой навигацией по сайту. Они должны легко и быстро найти ту информацию, которую ищут, а не разбираться в сложном меню.
Темы
Большинство тем WordPress оптимизировано под экраны мобильных устройств, что, несомненно, является большим плюсом для сайтов, на которых они используются. А с помощью вышеупомянутых сегодня методов можно настроить даже адаптивные темы на свой вкус, ведь адаптивность не означает однотипность.
Заключение
Использование адаптивного дизайна сайта без преувеличения сделает его более привлекательным для пользователей, что, в свою очередь, значительно повысит посещаемость.





















Комментарии к записи: 4
Спасибо! Очень понятно всё изложено. Мотивирует на самостоятельную работу по адаптированию текущей темы. Надеюсь у меня получится. :)
У меня возник вопрос. В коде для 970px не хватает закрывающей скобки? Как для 480px, или я что-то не так понял))
Да, вы правы. Сейчас исправим в статье.
Подскажите! В выпадающем меню темы DIVI на мобильном устройстве не совпадают ссылки с названием страницы. То есть нажимаешь на нужную страницу, а попадаешь на другую. Там как будто расстояние между ссылками меньше чем расстояние между названием страниц. вот сайт prostomebelnn.ru Не могу найти в настройках как это можно исправить.