Если вы не особо знакомы с тем, как вести блог или использовать WordPress, то я уверен, что одну вещь вы заметили наверняка — веб-мастер постоянно добавляет новые функции в свой блог и всегда пробует что-то новое в оформлении, чтобы его сайт отличался от других.
Интегрированная среда разработки (IDE) — это инструмент разработки, который в основном состоит из Редактора, Дебаггера и специального Превью-окна для проверки результатов на экране. Это означает, что разработчику нужно как минимум переключаться между редактором, браузером и дебаггером.
Смотрите также:
- Советы для начинающих разработку сайта на WordPress
- 8 инструментов для разработки на WordPress, о которых вы могли не знать
- 15 полезных ресурсов, которые помогут вам при разработке на WordPress
- Куда вставлять этот код в WordPress? Общая структура файлов темы
- 8 вариантов создания тестовой среды для разработки на WordPress
Многие среды разработки также предлагают в помощь программисту некоторые достаточно сложные инструменты разработки, которые требуют дополнительных знаний и опыта.
CodeLobster PHP Edition

CodeLobster — это IDE, разработанная программистами для программистов, что позволило достичь наибольшего удобства в работе. Увы! Больше нечего добавить. Вы уже умеете достаточно много, например знаете, как написать HTML код или CSS, или JavaScript в одном файле.
Установка
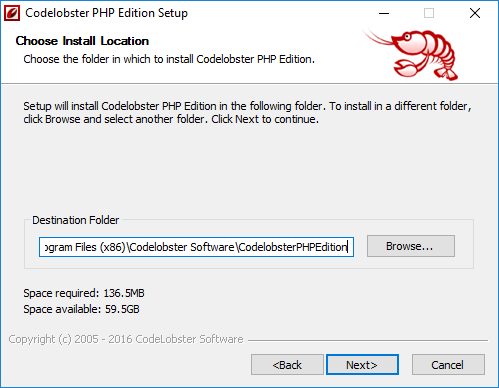
Вы можете скачать CodeLobster с официального сайта. Вы получите установочный exe-файл для Windows. Сам процесс инсталляции вполне обычен. Но я думаю, что есть некоторые моменты, которые требуют небольшого пояснения.

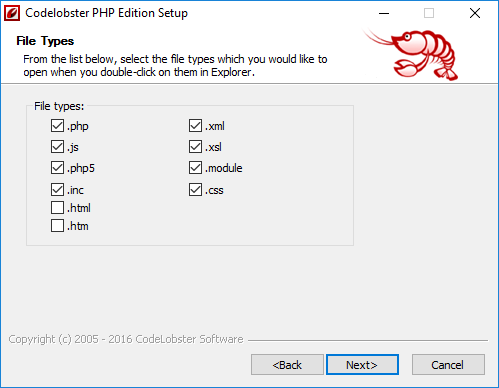
Первое окно, которое потребует вашего внимания при установке — File Types — типы файлов, которые будет поддерживать CodeLobster.

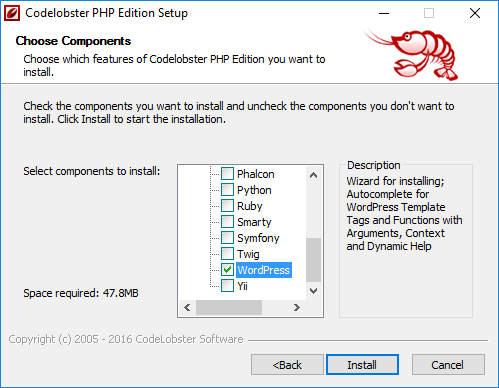
Так как CodeLobster поддерживает большое количество фреймворков и CMS (wordpress, Joomla, Drupal), то по умолчанию программа устанавливает все фреймворки. Если вы, как пользователь, планируете работать только с WordPress, то нет необходимости устанавливать все эти компоненты.

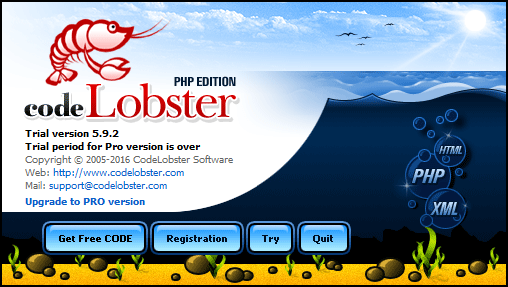
Обратите внимание! CodeLobster доступен в двух версиях — бесплатная и профессиональная. На момент написания данной статьи программа доступна в демо-версии, то есть вы можете поработать со всеми компонентами в течение 30 дней бесплатно, нажав на кнопку Get Free CODE и получив бесплатный ключ на email.

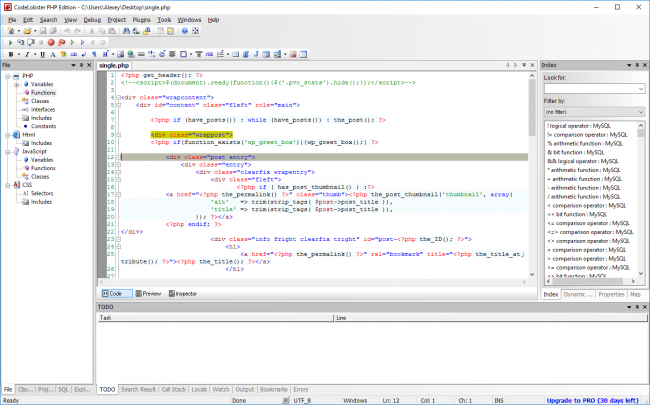
Интерфейс CodeLobster
Интерфейс CodeLobster похож на интерфейс любой другой IDE. Здесь нет ничего особенного. В приложении содержатся все обычные пункты меню и элементы управления отладчика.

Удобный и легкий доступ к элементам управления. Все они находится в компактной области.
Справка, справка и еще раз справка
CodeLobster ускоряет и упрощает процесс PHP разработки. Вам не нужно помнить названия функций, аргументов, тэгов и их атрибутов, методов и так далее. Все это реализовано в функции авто-дополнения для PHP, HTML, JavaScript и даже для CSS.
Кроме того, вы всегда можете получить справочную информацию, вызвав помощь кнопкой F1 или используя специальный файл справки.
Собственный бесплатный PHP отладчик дает возможность локально проверить выполнение кода. Он автоматически определяет текущие настройки сервера и конфигурирует соответствующие файлы для того, чтобы можно было пользоваться отладчиком.

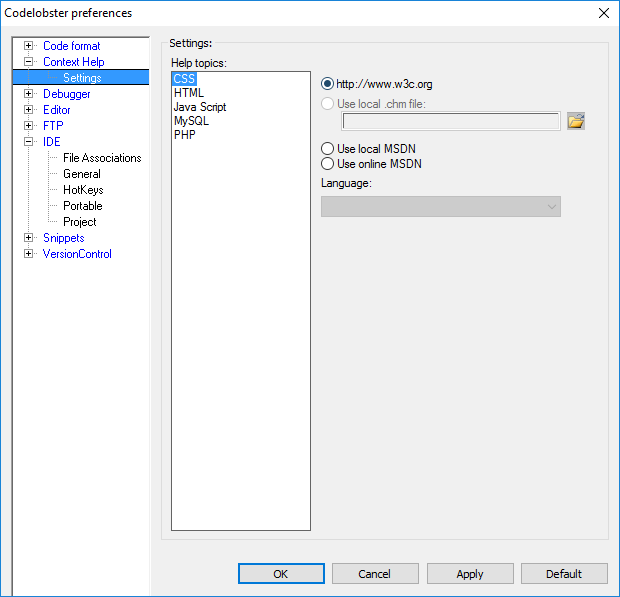
У вас полная свобода в выборе способа получения справочной информации при разработке. Можно использовать как онлайн, так и оффлайн справку для любого типа проекта.
wordpress, Joomla и Drupal плагины
Эти плагины, что называется, гвоздь программы в этой IDE. И мне очень захотелось узнать, как они работают в реальной ситуации.
Идея такова — при создании нового проекта вы указываете в меню, на базе какой CMS хотите создать среду разработки, а CodeLobster самостоятельно выкачивает из сети последний публично доступный дистрибутив этой CMS, включая стандартную тему оформления, распаковывает и устанавливает его на localhost, создает новую Базу Данных и вносит соответствующие настройки.

Вам остается только вписать имя сайта и администратора, и приступить к работе над новым проектом.
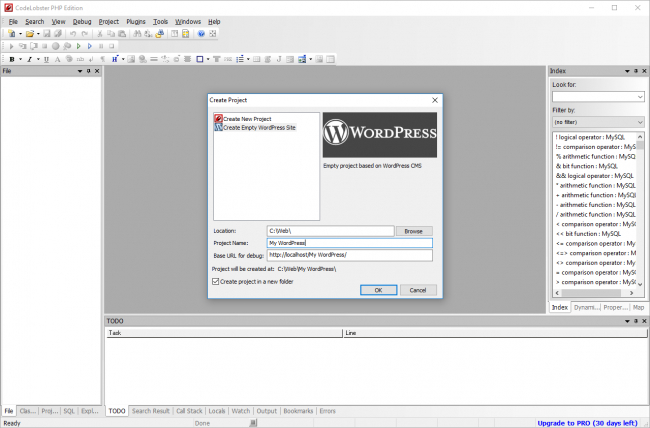
Установка WordPress проекта
Откройте File → New → Project и выберите Create Empty WordPress Site.
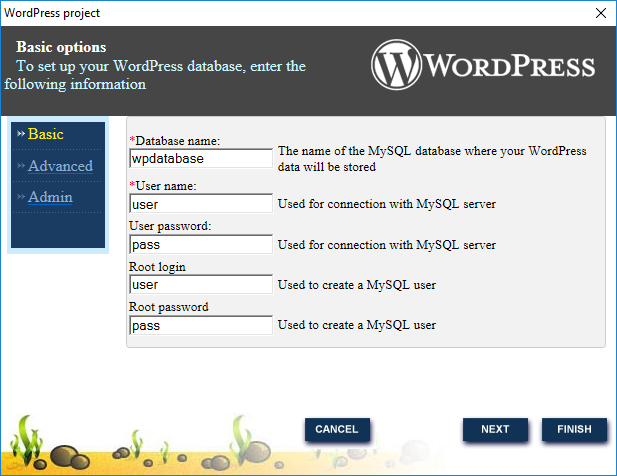
Вам нужно указать имя для новой Базы Данных проекта, задать имя пользователя и пароль. Вы же может указать любое другое имя при необходимости.

CodeLobster автоматически создает новую Базу Данных в MySQL. Не нужно создавать её вручную.
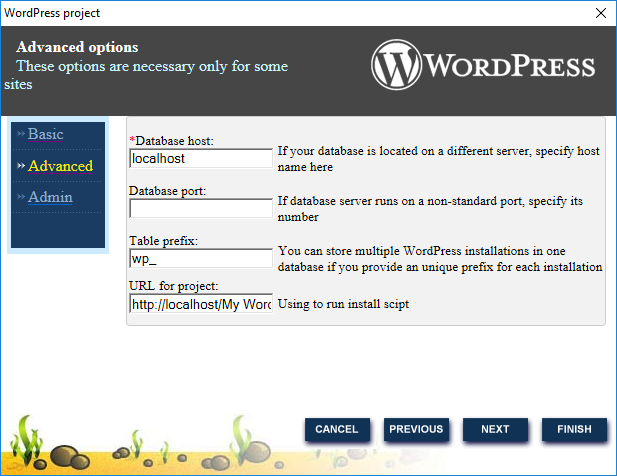
В этом окне необходимо указать имя и адрес сервера Базы Данных и соответствующие параметры:

Если вы когда-нибудь устанавливали WordPress на локальный сервер, то здесь почти тот же процесс, только требует меньше усилий, что меня приятно удивило. Этот плагин автоматически загружает последнюю версию WordPress и устанавливает в указанное место.
Новый проект WordPress содержит все то, что есть у обычного пустого WordPress сайта, включая стандартную тему оформления Twenty Sixteen.

Для работы с WordPress плагин CodeLobster имеет следующие возможности:
- Возможность автоматической установки WordPress
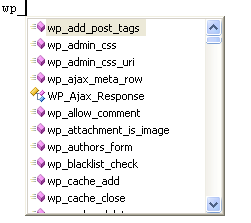
- Автодополнение для функций WordPress:

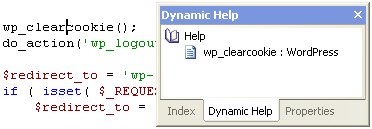
- Контекстная и динамическая справка:

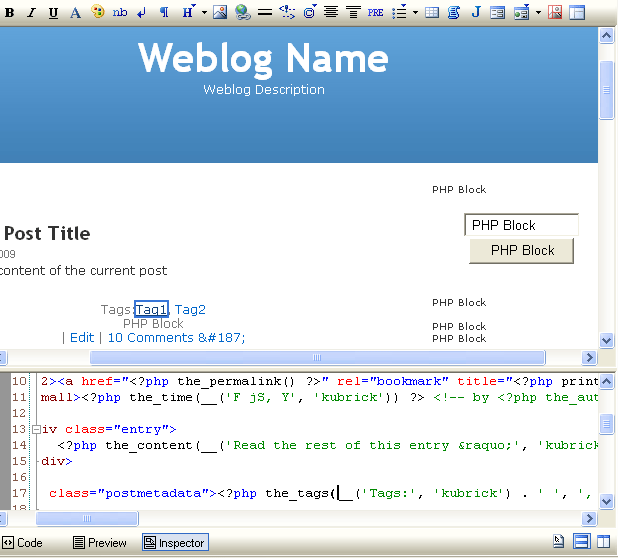
- Предпросмотр шаблонов WordPress (Редактор Тем). Этот инструмент особенно полезен для разработчиков WordPress тем.
Дополнительные функции CodeLobster
- Возможность автоматической установки различных CMS и фреймворков. Это идеальный вариант для CMS разработчиков, которые всегда с трудом находят для себя подходящий инструмент
- Функции авто-дополнения
- Контекстная и динамическая справка. Все статьи справки достаточно подробные, кроме того, можно получить справку из Интернета
- Очень быстрая загрузка
- Не требует много ресурсов в отличие от аналогичных приложений, например Adobe DreamWeaver
- Поддерживает почти все версии IE от Windows XP до Windows 10
Заключение
Как я и сказал, это приложение для разработчиков от разработчиков. Программисты Codelobster Software выполнили отличную работу, скомбинировав все инструменты, которые вам могли бы понадобиться для построения сложного приложения или веб-сайта. Интерфейс очень простой в использовании с удобными панелями окон и навигацией.
Самые впечатляющие функциональные возможности: набор плагинов, которые значительно автоматизируют процесс разработки на Joomla, Drupal, WordPress и других CMS. Это не просто создание веб-сайта, это также помощь с разработкой плагинов, модулей и компонентов.
Это приложение отлично продумано. Для его освоения потребуется совсем немного времени как профессионалам, так и начинающим разработчикам.





















Комментарии к записи: 1
Поправочка. CodeLobster — бесплатная среда БЕЗ плагина для WordPress.
Этот плагин, как и многие другие, подается только с Professional версией, которая стоит 100 баксов.