Если говорить с точки зрения SEO-оптимизатора, то карта сайта — это важное звено при продвижении сайта в поисковых системах. Благодаря ее наличию боты имеют доступ ко всем вашим постам, страницам сайта и другим типам постов с помощью одной лишь страницы.
Смотрите также:
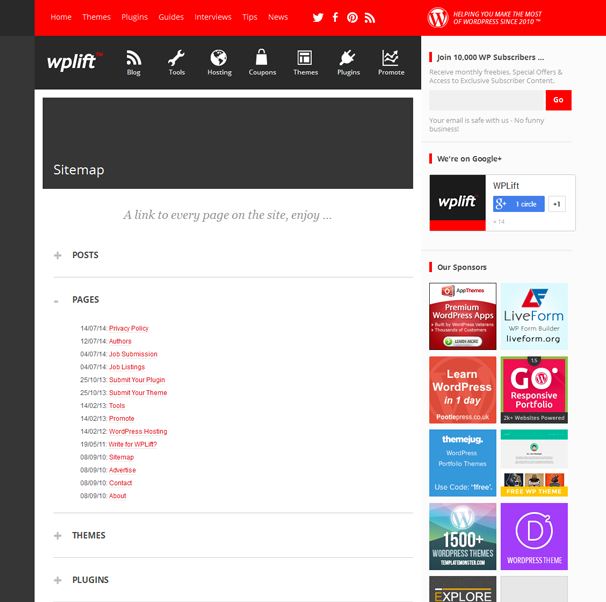
В примере ниже можно увидеть как это выглядит. На одной странице размещены списки всех разделов сайта, каждый из которых можно развернуть одним кликом и получить список постов с датами их публикаций. С помощью этого метода можно добавить любой пользовательский тип поста к карте сайта.

В этом небольшом уроке я покажу вам, как создать такую карту сайта для WordPress без применения сторонних плагинов.
Если вы хотите создать карту сайта WordPress без использования плагинов, сделайте следующее:
Скопируйте файл page.php в теме оформления вашего сайта и сохраните его как sitemap.php (все данные будут соответствовать используемой вами теме, включая расположение элементов, боковой панели, прочее), а затем вставьте этот фрагмент кода в самом начале файла:
<?php /* Template Name: Sitemap */ ?>
Теперь добавляем скрипт JavaScript, отвечающий за то, чтобы разделы на странице карты сайта можно было развернуть одним кликом:
<script type="text/javascript">
$(document).ready(function () {
$('#toggle-view li').click(function () {
var text = $(this).children('div.panel');
if (text.is(':hidden')) {
text.slideDown('200');
$(this).children('span').html('-');
} else {
text.slideUp('200');
$(this).children('span').html('+');
}
});
});
</script>
А этот код будет отображать все ваши посты и страницы на карте сайта:
<ul id="toggle-view">
<li>
<h2>Posts</h2>
<span>+</span>
<div class="panel">
<ul>
<?php
$myposts = get_posts('numberposts=-1&offset='.$debut);
foreach($myposts as $post) :
?>
<li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
<?php //endwhile; ?>
</li>
<li>
<h2>Pages</h2>
<span>+</span>
<div class="panel">
<ul>
<?php
$myposts = get_posts('numberposts=-1&post_type=page&offset='.$debut);
foreach($myposts as $post) :
?>
<li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
</li>
</ul
Вы можете добавить любое количество пользовательских типов постов, используя этот код. Для этого нужно будет заменить слово POSTTYPENAME (название пользовательского типа поста) в двух местах на нужный вам тип записи:
<li>
<h2>POSTTYPENAME</h2>
<span>+</span>
<div class="panel">
<ul>
<?php
$myposts = get_posts('numberposts=-1&post_type=POSTTYPENAME&offset='.$debut);
foreach($myposts as $post) :
?>
<li class="sitemap"><?php the_time('d/m/y') ?>: <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
</li>
Теперь немного приукрасим это все. Используйте этот код в вашем файле style.css для создания привлекательного вида развернутых постов в разделах на странице карты сайта:
#toggle-view {
list-style:none;
font-family:arial;
margin:0;
padding:0;
}
#toggle-view h2 {
border-bottom:0px;
margin-top:15px;
margin-top:30px;
}
#toggle-view h2:hover {
color:#ff0000
}
#toggle-view li {
margin:0px;
border-bottom:1px solid #ccc;
position:relative;
cursor:pointer;
list-style-type:none;
padding-left:15px;
}
#toggle-view span {
position:absolute;
left:0px;
top:0;
color:#bdbdbd;
font-size:28px;
font-weight:bold;
}
#toggle-view span:hover {
color:#ff0000;
}
#toggle-view .panel {
margin:5px 0;
display:none;
}
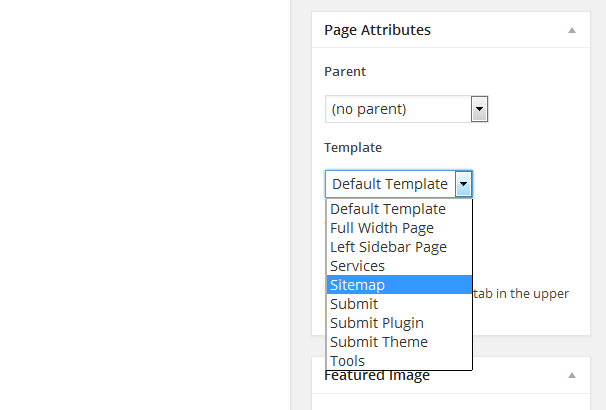
И последнее, что вам нужно сделать — это создать страницу для размещения карты сайта. Для этого перейдите в Консоли WordPress в Страницы → Добавить новую. Дайте любое название странице и добавьте нужный контент. После этого в боковой панели выберите в меню Атрибуты страницы созданный шаблон Sitemap из выпадающего списка.






















Комментарии к записи: 12
Создал Sitemap по этой статейке. Отлично все работает. Можете проверить на этом сайте
нет у вас никакой карты
трафик заманиваете себе
Спасибо! Легко, понятно и отлично вписалось в тему. Правда я без скрипта использую
А нужно ли в карте разбивать статьи по категориям? И, вообще, нужно ли добавлять категории?
Спасибо за статью! А вы не пробовали плагин для создания карты сайта hierarchical html sitemap? Разработчики утверждают, что он не использует никаких лишних скриптов и стилей, мол нет разницы ставить плагин или самому писать код.
Нет, этот плагин не пробовали.
html и XML — это всёже разные вещи и назначения у них немного иные. Или я не прав? Сейчас меня интересует вопрос актуальности html карты. Нужнали она ?
Как ваш вариант карты ведёт себя при удалении страниц, постов и тд. Удалив статью она удалится из sitemap ?
«Notice: Undefined variable: debut in … » — шо за $debut такой?
Отлично работает данный код. Наконец то сделал карту сайта :-)
Так дійсно змінної $debut не існує, код звідкись скопійовано. <UL не закрито. Та й виводиться не по категоріям. Але як на старт піде. Ось я таку створив карту сайта