Разработка на WordPress — это пространство фантастических возможностей и ресурсов. К сожалению, иногда мы можем легко пройти мимо чего-то стоящего. Принимая во внимание напряженный график работы многих разработчиков и постоянно увеличивающееся количество инструментов для WordPress, можно решить, что отслеживать все полезные новинки — это невыполнимая задача для каждого из нас.
Однако, сегодня мы решительно намерены это исправить.
Смотрите также:
- Советы для начинающих разработку сайта на WordPress
- Набор полезных инструментов для дизайнеров и разработчиков крутых тем на WordPress
- Куда вставлять этот код в WordPress? Общая структура файлов темы
- 8 вариантов создания тестовой среды для разработки на WordPress
- Сколько из этих 5-ти ошибок вы совершаете при разработке темы на WordPress?
Есть несколько хороших инструментов, которые вы, возможно, уже использовали, к примеру, WordPress на XAMPP или стартовая тема от Automattic Underscores (_s). Но существует еще много других полезных сервисов, о которых, скорее всего, вы даже и не слышали. Они могут значительно улучшить вашу производительность или просто помочь выполнить некоторые задачи за более короткий срок.
Итак, представляем вашему вниманию некоторые сервисы и плагины, которые стоит добавить в свои закладки.
1.Flaticon Fonts

Сегодня скорость широкополосного доступа в интернет может быть выше, чем когда-либо, но всплеск популярности просмотров веб-страниц с мобильного устройства указывает на то, что скорость загрузки страницы играет ключевую роль.
Изображения являются ключевым моментом, когда дело доходит до определения скорости сайта. Такой элемент, как иконки, позволяют вам избавиться от некоторых "необходимых" изображений. Вы можете добавить иконки (например, значок с профилем пользователя или значок Facebook) в тему, используя CSS вместе с Flaticon’s Icon Fonts, что позволят вам выбрать необходимую замену из огромного количества CC-BY-3.0 иконок.
Конечно, это только один из способов оптимизации темы, но увеличивая скорость страницы даже незначительно, вы будете приносить сайту реальную пользу.
2.WordPress Hooks Directory

Этот сайт представит вам полный список хуков для WordPress (до версии 4.1 на момент написания статьи). Несмотря на то, что интерфейс не самый современный, это очень полезный ресурс. По мнению его разработчика, WordPress Hooks Directory идеально подходит для:
- Поиска хуков, которые были переименованы в новых версиях
- Поиска любых устаревших хуков
- Ознакомления с новыми хуками в каждой новой версии
- Ознакомления с источником каждого хука
- Ознакомления с самыми популярными хуками
Нельзя переоценить важность хуков для создания гибкого, настраиваемого, удобного сайта WordPress. В свою очередь это означает, что WordPress Hooks Directory является одним из самых полезных инструментов, который вы найдете для разработки плагинов.
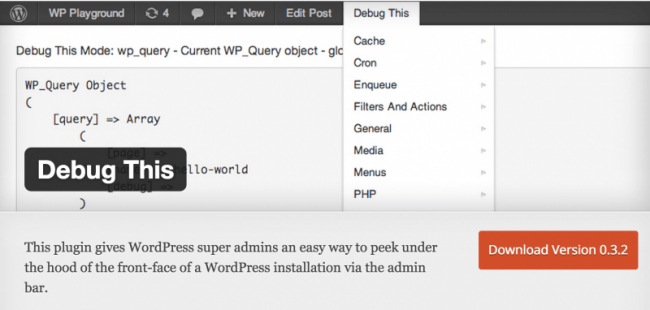
3.Debug This

Чтобы не использовать дополнительные инструменты вашего браузера, таких как “inspect element” в Chrome, например, или не писать лишний код в плагинах или темах для тестирования функций, присмотритесь к плагину Debug This. Он отображает информацию о странице прямо из вашей консоли. Для расширения функциональности с API — это надежный и полезный плагин.
Кстати, инструменты Chrome могут оказаться тоже очень полезными, особенно при тестировании. Они помогут просмотреть, как ваш сайт будет отображаться на мобильных устройствах, и вы сможете сделать это прямо со своего компьютера.
4.WordPress Gear

WPGear.org — это ресурс полезных инструментов для разработчиков при работе с WordPress. Именно такими словами создатели описывают свой ресурс. На сайте вы найдете большую коллекцию полезных и интересных ссылок для разработчиков, включая:
- Фреймворки PHP
- Инструменты и шаблоны для тем
- Инструменты отладки
- Мета поля
5.Theme Test Drive

Theme Test Drive позволяет устанавливать и просматривать тему в WordPress, сохраняя отдельную версию онлайн для большинства других пользователей. Это удобно, если у вас есть контент, который вы не можете легко копировать в среду тестирования. Например, когда он был создан как часть функциональности при помощи такого плагина, как BuddyPress.
Если у вас есть тема на заказ для одного сайта с большим количеством контента, созданного при помощи плагинов, Theme Test Drive будет особенно полезен для вас.
6.WordPress Codex

Это один из тех ресурсов, который "скрывается у всех на виду" — собственная, очень подробная документация разработчиков WordPress, которая является одним из самых авторитетных источников информации о WordPress.
Тем не менее, многие из нас (включая меня!) пренебрегают этим замечательным ресурсом, не считая тех ситуаций, когда мы натыкаемся на него при поиске в Google. Кодекс имеет множество ценной информации о разработке плагинов, полезные ссылки и руководства. Это не описать здесь в двух словах, поэтому просто просмотрите его!
7.Developer

Возможно, вы слышали о Developer, но он настолько полезен, что стоит еще раз упомянуть его в этой статье в случае, если кто-то еще о нем не знает.
Команда разработчиков создали этот плагин для ускорения создания среды разработки для WordPress. В зависимости от типа среды, сервис предложит кучу очень полезных плагинов, которые быстро повысят вашу производительность.
8.Theme Unit Test

Как всегда, собственные проекты WordPress — просто замечательны.
Для создания среды тестирования темы очень полезен этот XML-файл для загрузки, который можно импортировать прямо в WordPress. Он установит впечатляющий перечень различных обстоятельств для тестирования с изображениями разных размеров, разными типами постов и многими другими важными элементами.
На создание такого теста у вас может уйти несколько часов, поэтому очень удобно иметь такую среду для тестирования всегда под рукой.
Заключение
Итак, у вас появилось 8 замечательных инструментов, которые помогут вам при разработке.
Если у вас есть на примете еще какие-то полезные ресурсы, плагины, веб-сайты, темы или что-нибудь еще, что вы любите и используете для экономии времени, обязательно делитесь с нами в комментариях.





















Комментарии к записи: 2
Спасибо
вас рекламирует юкоз