Ранее мы уже поговорили о том, какими бывают боковые панели сайтов и как правильно выбрать для себя подходящий тип сайдбара. Теперь же давайте выясним, как правильно разработать дизайн боковой панели и какие элементы (в особенности это касается виджетов) нужно включить в нее.
Смотрите также:
Создаем дизайн идеальной боковой панели
Одна из причин, по которой большинство посетителей сайта игнорируют содержимое боковой панели, — это недостаточно удачный дизайн. В сайдбаре может быть слишком много или слишком мало элементов, скучный или нерелевантный контент, обилие рекламы, неправильный порядок структурных блоков и многие подобные ошибки.
Игнорирование принципов дизайна и интересных подходов к контенту приводит к тому, что снижается частота кликов, падает число просмотров и уровень потенциальных продаж.
Даже если вы не ожидаете особых финансовых поступлений от своего WordPress-сайта, всё равно дизайн сайдбара надо делать таким, чтобы все основные элементы и потенциальные рекламные блоки подчинялись правилам дизайна и были согласованы между собой визуально. Для этого важно соблюдать соотношение, пропорции, типографику и цветовую гамму сайта.
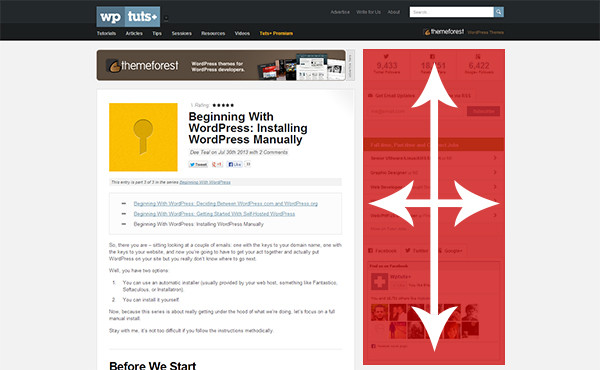
Ширина и высота сайдбара

Здравый смысл подсказывает, что ширина боковой панели должна быть меньше, чем основной контент. Потому что все ключевые данные и графика содержатся на главной колонке. Сайдбар же должен составлять от 20% до 40% от ширины всего сайта. Общая сумма ширины боковых панелей( если их несколько) не должна превышать половины от всей ширины страницы.
Если на сайте используется только 1 боковая панель, можно применить подход золотого сечения. В этом случае ширина сайдбара не должна превышать около 38% от всей ширины страницы с контентом. Больше информации о правиле золотого сечения в разработке сайтов можно найти у Джарела Ремика в статье The Golden Ratio in Web Design.
Что касается высоты, то здесь важно не "перелезть" за нижнюю границу основной колонки страницы на экране пользователя. Лучше постараться, чтобы вы не доходили до этой границы немного. Впрочем, если ваша целевая аудитория привыкла проматывать вниз большинство страниц, слишком длинная боковая панель их не испугает.
Самые важные элементы помещают в боковой панели в самом начале, а менее важные — ближе к нижней границе сайдбара. Если боковая панель намного длиннее, чем основной контент, то выглядит это крайне неприглядно.
Использование цветов и картинок

Надеюсь, вы не забыли слоган "Less is More"? Его можно прочесть и в обратном порядке.
Цвета на сайте могут как привлекать, так и отвлекать пользователей. Слишком яркая и пестрая цветовая гамма не будет способствовать внимательному прочтению контента: пользователю будет трудно сосредоточиться.
Использование лишь нескольких основных цветов для меньшего числа элементов наоборот способствует более внимательному потреблению контента. А нужные вам виджеты или блоки можно подчеркнуть в боковой панели при помощи контрастного цвета.
Картинки могут быть исключением из правил, если речь идет о привлечении и сохранении внимания. Не забывайте только 1 правило: избыток фотографий и картинок на страницах сайта в боковых панелях тоже не пойдет на пользу ни дизайну сайта в целом, ни сохранению внимания пользователей на основном контенте.
Размер шрифта и выравнивание элементов

Для правильного дизайна сайта всегда важна правильно подобранная типографика. Иногда она даже заменит вам все картинки и "рюшечки" с цветовой гаммой.
Попробуйте сделать шрифт в боковых панелях примерно на 10%-20% больше, чем шрифт основного контента на сайте. Так вы привлечете внимание к рубрикам и важным ссылкам, но не отвлечете внимание от основного поста или медиа-материала на странице. А также не забывайте, что порой текст, который меньше по размеру, привлекает внимание не хуже, чем более крупные шрифты.
И конечно же используйте выравнивание и заголовки в тексте и на страницах (слева и по центру).
Упорядочиваем элементы боковой панели
Неважно, два у вас элемента в боковой панели или целый десяток, вам надо научиться располагать эти элементы в правильной последовательности. Так вы увеличите конверсию, клики и уровень продаж.
В первую очередь в боковой панели должны появляться самые важные элементы и блоки, которые содержат ключевую информацию для навигации, совершения действий или покупок на сайте.
Приведу пример: на сайтах, где важна читательская аудитория и постоянное взаимодействие с ней, в самом начале боковой панели (в верхней ее части) размещаются формы подписки и кнопки подписки, а также самые популярные посты.
Также дополнительно надо изучить, что стоит поместить в нижней части сайта. В "подвал" отправляют как правило наименее важные элементы.
Заключение
Строгих правил нет, но соблюдать определенные правила и пропорции при верстке и расположении структурных блоков всё же следует.
Если у вас есть вопросы или дополнения, можете поделиться ими в комментариях к этому посту.





















Комментарии к записи: 2
Подскажите, можно ли редактировать/удалить ВСТРОЕННЫЕ в тему виджеты (если они не устраивают)? Тема SimpleBiz.
Конечно можно. Это можно делать либо из админки Внешний вид — Виджеты, либо через правку кода темы SimplyBiz.