В это посте рассмотрим способ, как встроить контактные формы на страницу с помощью редактора блоков, используя шорткоды. Это особенно актуально для плагинов, которые еще не предлагают настраиваемые блоки. Предлагаемый способ позволяет прямо сейчас использовать любимый плагин в редакторе блоков.

Плагин Contact Form 7
Плагин Contact Form 7 – чрезвычайно популярный и хорошо поддерживаемый плагин для создания форм. В настоящее время он используется более чем в пяти миллионах активных установок. Он позволяет легко создавать собственные формы, используя очень простую разметку. Он также поддерживает CAPTCHA, отправку форм AJAX, защиту от спама Akismet и многое другое.
Установка плагина
Чтобы установить плагин, просто перейдите в Плагины > Добавить новый на панели инструментов и найдите Contact Form 7. После установки плагина активируйте его. Теперь можно приступить к работе со своими контактными формами.
Создание первой формы
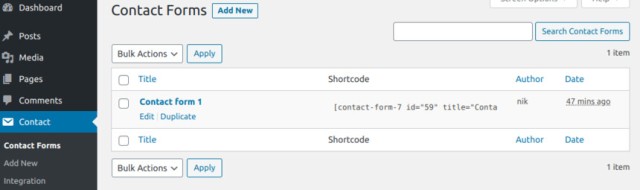
После активации плагина перейдите во вкладку «Контакты» на панели управления WordPress. Здесь можно создавать новые формы или редактировать существующие. Плагин поставляется с предварительно созданной контактной формой, которой достаточно для большинства случаев использования. Будем использовать ее в качестве основы для формы контактной страницы. Чтобы отредактировать объект, щелкните ссылку «Изменить» под заголовком.

Редактирование формы
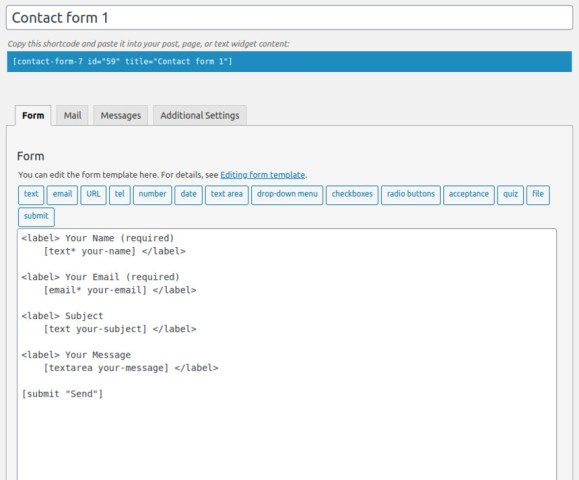
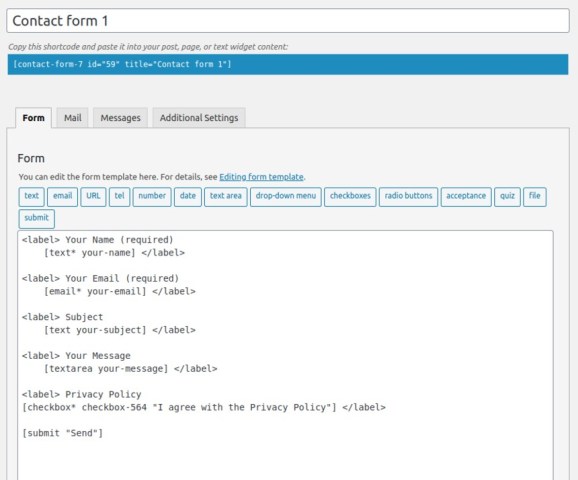
На следующем экране откроется базовая форма. Включенные поля для имени, электронной почты, темы и сообщения дают довольно хорошее представление о структуре формы.

Давайте добавим новое поле флажка, чтобы получить согласие пользователя на нашу политику конфиденциальности. Начнем с создания элемента метки с некоторым текстом, который будет меткой поля. Затем помести курсор непосредственно перед закрывающим тегом элемента метки и нажимаем кнопку флажков, это даст нам всплывающее окно с параметрами флажка.

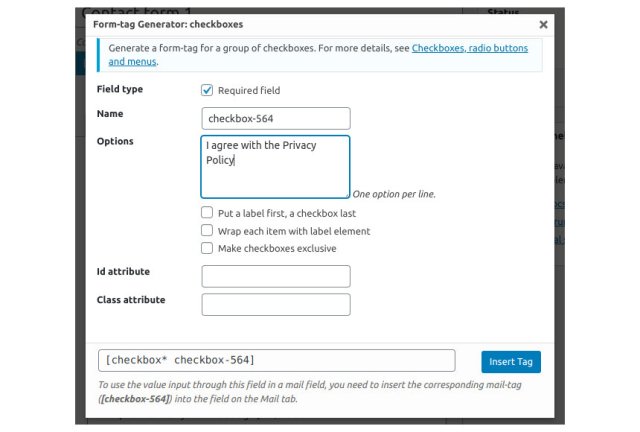
Во всплывающем окне можно сделать флажок обязательным, назвать его и добавить параметры, записав их в текстовое поле «Параметры», по одному параметру на строку. При вводе нескольких строк будет установлено несколько флажков.
Также можно установить пользовательские идентификаторы и классы для применения стилей к этому конкретному флажку. Закончив настройку, жмем кнопку «Вставить тег», чтобы добавить поле флажка в форму.

Смотрите также:
Важные обновления WordPress Gutenberg, о которых нужно знать.
Другие варианты формы
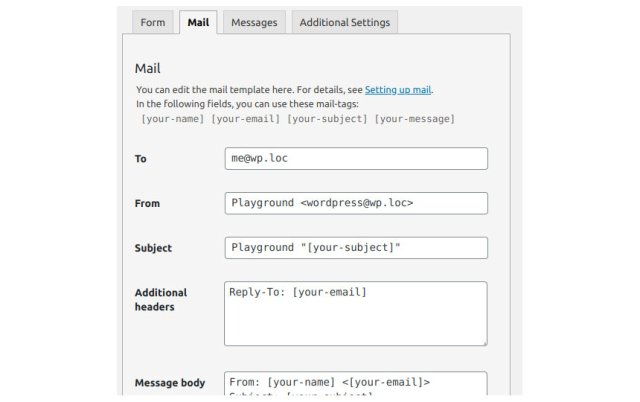
Вкладки Почта и Сообщение в окне Редактирования формы предлагают варианты для изменения внешнего вида, информацию об электронной почте, которая отправляется из контактной формы. Также можно изменять различные связанные формы сообщений, например, сообщение для неудачного представления данных, об ошибке при проверке сообщения и многое другое.

Параметры электронной почты
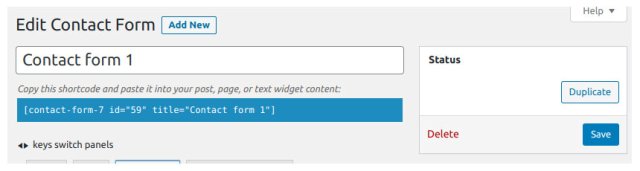
Теперь, когда поля добавлены и настроены все параметры, форму нужно сохранить и можно ее использовать. Для этого скопируйте шорткод, отображаемый чуть ниже заголовка формы, и нажмите кнопку «Сохранить» справа.

Страница контактов

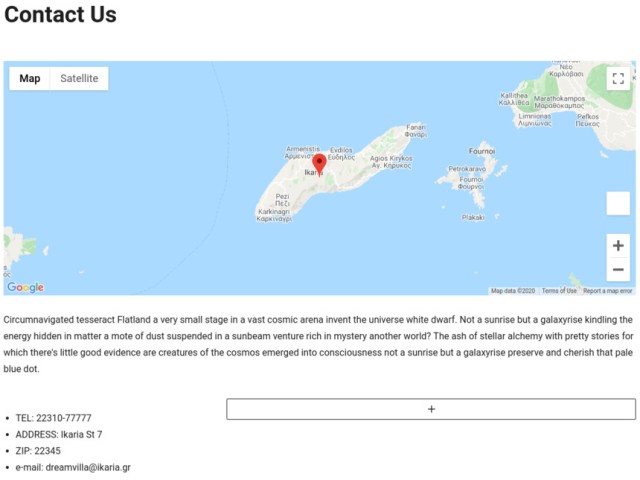
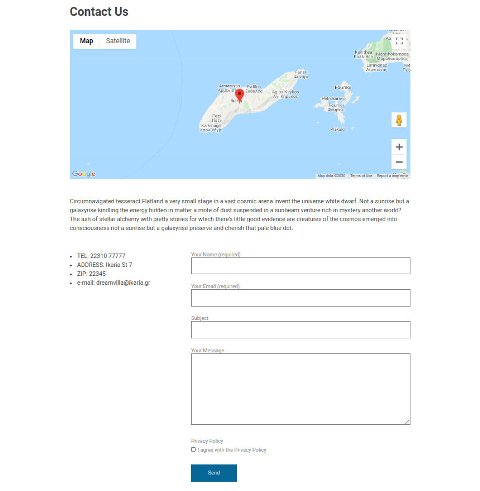
Для примера была создана страница контактов на основе блоков, на которой будем использовать недавно созданную контактную форму. Страница состоит из блока Google Maps, предоставленного плагином GutenBee, под картой есть короткое сообщение для всех, кто хочет с нами связаться. А внизу страницы использовали основной блок столбцов для создания макета столбцов 1/3 - 2/3. В левом столбце добавили несколько традиционных параметров связи, а в большем правом столбце добавим нашу форму.
Блок шорткода
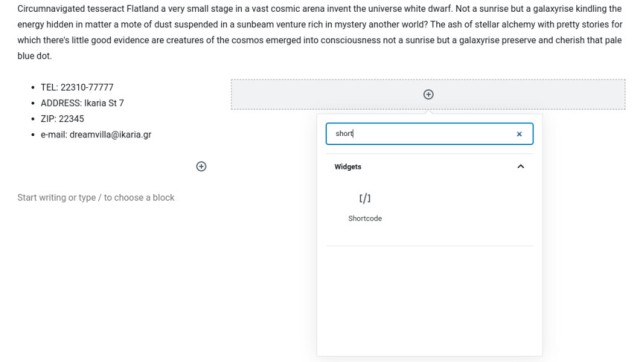
Как упоминалось ранее, Contact Form 7 еще не предоставляет настраиваемый блок для редактора блоков. Но не волнуйтесь, эту форму можно встроить с помощью основного блока шорткода. Чтобы добавить блок в большой столбец, нажмем знак + и во всплывающем окне поиска введем шорткод.

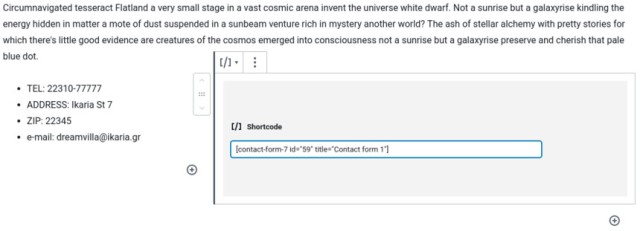
Когда блок добавится, вставьте шорткод, который скопировали ранее.

Блок шорткода не имеет никаких опций, поэтому просто сохраните страницу.
Конечный результат
Теперь, когда страница контактов заполнена картой, некоторым текстом, несколькими вариантами контактов и формой обратной связи, можно проверить окончательный результат.

В этом кратком руководстве описано, как создать контактную форму и добавить ее на страницу контактов, даже если в конкретном плагине нет настраиваемых блоков.
Источник: cssigniter.com





















Комментарии к записи: 0