Создание секции частых вопросов и ответов (более известную как раздел FAQ) может помочь вашему сайту справиться с задачей поддержки пользователей. Всем клиентам, читателям, пользователям предлагается список наиболее часто задаваемых вопросов и ответов на них. Вы можете перенаправлять посетителей сайта в раздел FAQ до того, как они создадут отдельный запрос в службу клиентской поддержки или напишут напрямую администратору сайта. Создать и контролировать такую страницу достаточно легко с помощью специального плагина, который сделает всю основную работу за вас.

Речь идет о плагине WP-FAQ — бесплатном инструменте, позволяющем создать настраиваемые посты для хранения ответов на наиболее часто задаваемые вопросы и отображать эти ответы в зависимости от добавленных в тело сайта шорт-кодов. Также с его помощью можно создать анимированный список ответов, который можно отображать сразу с большим количеством информации на 1 странице.
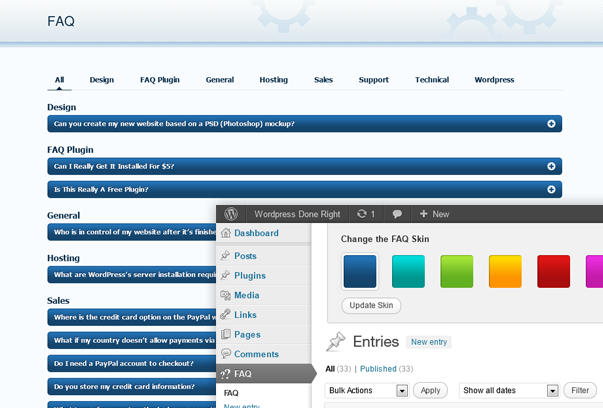
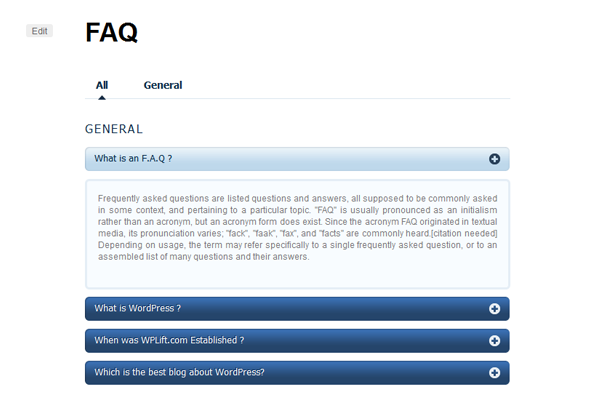
Вот готовый пример того, что у вас получится. Каждый вопрос удобно разворачивается и скрывается по клику мышки.

В этой публикации предлагаю вам рассмотреть порядок установки, настройки и использования данного плагина для создания раздела FAQ (ЧаВо) на вашем сайте.
WP-FAQ

Скачать и установить плагин вы можете на официальной страничке. Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
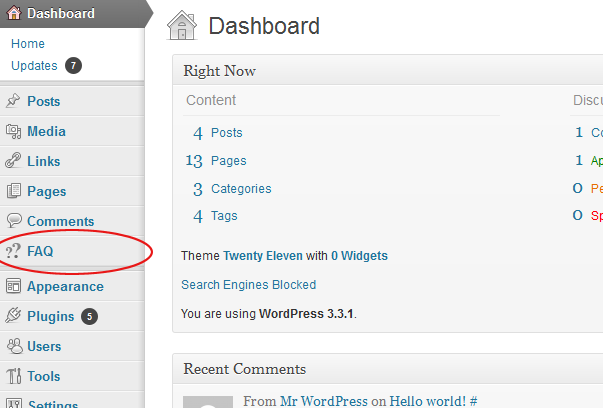
Активируйте плагин и вы увидите, что в Консоли появилось новое меню под названием "F.A.Q":

Добавьте группы вопросов и ответы к ним
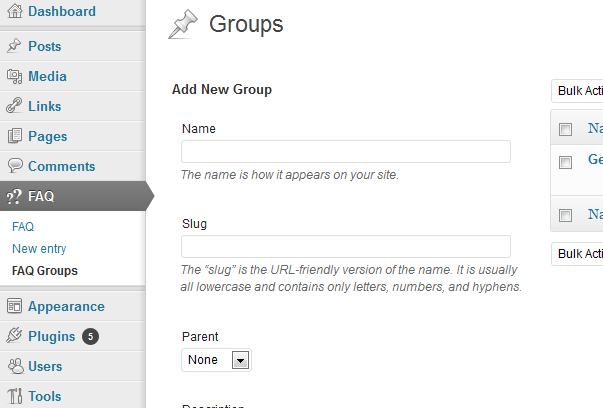
Если в вашей секции вопросов и ответов вам надо создать ряд категорий, выберите из меню вкладку "F.A.Q Groups" — и вы сможете добавлять сюда новые категории, как вы обычно это делаете в блоге. Если вы просто хотите, чтобы все вопросы и ответы на них шли единым списком, то оставьте эту часть и ничего не трогайте.

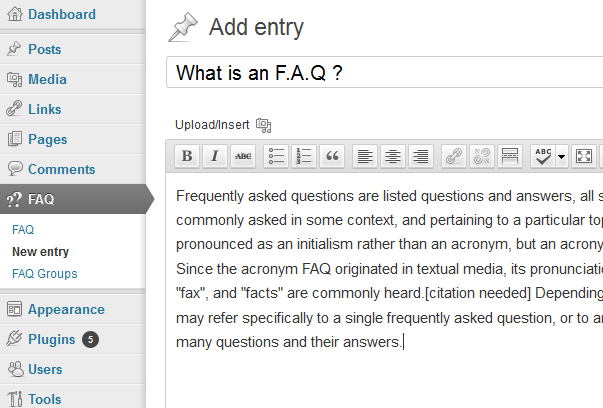
Для того, чтобы начать добавление вопросов в секции FAQ перейдите к "New Entry". Тут вы увидите обычную страницу, похожую на ту, с помощью которой вы создаете новые посты в блоге. Введите вопрос в качестве заголовка страницы, а в теле страницы укажите ответ на него и нажмите на "Publish", чтобы добавить вопрос в секцию вопросов и ответов:

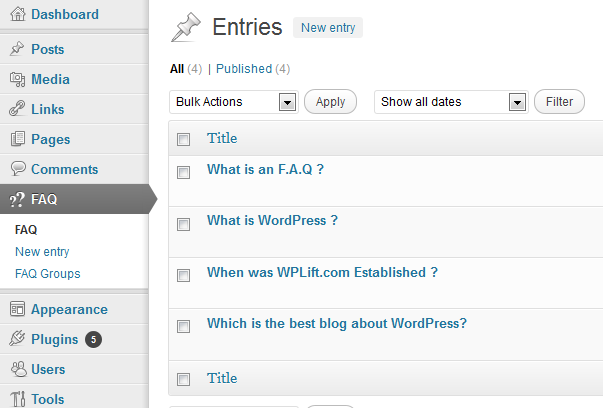
Повторяйте эту процедуру столько раз, сколько вопросов и ответов вам надо разместить на своем сайте. Если вам понадобится что-то поправить или удалит в данной секции, просто перейдите в меню FAQ. Там вы увидите весь список опубликованных вопросов в следующем виде:

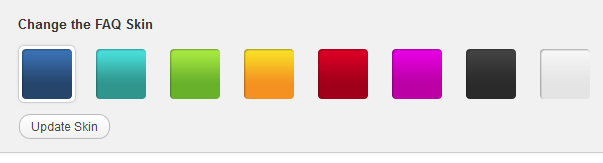
Выбираем цветовую схему
В верху каждой страницы, созданной в секции FAQ, в верхней части справа вы можете увидеть вкладку под названием "FAQ Color Schemes":

Кликните на ней, чтобы увидеть всю палитру цветовых схем, из которых вы можете выбрать подходящий вариант для вашего сайта:

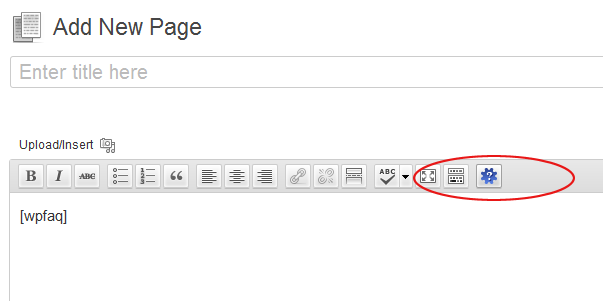
Добавляем шорт-код
Заключительный шаг в процессе создания секции вопросов и ответов — это создание страницы, на которой будут отображаться все вопросы из FAQ. Для этого перейдите в Страницы → Добавить новую и вы увидите дополнительную кнопку в режиме визуального редактора, кликните на ней, и она автоматически добавит шорт-код, а затем вы опубликуете единую страницу с вопросами, и у вас на сайте появится раздел FAQ:

Вот как, к примеру, выглядит страницы вопросов и ответов в теме Twenty Eleven, предоставляемой по умолчанию:

Этот плагин довольно прост в установке и настройке. Но в работе с ним у меня возникло пару небольших сложностей: так, я не сразу нашел, где находится кнопка настройки и выбора цветовой схемы для раздела. На мой взгляд, ее надо было бы расположить иначе и назвать, к примеру, "Display Options", добавив немного сопровождающей графики. Но впрочем, это мелочи. Перед нами версия плагина с порядковым номером 1.1, и она вполне неплохая, так что рекомендую данный плагин как простое решение для создания раздела FAQ на WordPress-сайте.





















Комментарии к записи: 16
Очень благодарен, в идеале хотелось бы посмотреть в работе такой плагин, чтобы окончательно определится.
Пример того, как это выглядит на живом сайте, вы можете посмотреть здесь:
Очень круто, спасибо!
Сайт уже не живой, смените ссылку
А я выбирал-выбирал, в свое время, запутался с настройкой и решил сделать FAQ используя спойлеры:)
Вы говорите всё просто просто два дня ковыряюсь и ничего.
Не могу скачать плагин, нерабочая ссылка
Да, такая проблема есть последний месяц. Попробуйте альтернативный плагин:
http://wordpress.org/extend/plugins/wp-super-faq/
Он легко настраивается, пример его работы вы можете увидеть на нашем сайте в разделе Уроки.
а поновее ничего нету?
!This plugin hasn’t been updated in over 2 years.
It may no longer be maintained or supported and may have compatibility
issues when used with more recent versions of WordPress.
Не могу найти кнопку для добавления шорт-кода. Все вроде получилось, а это нет, обидно
И как не искала, в правом верхнем углу вкладку для изменения цвета не увидела. А как по другому шорт-код добавить, чтобы страница все=таки выводилась?
Шорткод можно всегда вписать руками в тело записи или страницы.
Плагин отличный спасибо огромное
Плагина больше нет
Whoops!
We couldn’t find that plugin. Maybe you were looking for one of these?
Плагин удалили, а жаль неплохой был