Исходные данные, статистика, графики и диаграммы... Это все поможет вам перевести ваш блог (или любую онлайн статью) на следующий уровень, улучшить качество контента и повысить его авторитетность.
Вокруг слишком много недостоверной информации, которая не имеет никакого отношения к реальности. Избавиться от нее можно, только представив какие-то дополнительные факты. Факты, которые будут действительно обоснованными. Так нам приходится обращаться к статистике и другим типам данных.
Смотрите также:
- Работаем с таблицами в WordPress с помощью плагина TablePress
- wpDataTables: Создаем адаптивные таблицы и диаграммы из разных источников данных
- Как создавать красивые диаграммы и графики на WordPress
- Лучшие плагины WordPress для вставки таблиц и графиков
- Go Pricing — плагин WordPress для крутых и адаптивных прайс-таблиц
- Easy Pricing Tables — самый простой способ создания прайс-таблиц на WordPress
Но просто сухие цифры не смогут произвести должное впечатление. Они, по своей сути, не являются привлекательными для читателей. Поэтому нам нужно найти более красивое и, главное, читабельное решение.
И вот здесь вам поможет наш сегодняшний обзор.
Visualizer: Charts and Graphs

Представляем вашему вниманию бесплатный WordPress плагин Visualizer: Charts and Graphs. Он заявлен как функциональный и удобный в использовании плагин для построения диаграмм и графиков. В этом обзоре мы проверим, действительно ли это так.
Функции Visualizer
В двух словах, Visualizer — это бесплатный плагин, который позволяет создавать, управлять и вставлять интерактивные диаграммы в ваши посты и страницы WordPress. Он поставляется с 9 различными типами графиков, которые вы можете настраивать под ваши требования и использовать для визуализации любых данных. В своей работе плагин использует Google Visualization API.
Давайте взглянем на основные функции и возможности плагина:
- 9 видов графиков — существуют разные способы отображения вашей информации, в частности: линейные графики, диаграммы, гистограммы, комбинированные двумерные диаграммы, круговые диаграммы, калибровочные графики, гео-графики, диаграммы "японских свечей" и диаграммы дисперсии.
- Плагин гибкий и настраиваемый — вы можете создавать любые диаграммы на неограниченное число полей, выбирать различные цветовые варианты, чтобы все выглядело именно так, как вы хотите. Стоит добавить, что все настройки являются необязательными, и вы можете использовать стандартные параметры без изменений.
- Есть поддержка HTML5 и SVG — графики отображаются с использованием HTML5 и SVG. Это гарантирует совместимость с различными браузерами.
Как работает данный плагин
Ваша работа с данным плагином начинается с экрана редактирования поста или страницы, в которую вы бы хотели включить свой новый график.
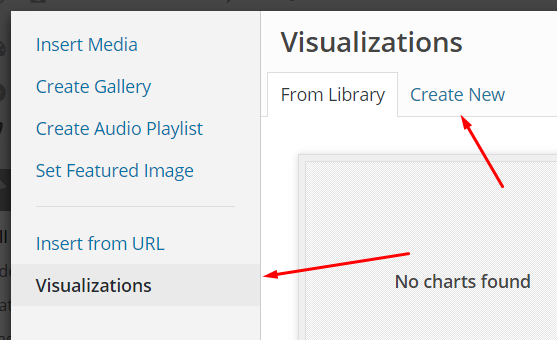
Кликните на Add Media → Visualisations → Create New.

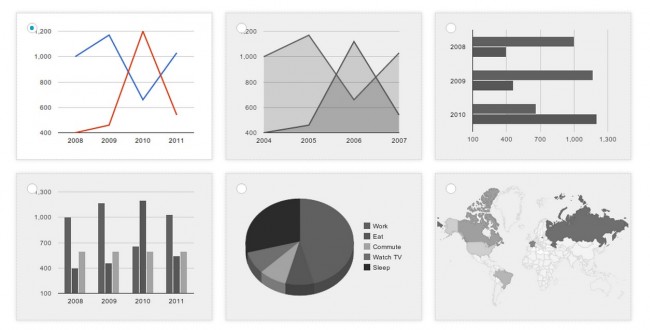
Далее, вам нужно выбрать один из 9 возможных вариантов графиков:

Для примера, мы выберем круговую диаграмму.
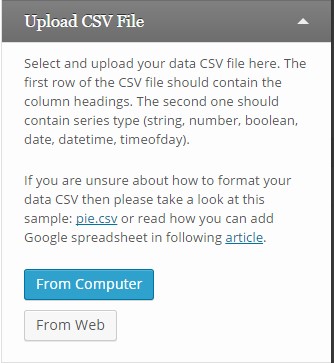
На следующем этапе плагин предоставит все необходимые инструкции для импорта данных. Он работает со стандартными файлами CSV.

После того, как вы импортировали файл, Visualizer примет данные и превратит их в график.
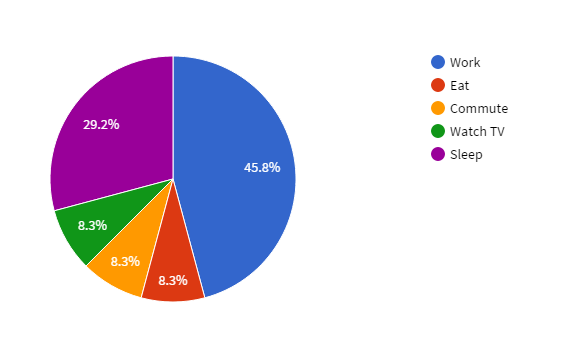
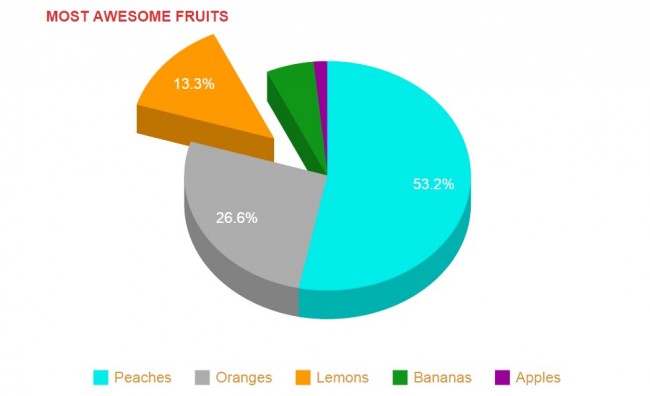
Вот наш результат (для демонстрации мы использовали очень важную выборку):

На данном этапе вы можете оставить ваш график без изменений или настроить его по своему усмотрению. Drop-down меню справа поможет вам это сделать.

В общих настройках (General Settings) вы сможете задать имя и выбрать основной цвет, шрифт и размер. Кроме того, вы можете установить положение легенды и подробной информации, которые будут выводиться на экран после нажатия на определенную область графика.
Вот результат, который мы получили после изменений некоторых настроек:

В "Pie Settings" вы можете установить необходимые параметры для представления всего графика в 3D, выбрать, что должно отображаться на фрагментах диаграммы, задать границы и так далее.
В "Slices Settings" вы можете изменить цвет каждого отдельного фрагмента и настроить офсет для тех, которые вы бы хотели выделить. Мы сделали это следующим образом:

В "Layout & Chart Area" вы можете установить размеры и выбрать фон для всей диаграммы.
После того, как вы сделаете все необходимые изменения, нажмите кнопку Insert Chart и у вас появится шорткод, который вы сможете разместить где угодно (как правило, в постах или страницах).
Пример шорткода: [visualizer id=”6834″]
Подведение итогов
Плюсы
- Это бесплатный плагин
- Интерактивный и анимированный интерфейс
- Прост в использовании
- Предлагает разные типы диаграмм
- Имеет множество различных настроек, но также отлично работает и со стандартными параметрами.
Минусы
- Импорт данных через CSV — не совсем очевидный и легкий процесс. Было бы здорово, если бы там был дополнительный интерфейс, позволяющий просто вводить данные с клавиатуры.
- Visualizer не позволит вам изменить существующий график. Вы только можете создать новый. (То, что определенно нужно исправить в будущих версиях).
В заключение мы скажем, что Visualizer обеспечит вас действительно крутыми графиками и диаграммами. Вы можете использовать этот плагин для того, чтобы вывести ваш контент на новый уровень и просто стать лучше своих конкурентов. К тому же, интеграция с Google Charts означает, что плагин использует оптимизированное решение (в плане скорости и времени загрузки).
Однако, это только наше скромное мнение. Что вы думаете об этом плагине? Обязательно делитесь своими впечатлениями.





















Комментарии к записи: 6
Линейные графики, на которых есть даты не отображаются в Firefox и IE. Точнее, отображаются некорректно — видно, что браузер не может считать дату. Либо все даты считываются как 1 января 1970 года, и тогда вместо графика мы видим вертикальную линию посередине, либо даты не считываются вовсе, и тогда мы не видим графика вообще (хотя координатная сетка отображается, но без дат).
Кто знает как решить проблему — помогите, пожалуйста.
есть демо?
диаграммы вполне себе годные
Да, норм
хорошая статья, спастбо, сохранил в закладки
Кто-то разобрался как из csv импортировать кириллицу? А то подписи графиков только латинские получаются (иначе абракадабра).