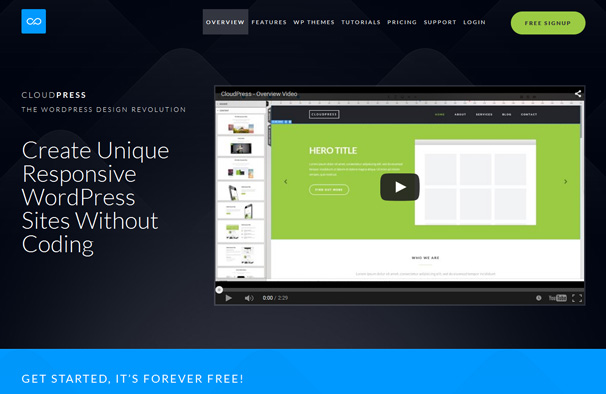
Сегодня мы рассмотрим один очень крутой сервис CloudPress, с помощью которого можно самому создать адаптивную тему на WordPress с нуля (или же выбрать одну из предложенных заготовок) и настроить ее с помощью drag & drop. После того, как тема будет готова, ее можно переместить на ваш сайт на WordPress и использовать как привычную тему.

Смотрите также:
- Советы для начинающих разработку сайта на WordPress
- MotoPress — drag&drop плагин WordPress для управления контентом
- Frontend Builder — редактируем контент WordPress с помощью drag'n'drop
- Набор полезных инструментов для дизайнеров и разработчиков крутых тем на WordPress
- Куда вставлять этот код в WordPress? Общая структура файлов темы
Возможности CloudPress
CloudPress впечатляет своим набором полезных функций, среди которых drag & drop, 80+ готовых блоков для контента, 50+ элементов и виджетов, адаптивные шаблоны и меню, а также слайдеры и карусели.

Вы также можете ознакомиться со всем перечнем функций и возможностей.

Также есть огромное количество тем, которые можно использовать за основу для дальнейшей настройки. Эти темы включают:
- Неограниченные возможности настроек с помощью ThemeBuilder
- Создание шаблона любого типа с помощью ThemeBuilder
- 5 типов готовых макетов страниц
- Красивые эффекты
- Настройка контактной формы
- Адаптивный слайдер
- Фотогалерея с лайтбоксом
- Настраиваемая страница с результатами поиска
- SEO плагины
- Плагин Google Analytics
- Плагины социальных сетей

Создание собственной темы
Для начала нужно создать бесплатный аккаунт на сайте, войти в него и нажать на кнопку «Создать новый сайт».

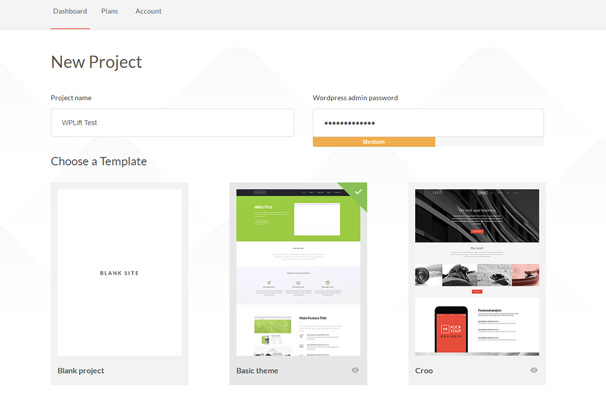
На появившейся странице можно ввести название сайта и подобрать пароль. Там же нужно выбрать либо создание проекта с нуля, либо же выбрать один из 10 уже существующих шаблонов.

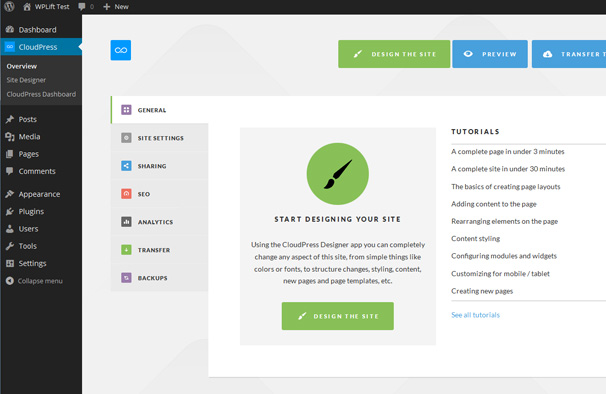
После этого вас переведет на установку WordPress, с чего и начнется создание сайта. На главном приветственном экране вы увидите ссылки для настройки SEO, шейра и превью вашего сайта, аналитики, прочее. А также несколько ссылок по руководству.

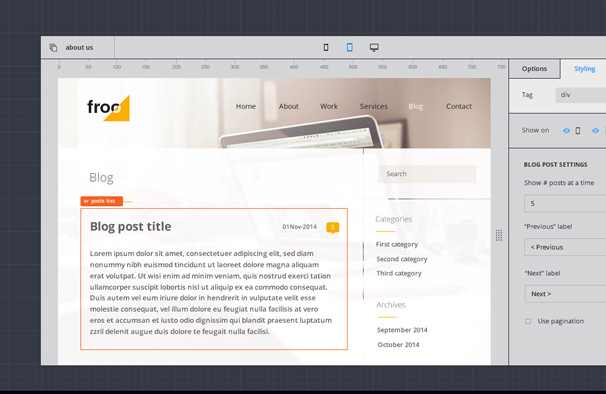
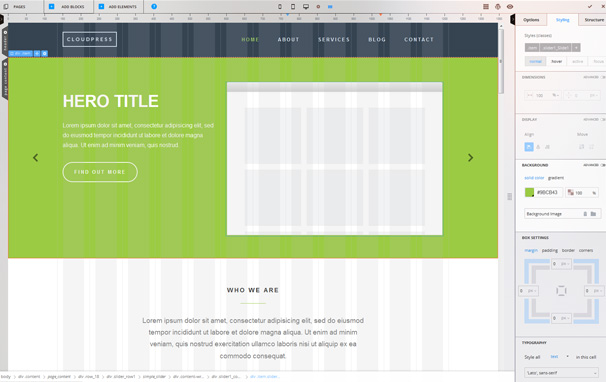
При нажатии на кнопку «Design the Site» вас переведет на страницу оформления сайта. Это еще один этап создания сайта, который на первый взгляд может показаться немного сложным. Главная панель содержит превью выбранной темы, и при наведении на разные элементы будут появляться всплывающие окошки для их редактирования.

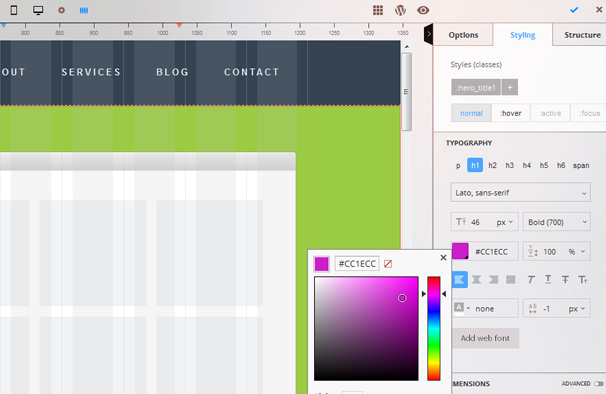
При нажатии на любой из элементов в превью его параметры загрузятся в панели с правой стороны. Например, при нажатии на заголовок «Hero Title» вы сможете изменить шрифт, размер, цвет, объем, прочее. Также можно, нажав на элемент, перетащить его в любое место страницы.

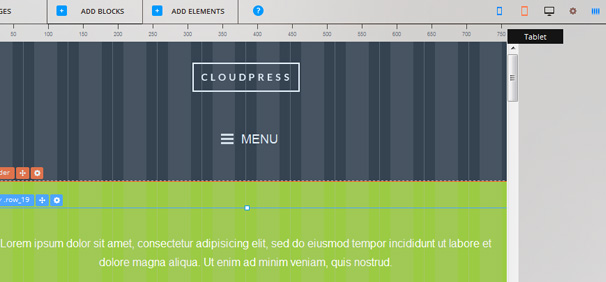
Вверху размещены иконки для мобильного телефона, планшета и настольного компьютера, так что вы сможете проверить, как выглядит адаптивный дизайн на экранах с разным разрешением в реальном времени.

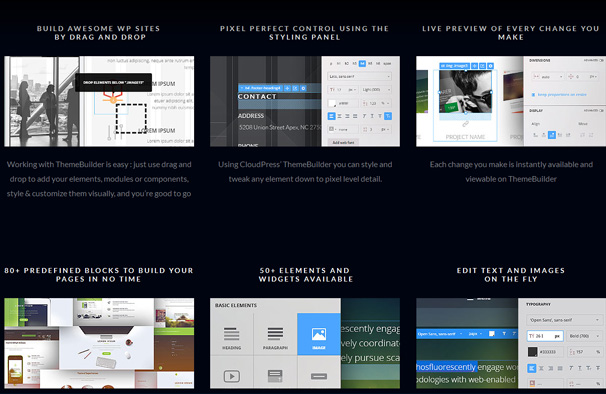
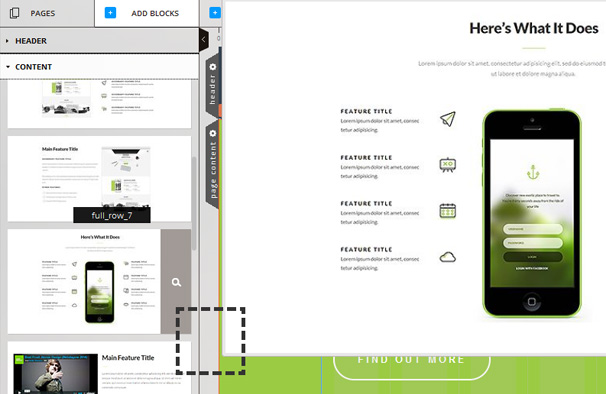
Кроме стандартных настроек содержимого темы есть возможность добавлять разные блоки контента при нажатии на кнопку «Добавить блоки». Таким образом, загрузится перечень разных типов блоков контента для размещения в шапке, теле или футере. Чтобы использовать любой из них, просто перетащите его в блок для предварительного просмотра и настройте его на свое усмотрение.

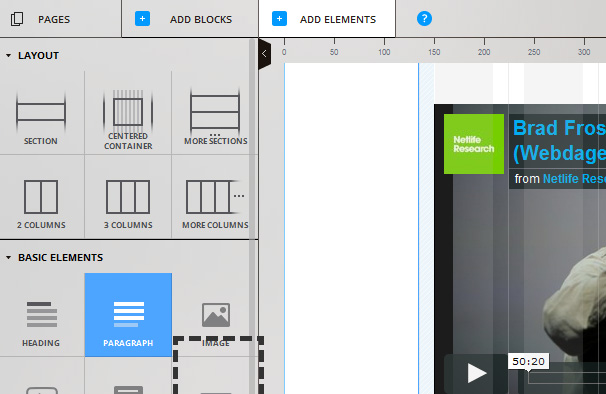
Также можно добавлять разные элементы в блоки. При нажатии на кнопку «Добавить элемент» с левой стороны загрузятся доступные элементы. Опять же, они легко перетаскиваются в нужное вам место.

Доступные элементы включают в себя шаблоны, заголовки, пункты, изображения, видео, а также слайдеры, карусели, карты Google, поисковые боксы и кнопки для социальных сетей. Каждый из них отвечает оформлению выбранной вами темы.
Публикация сайта
После того, как вы завершили создавать дизайн сайта, пришло время переместить его на ваш хостинг. Для этого нужно прежде всего иметь оплаченный тариф сайта, который стоит $59.99 в год для одного профессионального сайта. Нажав на «Transfer to Hosting», вам будет предложен плагин для установки созданного шаблона на свой сайт.

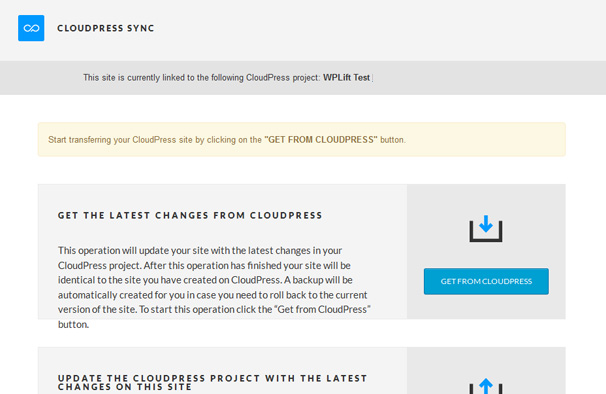
После его загрузки и активации вас автоматически переведет на страницу с опцией «Get from CloudPress». Нажмите на эту кнопку для начала синхронизации.

Этот процесс занимает всего несколько минут, после чего вы сможете просматривать свой сайт так же, как и прежде на CloudPress. Инструмент для синхронизации CloudPress предоставляет параметр, с помощью которого внесенные изменения на сайте будут вноситься и на CloudPress.
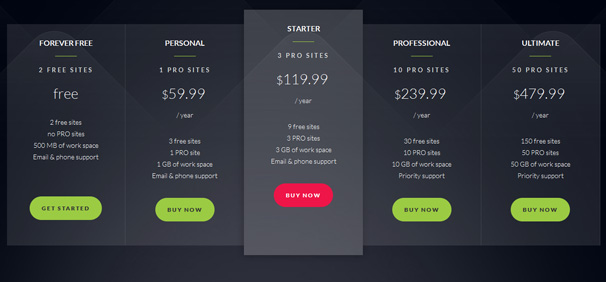
Стоимость

Сервис CloudPress является бесплатным для двух сайтов и предоставляет 500 МB дискового места. Но если вы захотите перенести созданный вами шаблон на сайт WordPress на вашем хостинге, вам нужно будет приобрести премиум версию хотя бы для одного сайта. Самый дешевый вариант — $59.99 для одного сайта, а план «Ultimate» стоимостью $479 включает 50 премиум сайтов, 50Гб хранилища и 150 бесплатных сайтов.
Заключение
Несомненно, CloudPress впечатляет своими возможностями создания темы на WordPress с помощью готового мастера создания шаблонов. Хоть и на первый взгляд оно может показаться немного запутанным, на самом деле это приложение работает как любой другой визуальный строитель темы. С его помощью можно создать тему как с нуля, так и выбрать один из готовых шаблонов и оформить его под собственные требования.





















Комментарии к записи: 5
Не очень понял отличие «Pro» от «Free»? Можно ли Free перенести на свой сайт?
Главное отличие Pro от Free — это возможность последующей продажи Pro темы и зарабатывание денег на этом. Если вам нужен личный сайт для себя без продажи — тогда вам подойдет Free вариант.
И где он бесплатный? Как выгрузить тему?
Pro не позволяет выгрузить шаблон темы, он с помощью плагина синхронизируется с вашим хостингом и все. Free только на поддомене сервиса позволяет размещать сайт
Добрый день, есть вопрос по ежемесячной подписке на 3 сайта скажем… Что произойдет, если я создал шаблон (оформив подписку на месяц, скажем…) выгрузил его на свой сайт а потом просто не плачу за подписку. т.е. я в течении месяца создал тему для своего сайта, установил ее на свой блог и потом не пользуюсь сервисом.. Мой шаблон созданный будет работать или нет? И можно ли потом при необходимости возобновить подписку если нужно внести какие-либо изменения в шаблон сайта?