Наверняка вы знаете, для чего в WordPress существуют Записи, а для чего Страницы. Если не знаете, мы напомним. Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Что вы могли не знать — так это то, что Страницы в WordPress могут иметь свою структуру и иерархию. То есть для родительской страницы можно создать несколько дочерних с унаследованными атрибутами. Также страницам можно присваивать разные шаблоны для более широкой возможности по их кастомизации. Об этом мы и поговорим в этом уроке.
Из этого руководства вы узнаете, как создавать Страницы в WordPress, как добавлять их в Иерархию вашего сайта и как использовать Шаблоны страниц.
Смотрите также:
- Какая разница между Записями и Страницами в WordPress?
- Как узнать ID страницы, записи, рубрики или метки в WordPress?
- Как разбить запись WordPress на несколько страниц
- Как отображать разные сайдбары для отдельных Записей и Страниц
- Оформляем посты по рубрикам на главной странице вашего WordPress сайта
- Руководство для новичков по настройке статических стартовых страниц в WordPress
Создание новой страницы
Есть несколько способов создания новой страницы в WordPress.
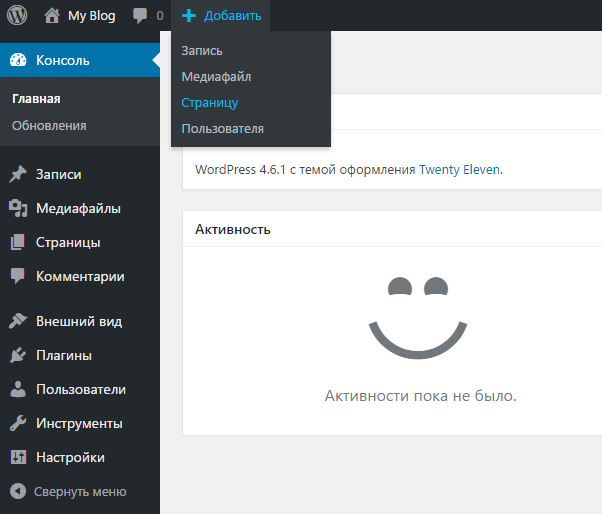
Во-первых, вы можете нажать Добавить → Страницу в админ панели.

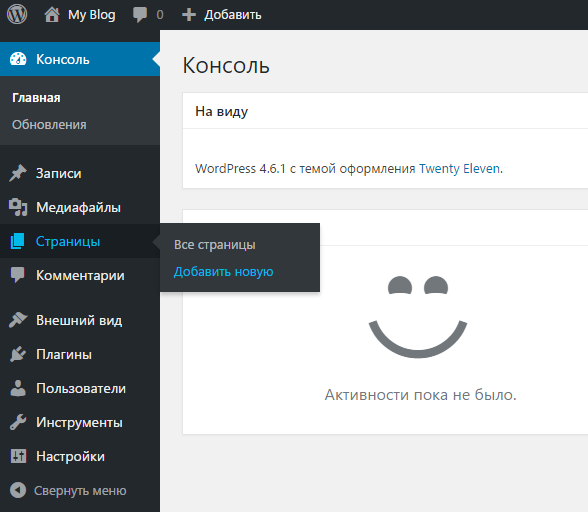
Или в меню в Страницы вы можете нажать Добавить новую.

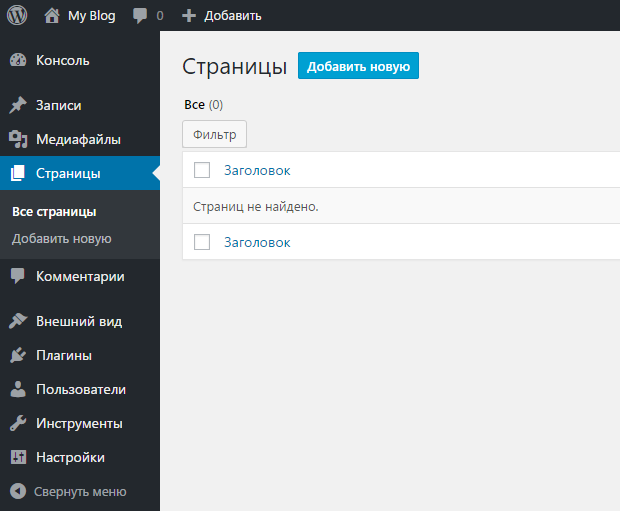
Ещё можно пролистать список всех страниц, а потом нажать кнопку Добавить новую.

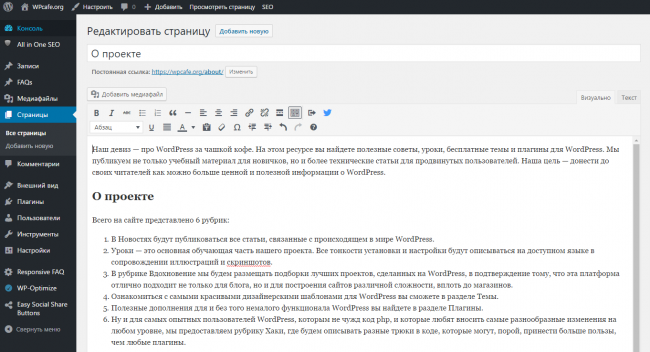
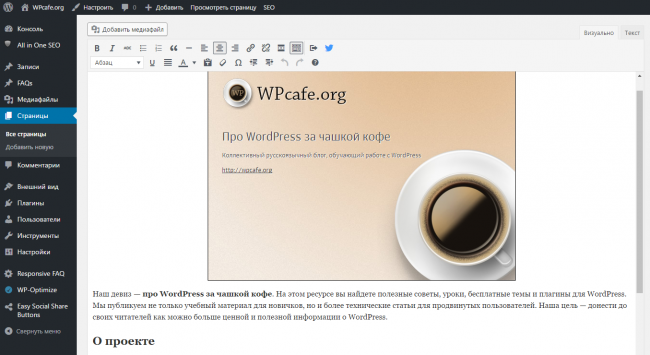
В WordPress часто встречаются страницы О проекте или About Me. Давайте создадим их. Сначала создадим новую страницу, а потом добавим немного информации о нас. Например:

Вы можете легко добавлять изображения так же, как и в записи, просто используя кнопку Добавить медиафайл. Вот так выглядит изображение и текст для страницы:

Нажмите Опубликовать, и информация появится на сайте.
Создание иерархии
А сейчас давайте добавим еще одну страницу. А сделаем мы это способом, который демонстрирует иерархию страниц.
Создайте новую страницу с названием Мои посты, и добавьте немного текста.
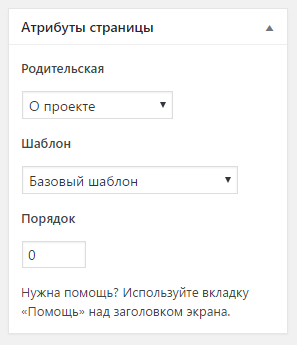
Перейдите в Атрибуты страницы (справа от окна редактора) и в выпадающем меню в разделе Родительская выберите О проекте. Теперь нажмите Опубликовать.

Выбрав родительский элемент, мы создали страницу, которая находится на ступеньку ниже от «О проекте» в иерархии страниц.
Если вы посмотрите на адрес страницы, то увидите, что ее полный URL будет включать имя вашей родительской страницы, например /about-me/my-posts/. Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
А сейчас давайте создадим ещё одну страницу, которая будет находится в той же иерархии. Вы можете назвать её Мои хобби, добавить немного информации, выбрать О проекте в качестве Родительской и нажать Опубликовать.
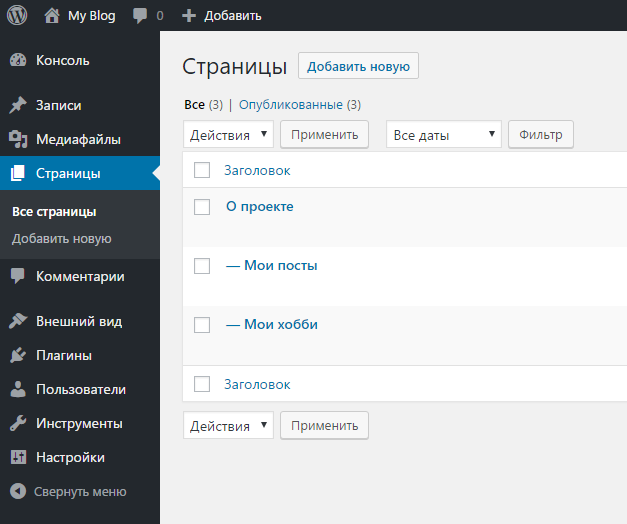
Потом, когда вы перейдёте ко списку Всех страниц, то сможете увидеть тире рядом с названием страницы – так обозначается иерархия, чтобы наглядно было видно, где родительская страница, а где дочерняя.

Использование шаблона страниц
А сейчас давайте посмотрим, как вы можете использовать шаблоны страниц для отображения контента разных страниц по-разному.
Для этого нужно активировать на нашем сайте разные темы, потому что тема Twenty Sixteen, которую мы использовали, не имеет шаблонов страниц. Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
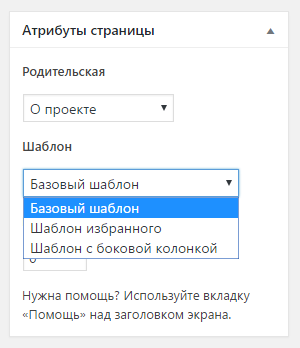
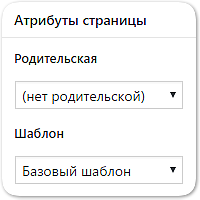
Теперь в окошке Атрибуты страницы справа появилась новая вкладка Шаблон.
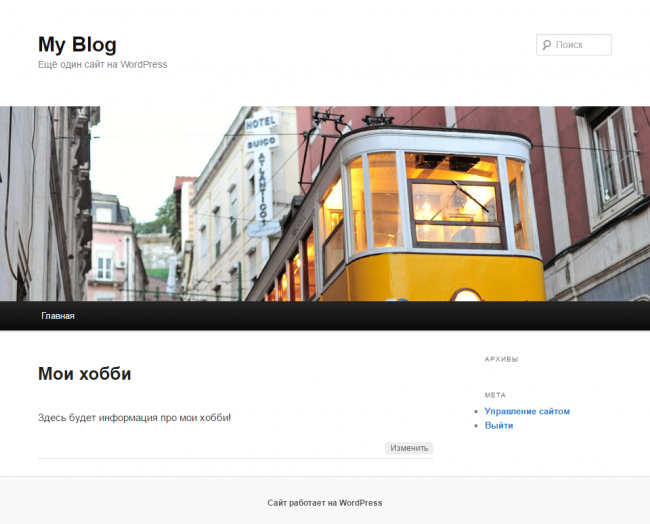
Вы можете выбрать Базовый шаблон или один из двух других шаблонов: Шаблон избранного или Шаблон с боковой колонкой. Выберите Шаблон с боковой колонкой и перезагрузите страницу, чтобы увидеть разницу.

Первое, что бросится в глаза – это отличия от предыдущей темы, а также вы заметите, что теперь у вас появилась боковая панель для этой страницы:

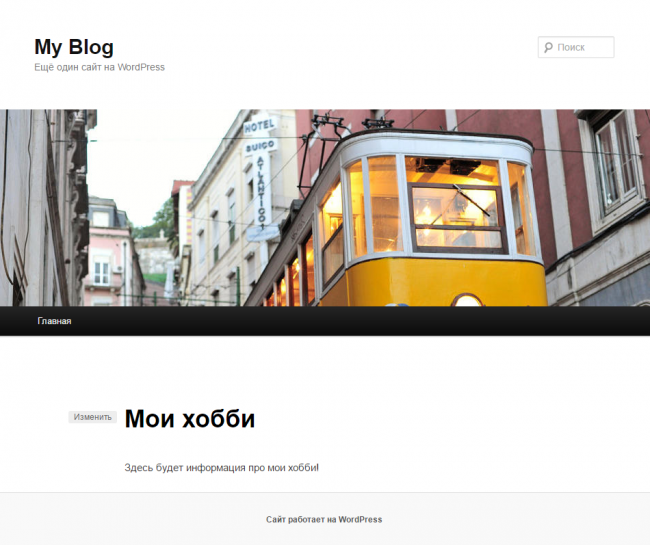
По умолчанию, у страницы на сайте не было боковой панели, пока вы не выбрали этот шаблон:

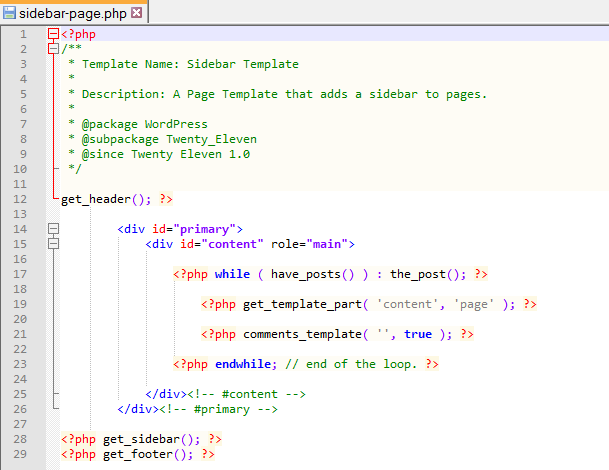
Давайте посмотрим на код шаблона страницы.
У шаблона страницы обычно нет собственного названия. Вы можете назвать его, как захотите. Этот шаблон называется sidebar-page.php и лежит в корне вашей темы рядом с файлом page.php, который отвечает за вывод стандартной Страницы.
Если посмотреть в начало кода, то можно увидеть, что он начитается с Template Name: Sidebar Template.

Если вы разрабатываете собственную тему, то всё, что вам надо для создания своего шаблона страницы, это создать файл шаблона (скопировать page.php и назвать его к примеру my-page.php), где сверху в комментариях будет указано имя шаблона, например Template Name: My Custom Template.
После этого в выпадающем меню Шаблон в Атрибутах страницы вы увидите новый шаблон My Custom Template.
На этом все!
Если вы следовали нашим совета, то сейчас вы добавили уже много страниц на свой сайт WordPress site. Некоторые из них используют шаблоны, некоторые находятся в иерархии.





















Комментарии к записи: 6
Для этого нужно активировать на нашем сайте разные темы
а вот тут по подробнее, каким образом можно активировать сразу несколько тем?
Имелось в виду, что нужно переключиться на какую-то другую тему кроме Twenty Sixteen, т.к. в ней нет встроенных шаблонов. Как пример мы указали стандартную тему Twenty Eleven, в ней есть 3 встроенных шаблона для страниц.
А как добавить свой шаблон для своей темы?
А я так и не увидел, как иерархия страниц отражается на сайте??? Создать то я могу, а вот применить это как???
Здравствуйте Алексей. Скажите пожалуйста, есть такой вопрос.
У меня на сайте все статьи выполнены на страницах, так начал делать изначально, менять не стал. Ссылка на страницу имеет вид:
название сайта/ссылка страницы.
Когда я задаю в атрибутах иерархию, то ссылка на страницу приобретает вид:
название сайта/категория/ссылка страницы
Но, даже есть убрать из ссылки «категорию» и вставить в поиск без нее (название сайта/ссылка страницы), то все-равно переходит на нужную страницу с видом: название сайта/категория/ссылка страницы.
Точно так же будет, если сделать наоборот.
И вот вопрос, как это отразится на поиске и выдаче в поиске? Ведь по сути ссылка меняет вид, хоть и переходит на ту же статью.
Все хорошо будет в поиске.