Страница авторизации WordPress сделано хорошо — она проста в обращении и хорошо выглядит для всех размеров экранов. Но что если вы создаете сайт для клиента, который хочет, чтобы при авторизации пользователи видели его логотип? Или у вас мульти-сайт, и вы хотите, чтобы пользователи видели ваше брендирование? К счастью, вы можете настроить вид страницы авторизации достаточно просто.
Смотрите также:
В этом руководстве я создал для этой цели плагин. Преимущество использования плагина в том, что вы можете добавить его в любой разрабатываемый WordPress-сайт, чтобы добавить свое оформление и логотип.
| Скачать исходники |
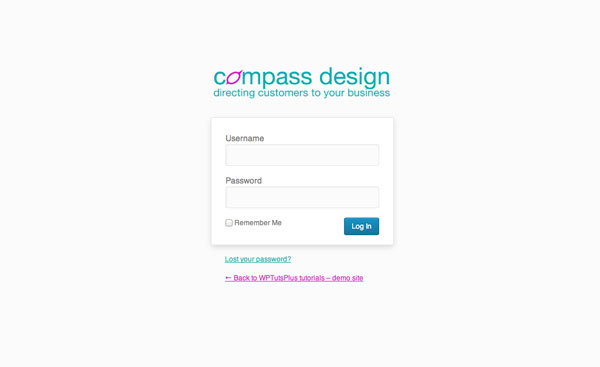
Вот так будет выглядеть конечный результат нашей работы:

Шаги, которые мы продемонстрируем в этом руководстве:
- Добавление собственного логотипа
- Стилизация страницы авторизации – логотип, ссылки и кнопки
Что вам понадобится для выполнения этого руководства
Чтобы выполнить это руководство, вам понадобится:
- Установленный WordPress
- Доступ к папке плагинов вашего сайта для добавления нового плагина
- Текстовый редактор для создания плагина
Настройка плагина
Для начала добавим описание плагина:
/* Plugin Name: WPTutsPlus Customize the Admin Part 1 - Login Screen Plugin URI: Description: This plugin supports the tutorial in wptutsplus. It customizes the WordPress login screen. Version: 1.0 Author: Rachel McCollin Author URI: http://rachelmccollin.com License: GPLv2 */
Шаг 1. Добавление собственного логотипа
Добавить ваш логотип или логотип вашего клиента на страницу авторизации и придать вашему WordPress-сайту профессиональный вид очень просто.
- Сначала создайте папку media внутри папки вашего плагина, загрузите в него ваш логотип.
- В файле плагина (или файле functions.php), добавьте следующую функцию, прикрепите ее к хуку login_enqueue_scripts:
// add a new logo to the login page
function wptutsplus_login_logo() { ?>
<style type="text/css">
.login #login h1 a {
background-image: url( <?php echo plugins_url( 'media/cd-logo-directing-fullcol.png' , __FILE__ ); ?> );
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wptutsplus_login_logo' );
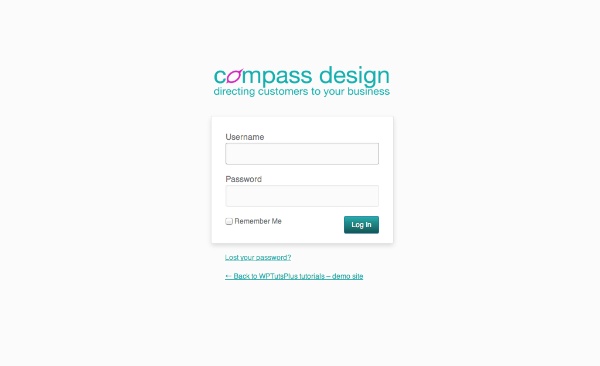
?>Это добавит ваш логотип на страницу авторизации, вот как на этой картинке:

Шаг 2. Придайте стиль странице авторизации
Помимо добавления логотипа, вы также можете изменить его размер, добавить стиль для других элементов окна авторизации.
Стиль для логотипа
Логотип выше немного сплющен по длине. Я собираюсь изменить размер изображения. Отредактируйте код вашего плагина, чтобы он выглядел вот так:
// add a new logo to the login page
function wptutsplus_login_logo() { ?>
<style type="text/css">
.login #login h1 a {
background-image: url( <?php echo plugins_url( 'media/cd-logo-directing-fullcol.png' , __FILE__ ); ?> );
background-size: 300px auto;
height: 70px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wptutsplus_login_logo' );
?>Значение высоты будет зависеть от соотношения сторон вашего логотипа. Использование 300px и auto для свойства background-size необходимо для того, чтобы логотип по ширине подходил под поле логина, пропорции будут сохранены, а значение height будет соответствующим вашему логотипу.
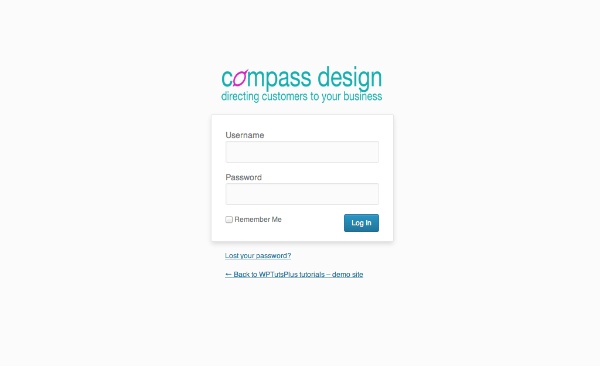
Теперь мой логотип выглядит так:

Гораздо лучше! Но изменение размера изображений — не единственная вещь, которую я могу сделать со стилем. Как насчет изменения цветов?
Стиль ссылок
Весь текст на странице авторизации отображается в форме ссылок, так что вам нужно добавить именно стиль ссылок. Отредактируйте ваш код, чтобы он выглядел вот так:
// add a new logo to the login page
function wptutsplus_login_logo() { ?>
<style type="text/css">
.login #login h1 a {
background-image: url( <?php echo plugins_url( 'media/cd-logo-directing-fullcol.png' , __FILE__ ); ?> );
background-size: 300px auto;
height: 70px;
}
.login #nav a, .login #backtoblog a {
color: #27adab !important;
}
.login #nav a:hover, .login #backtoblog a:hover {
color: #d228bc !important;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wptutsplus_login_logo' );
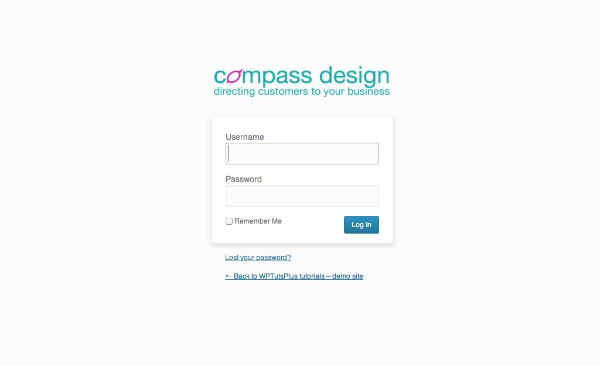
?>Этот код даст мне ссылки в цветах моего логотипа. Цвет ссылок бирюзовый, при наведении становится розовым:

Обратите внимание: поскольку главные цвета моего логотипа в синих тонах, они подходят для ссылок. Если ваш логотип совершенно другого цвета, возможно в целях юзабилити вы не захотите менять цвет ссылок.
Стиль кнопки
Завершающий элемент окна авторизация — кнопка Войти, которая все еще синего цвета. Давайте изменим это. Отредактируйте ваш код вот так:
// add a new logo to the login page
function wptutsplus_login_logo() { ?>
<style type="text/css">
.login #login h1 a {
background-image: url( <?php echo plugins_url( 'media/cd-logo-directing-fullcol.png' , __FILE__ ); ?> );
background-size: 300px auto;
height: 70px;
}
.login #nav a, .login #backtoblog a {
color: #27adab !important;
}
.login #nav a:hover, .login #backtoblog a:hover {
color: #d228bc !important;
}
.login .button-primary {
background: #27adab; /* Old browsers */
background: -moz-linear-gradient(top, #27adab 0%, #135655 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#27adab), color-stop(100%,#135655)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #27adab 0%,#135655 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #27adab 0%,#135655 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #27adab 0%,#135655 100%); /* IE10+ */
background: linear-gradient(to bottom, #27adab 0%,#135655 100%); /* W3C */
}
.login .button-primary:hover {
background: #85aaaa; /* Old browsers */
background: -moz-linear-gradient(top, #85aaaa 0%, #208e8c 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#85aaaa), color-stop(100%,#208e8c)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #85aaaa 0%,#208e8c 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #85aaaa 0%,#208e8c 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #85aaaa 0%,#208e8c 100%); /* IE10+ */
background: linear-gradient(to bottom, #85aaaa 0%,#208e8c 100%); /* W3C */
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'wptutsplus_login_logo' );
?>Теперь у меня полностью измененная на мой вкус страница авторизации, а значит, когда мои клиенты или пользователи входят, они видят соответствующую моему бренду страницу, что делает общий вид сайта более профессиональным.
Заключение
Настройка страницы авторизации WordPress достаточно проста, при этом может существенно улучшить впечатление, которое она производит на входящих клиентов и пользователей. Изменяя приведенный выше код под свои потребности и свой бренд, вы можете быстро создать очень профессиональную страницу авторизации.





















Комментарии к записи: 7
Почему-то не приходят на почту мне рассылки, а ленту в Facebook нет времени листать.
Спасибо. Отличный метод. Я уже подумывал о покупке премиум-плагина для этих целей. Ладно не поторопился.
Кстати, пришлось делать некоторые правки. Ниже все стили.
.login #login h1 a {
width: 100%; /*логотип никак не хотел отображаться правильно. Он пытался вписаться в размеры стандартного лого WordPress*
background-image: url( );
background-size: 180px auto; /*После добавления 100% ширины, логотип растягивается. Задал точный размер*/
height: 83px;
}
.login #nav a, .login #backtoblog a {
color: #333333 !important;
}
.login #nav a:hover, .login #backtoblog a:hover {
color: #e83325 !important;
}
.login .button-primary {
background: #e83325;
border-color: #780404;
}
.login .button-primary:hover {
background: #bd281d;
border-color: #780404; /*Синий бордер с красной кнопкой не шибко сочетается))*/
}
.login .message {
border-color: #e83325; /*Граница для блока с уведомлениями. Тоже перекрасил*/
}
input[type=»text»]:focus, input[type=»password»]:focus, input[type=»email»]:focus {
border-color: #e83325; /*Цвет поля в фокусе*/
box-shadow: 0px 0px 2px rgba(149, 40, 29, 0.8); /*Чтоб совсем красиво было*/
}
Градиенты убрал, т. к. в дизайне сайта не используются.
Я так понимаю, что данная статья направлена на продвинутых программистов, тогда понятно, почему «всё так просто». Сайт нравится, но добрался до данной странице, которая ввела в полный ступор. А всё, выше написанное попроще, для полных чайников можно изобразить?, или Вы отправите изучать HTML — код?, так там такая книжка — сто лет буду изучать. Ну почему бы не разжевать куда эти коды вставлять, в какие файлы, где эти файлы искать и как в них вставлять. Или интернет-сообщество состоит только из программников?
https://hostenko.com/wpcafe/tutorials/kuda-vstavlyat-etot-kod-v-wordpress-obshhaya-struktura-faylov-temyi/
Сейчас нажатие на логотип ведет на сайт WP. А как изменить адрес ссылки логотипа?
Это надо файл wp-login ковырять
/* Ставим ссылку с логотипа на сайт, а не на wordpress.org */
/* данный текст надо добавить в файл functions.php используемой темы */
add_filter( ‘login_headerurl’, create_function(», ‘return get_home_url();’) );