Все мы знаем, что инструменты, которые помогают делиться контентом и сохранять его, нравятся пользователям и владельцам сайтов, ведь они могут серьезно повлиять на количество повторных посещений.
Будет это кнопка Pinterest, Кнопка Google+ или кнопка Like, ее цель — стимулировать пользователя взаимодействовать с вашим контентом. В этой статье мы покажем, как добавить кнопку для отложенного чтения в ваши WordPress записи. Это даст вашим читателям легкий способ прочесть ваш контент позже на любом устройстве.
Мы будем использовать онлайн инструмент закладок под названием Pocket, чтобы добавить кнопки отложенного чтения в WordPress. Pocket доступен для всех типов устройств (iOS, Android, Kindle, PC, а также расширение к браузеру).
Смотрите также:
- Почему важно делиться контентом вашего WordPress сайта
- Социальные сети и WordPress: 5 советов для интеграции
- Facebook Plugin — официальный плагин для полной интеграции с WordPress
- Как добавить кнопку Twitter Follow на ваш WordPress-сайт
- Добавляем кнопку Google +1 на WordPress

Добавляем кнопку Pocket с помощью плагина
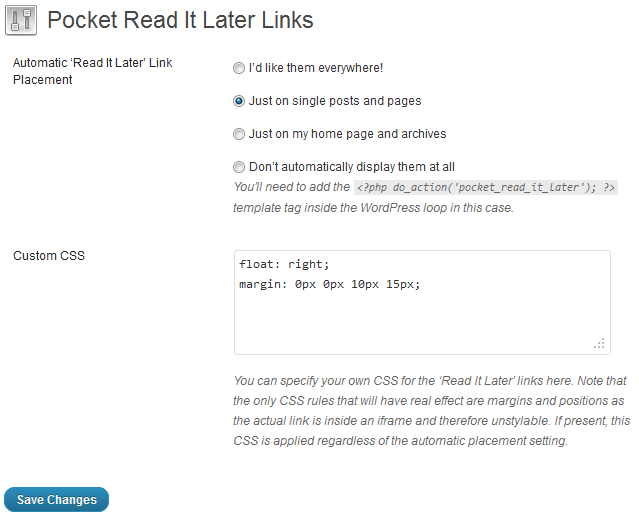
Первое, что вам нужно сделать — установить и активировать плагин Pocket Read it Later Links. После активации плагина вы можете перейти в Параметры → Pocket Read it Later Links чтобы настроить, где вы хотите отображать кнопку для отложенного чтения.

Вы можете скачать плагин из официального каталога расширений WordPress по этойссылке.
Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Вы можете добавить кнопки отложенного чтения на все станицы, только на главную страницу, только на страницы отдельных записей или страниц. Вы можете также контролировать поведение вашей темы с помощью предоставленной функции в плагине.

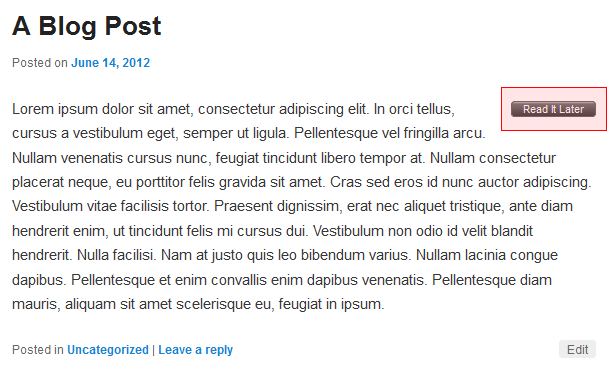
По умолчанию кнопка отложенного чтения размещена справа от контента. Если вы хотите изменить ее вид под себя, вы можете использовать блок опций Custom CSS. Пример кнопки отложенного чтения будет выглядеть примерно так:

Добавляем кнопку Pocket без плагина
И хотя плагин, упомянутый выше, работает нормально, он генерирует простую небрендированную кнопку, которая не соответствует официальному стилю Pocket. Если вы знакомы с принципом работы WordPress тем и готовы работать над внесением правок, вы можете использовать официальную кнопку GetPocket:
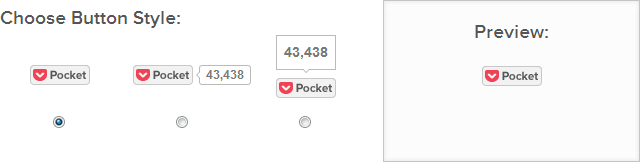
Перейдите на страницу Pocket for Publishers и получите код для вашей кнопки Pocket. Доступно три опции разметки на выбор. Возможно, вы используете другие социальные кнопки на своем сайте, так что выбирайте разметку, которая подходит под другие кнопки социальных сетей.
Скопируйте код и вставьте его в файл вашей темы в том месте, где вы хотите отображать кнопку. Если хотите отображать ее только на страницах отдельных записей, вам нужно вставить код в ваш файл single.php.
Надеемся, что эта статья помогла вам добавить кнопку отложенного чтения к вашим WordPress постам. Если вы пользуетесь другим решением для отложенного чтения записей WordPress, сообщите об этом в комментариях ниже.






















Комментарии к записи: 2
Спасибо за статью! А напишите в будущем пожалуйста про кнопку, которая позволяет читателям сайта отправлять их контент в админку на одобрение, после чего администратор может запускать эту статью к себе на сайт. В общем интересен такой плагин, позволяющий принимать контент от гостей или форма может какая.
Есть похожий урок на эту тему https://hostenko.com/wpcafe/tutorials/kak-razreshit-gostyam-dobavlyat-novyie-zapisi-3-sposoba/