Среди всех новых возможностей в релизе WordPress 3.6 отдельно хочется отметить одну "фишку", которая понравится многим блогерам. Речь идет о нативной поддержке для аудио- и видео-файлов в новой версии движка. Такая опция может здорово изменить ситуацию с использованием медиа-контента в блогах. В этом посте мы поговорим о том, как новые возможности по работе с видео и звуком можно применить в рамках вашего WordPress-сайта. Но сначала давайте вспомним, как раньше нам приходилось работать с мультимедиа-содержимым для сайтов и блогов.
Смотрите также:

Давным-давно…
Если вы занимаетесь подкастами или ведете видео-блог, то раньше на вашем WordPress-сайте надо было устанавливать плагин для проигрывания созданного видео или записанного аудио.
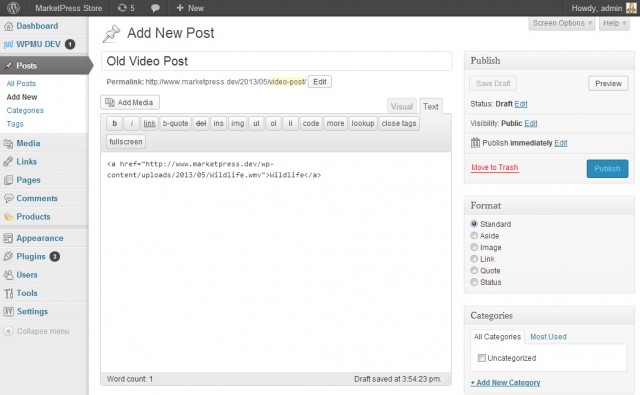
К примеру, если вы собирались загрузить видео-ролик, то вот как обычно у вас выглядел экран редактирования и создания нового поста WordPress с таким контентом:

Вставка загруженного видео заканчивалась тем, что в посте появлялась активная ссылка безо всякого проигрывателя для файла
Как видите, никакого плеера для файлов не было, только ссылка. Когда я впервые столкнулся с этой суровой реальностью, то начал искать подходящий плагин для отображения медиа-контента в плеере.
Конечно, всегда можно воспользоваться инструментарием сторонних сервисов вроде YouTube и Vimeo, которые позволяют легко встроить уже загруженные ролики в WordPress. Но что делать, если вы хотите размещать мультимедиа-контент на собственных серверах? Раньше решить эту задачу можно было только при помощи плагинов.
Предварительный просмотр медиа-контента в WordPress 3.6
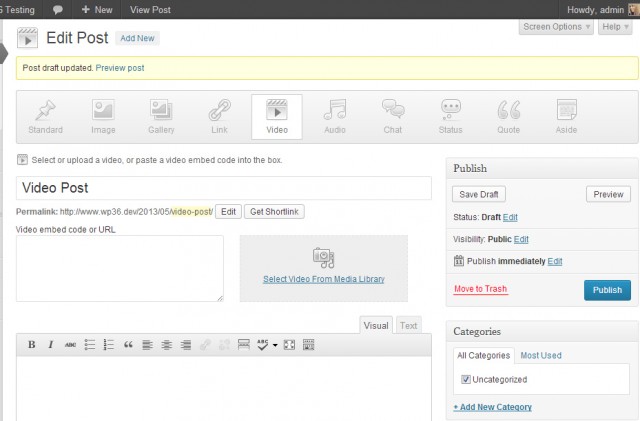
Ниже приведен предварительный обзор того, как вы можете загрузить видео-ролик в новом посте для WordPress 3.6. Также представлен внешний вид для выбора форматов нового поста:

Доступна опция вставки кода из стороннего источника или загрузки вашего собственного файла
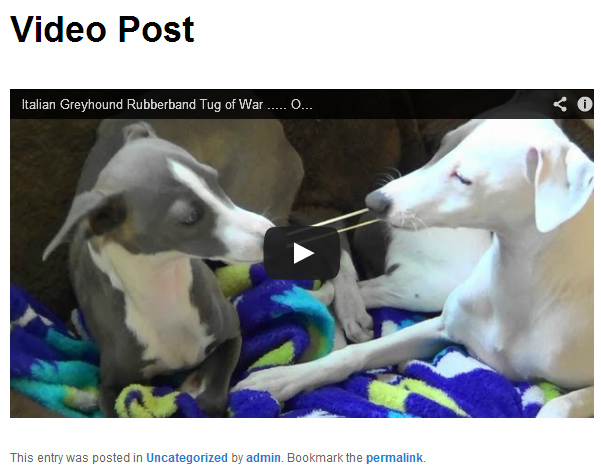
Теперь у пользователей есть однозначное представление о том, что именно следует за каждым конкретным действием. К примеру, выбрав "Видео", вам больше не придется гадать, как именно видео-ролик добавится в ваш пост и как будет отображаться. Вы или выбираете адрес к уже загруженному видео-ролику на стороннем сервисе, либо загружаете файл на собственный сервис. Шорт-код создается при этом автоматически, а для пользователей результат будет отображаться в следующем виде:

Работа с видео и аудио-роликами стала проще и понятнее. Теперь вам не придется искать медиа-проигрыватель, а все ваши файлы воспроизводятся сразу же после загрузки и добавления их к постам.
Что "под капотом"?
Некоторым из наших читателей уже знаком скрипт MediaElement.js, возможно, вы даже им пользовались в составе плагина для WordPress. Есть целый ряд причин, по которым можно выбрать MediaElement.js, но ключевые причины, почему этот скрипт лег в основу добавления медиа-файлов, следующие:
- Отличная поддержка всех основных браузеров и устройств.
- MediaElement.js использует одну и ту же разметку HTML для всех типов встраивания видео.
- Все проигрыватели достаточно легко адаптировать к общему дизайну или шаблону оформления сайта, применив таблицу CSS.
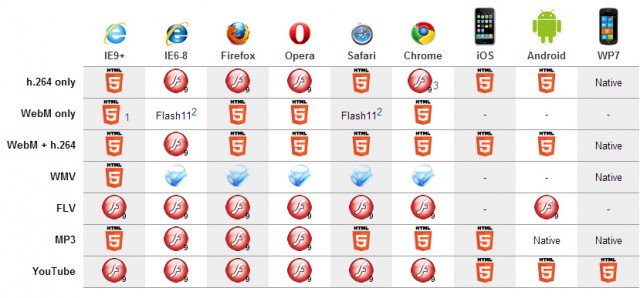
Если вас интересует, насколько обширна поддержка устройств и браузеров, сами просмотрите таблицу совместимости для MediaElement.js:

MediaElement.js и версии браузеров и устройств, которые он поддерживает "из коробки"
Параметры MediaElement.js:
- Плееры для аудио- и видео-файлов на основе HTML5 с поддержкой CSS.
- Настраиваемые проигрыватели Flash и Silverlight, имитирующие HTML5 MediaElement API для старых браузеров.
- Гибкие стандарты доступа, включая WebVTT.
Самое круто во всех этих плеерах — любой человек без малейших познаний в программировании путем нескольких строчек кода в таблице CSS может "подогнать" оформление плеера под общий дизайн своего сайта, не тратя на это много времени и ресурсов. Вы полностью можете контролировать поведение и форматы отображения проигрывателя для загружаемых файлов.
Чем нативная поддержка видео и аудио-контента облегчает жизнь

Поиск подходящего плагина для видео или аудио может стать непростым заданием, в особенности — для новичка. Помимо совместимости таких плагинов с вашим движком и браузерами пользователей, вам еще надо научиться, как таким плагином правильно пользоваться.
Нативный же проигрыватель позволяет избежать всей этой "головной боли" и просто приступить к загрузке и применению контента без лишних затрат на использование, настройку и изучение. Станет проще не только администраторам и блогерам, но и рядовым пользователям и читателям вашего сайта или блога. Широкая поддержка различных браузеров и устройств — главный "плюс" нативного проигрывателя для мультимедиа-контента. Рад, что эту "фишку" наконец-то внедрили.
Сторонние сервисы вроде YouTube и Vimeo вам больше не нужны
Если вы засняли короткий ролик на свой смартфон, то теперь его можно просто и быстро выгрузить в свой блог на WordPress. Аналогично могут поступать все, кто ведет видео-блог, музыканты, подкастеры, журналисты и редакции онлайн-СМИ. Сторонние сервисы и плагины были сложны в настройке, но всё это в прошлом. Начиная с версии WordPress 3.6, вам достаточно сделать пару кликов мышкой — и ролик увидят ваши читатели.
Нативная совместимость с большим количеством устройств и браузеров — залог того, что новая "фишка" от WordPress будет популярна у пользователей и даст толчок мультимедиа-блогингу. А вы уже попробовали нативный проигрыватель для мультимедиа-файлов в WordPress 3.6?





















Комментарии к записи: 9
Замечательную функцию добавили.
Скажите пожалуйста, а как вы так сделали, что у вас сбоку на кнопках подписок всплывают виджеты групп и другие. Просто самого очень заинтересовало.
Все сделано с помощью CSS
А как именно, просто я вообще не представляю как там можно сделать =)
Как-то вы погорячились, что сторонние сервисы вроде youtube и vimeo больше не нужны. Нагрузку на хостинг ещё никто не отменял, а новый «встроенный» механизм наверняка умеет работать только с файлами, загруженными непосредственно на сайт.
Лучше бы возможность хранения медиа-контента в облаке добавили — вот чего действительно не хватает.
Можно указывать ссылку на файл, размещенный на другом хостинге.
приветствую, есть вопрос по поводу встроенного в движок проигрывателя, не подскажете что и как отредактировать,для того,чтобы в окне проигрывателя отображалось название проигрываемого файла?
К сожалению, не в курсе.
Рекомендую подробный урок по созданию своего видеоплеера с применением MediaElement.js http://siteacademy.ru/index.php/jquery/40-jquery/video-player