Большинство WordPress сайтов отображают аватарки для своих пользователей. Это могут быть картинки, которые выбрали сами пользователи, или стандартные картинки WordPress.
Стандартная аватарка для WordPress — это пиктограмма серого человечка на белом фоне. И если честно, это самое скучное изображение, которое только можно было придумать. Но к счастью, есть простой способ изменить стандартную аватарку.

Смотрите также:
В этом уроке мы расскажем, как изменить стандартный аватар по умолчанию в WordPress. Мы также покажем, как загрузить любую картинку в качестве аватара, и какие есть WordPress плагины для изменения стандартной картинки.
Никаких серьезных навыков для этого не потребуется, только стандартные — как установить плагин и как обрезать картинку.
Что такое аватар?
В рамках WordPress, аватар — это маленькая пиктограмма пользователя, размером 80 х 80 px, которая отображается рядом с его именем, например, в комментариях. Картинка, как правило, используется в формате JPG или PNG.

Стандартная аватарка WordPress
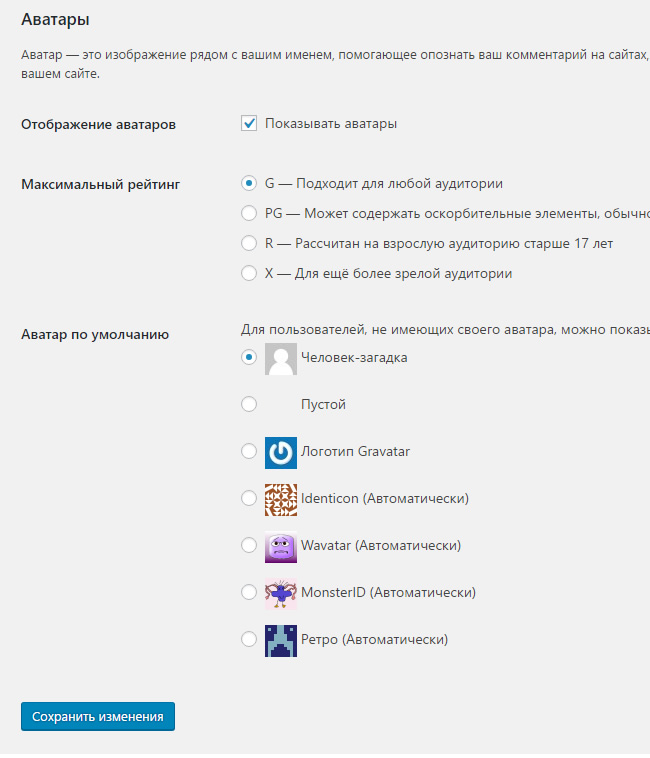
Стандартные настройки аватара
Вы много раз видели эту картинку "анонимного человечка". Она скучна и безлика. Но внутри настроек WordPress вы можете изменить эту картинку на другую.
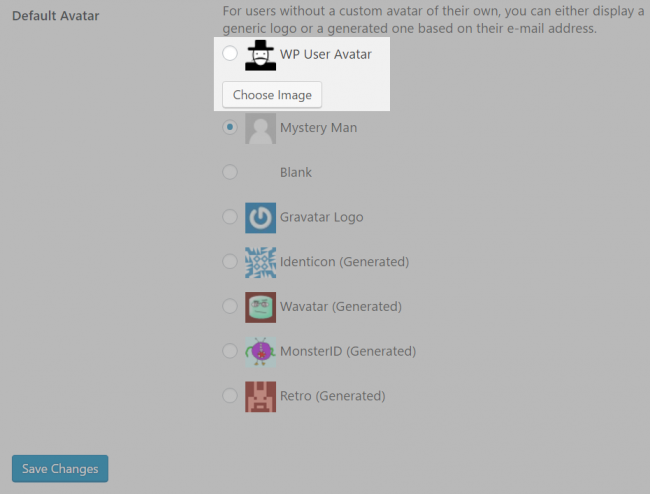
В админке WordPress зайдите в Настройки → Обсуждение и пролистайте вниз.

Вы можете выбрать один из 7 вариантов для аватара на WordPress. Выбранный вариант будет применяться для ваших пользователей, которые оставляют комментарии на сайте или создают свой профиль при условии, что они не используют свой собственный аватар.
Человек-загадка выбран по-умолчанию.
Интересная вещь, на которую не все обращали внимание. Последние 4 варианта (где написано Автоматически) генерируют картинку для каждого пользователя индивидуально на основании его имени или email. То есть, для каждого пользователя без собственной аватарки WordPress сгенерирует свою уникальную.
Вот такие прикольные монстры будут присваиваться пользователям без аватарок, если вы выберите MonsterID:

Gravatar — загрузите свою картинку на аватар

Если вас не устраивает ни один из стандартных вариантов аватара на WordPress, вы можете использовать бесплатный сервис от компании Automattic — Gravatar.
Gravatar расшифровывается как Globally Recognized Avatar (Глобально распознаваемый аватар).
Идея очень проста: вы создаете свой профиль на Gravatar и загружаете свою картинку на аватар, а потом, когда вы оставляете комментарии или авторизуетесь на сайте, который использует систему Gravatar (а таких, поверьте, очень много), ваша картинка профиля автоматически загружается из профиля Gravatar.
Не нужно настраивать свой профиль и аватар на каждом сайте, просто используйте свой email из профиля Gravatar в качестве идентификатора, и ваша картинка будет с вами на любом сайте.
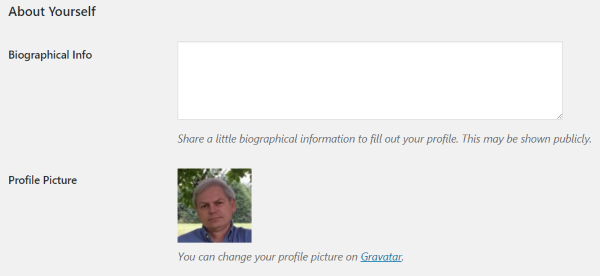
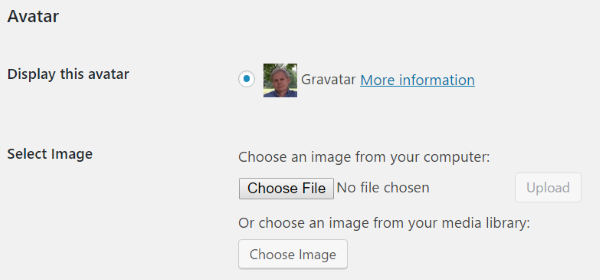
В админке WordPress в меню Пользователи → Ваш профиль вы сможете увидеть свою аватарку Gravatar:

Как настроить свой аватар на Gravatar.com
Чтобы настроить свой аватар, перейдите на сайт Gravatar.com и создайте свой профиль. Это бесплатно. Просто укажите свое имя, email и загрузите картинку профиля:

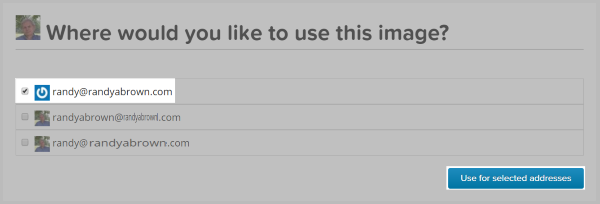
Вы можете сохранить несколько email адресов в вашем профиле с разным аватаром для каждого из них:

Для картинки лучше всего подойдет квадратное изображение 250×250.
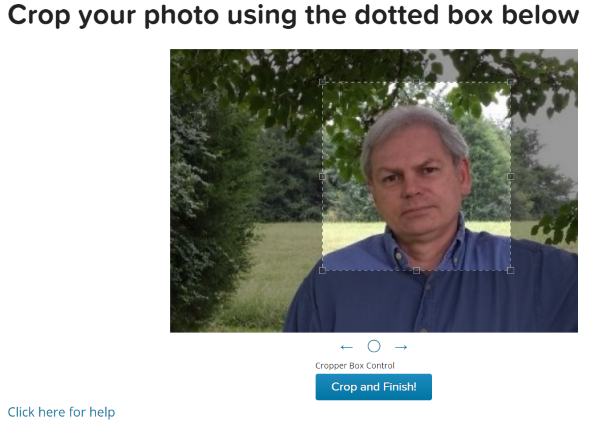
Если вы загрузили прямоугольное изображение — не проблема. Встроенный инструмент обрезки поможет вам сделать квадратную аватарку из вашей исходной фотографии:

После того, как вы настроили и сохранили ваш аватар на Gravatar.com, зайдите в настройки профиля на WordPress и обновите страницу. Если email вашего профиля на WordPress совпадает с Gravatar.com, ваша картинка обновится автоматически:

Теперь, когда вы будете оставлять комментарии на любом сайте с поддержкой Gravatar, ваша картинка профиля всегда будет отображаться рядом с именем:

WordPress плагины для настройки аватара
Для WordPress есть много бесплатных плагинов, которые помогут вам настроить аватар, если вы не хотите разбираться с Gravatar.com. Вот несколько лучших плагинов для настройки аватарок.
1.Add New Default Avatar

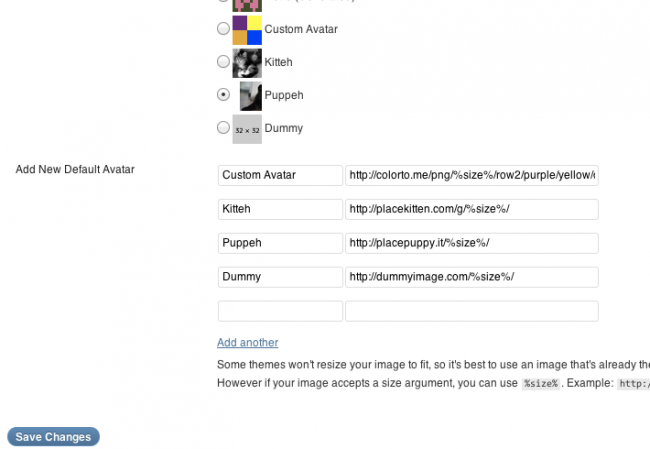
Add New Default Avatar добавляет поле, в котором вы можете указать ссылку на картинку, которая будет использоваться для аватара. Можно загружать несколько картинок и потом выбирать из списка. Можно даже указывать размер изображения. Вот как это выглядит:

2.WP First Letter Avatar

WP First Letter Avatar создает картинку аватара по первой букве имени. У каждой буквы свой цвет. Правда, мы не уверены насчет поддержки кириллических букв.
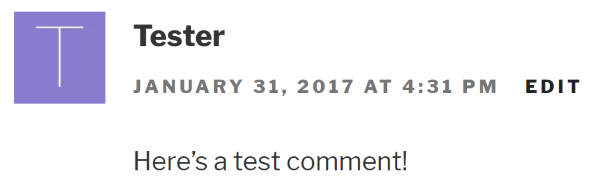
Вот так будет выглядеть аватарка для пользователя с именем на букву T:

3.Avatar Manager

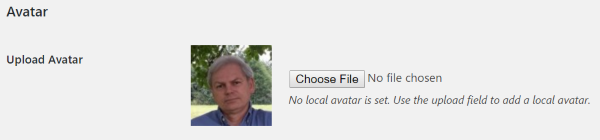
Avatar Manager позволяет вашим пользователям загружать картинки для аватарок прямо из настроек профиля WordPress. Все картинки будут храниться на вашем сайте.

4.WP User Avatar

WP User Avatar тоже позволяет загружать картинки на аватар, по аналогии с предыдущим плагином. Но здесь вы можете посмотреть все загруженные файлы в библиотеке, а также выбрать любую картинку на аватар из библиотеки.

5.Basic User Avatars

Basic User Avatars точно так же, добавляет кнопку для загрузки аватарок из настроек профиля WordPress. Можно настроить ограничения для пользователей разных ролей, например авторов и редакторов.

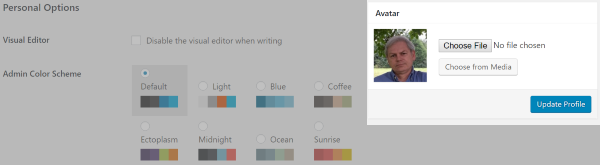
6.WP User Avatars

WP User Avatars тоже добавляет возможность загрузить картинку на аватар из настроек профиля WordPress. Есть управление ролями пользователей и возможность выбирать картинку из медиа библиотеки.

Рекомендации по выбору картинки на аватар
Выбирайте любую картинку, желательно квадратную, размером не менее 128 х 128. Лучше подойдет 250×250.
- PNG подходит для картинок с прозрачным фоном
- JPG подходит для фотографий и градиентов
- GIF подходит для примитивной графики с простыми линиями и повторяющимися цветами
Итоги
У вас есть несколько вариантов по настройке аватара на WordPress:
- выбрать один из 7 стандартных вариантов в админке WordPress
- настроить свой аватар на Gravatar.com и загрузить свою картинку
- использовать один из бесплатных плагинов WordPress и загружать картинки на аватар прямо на сайт
Какой из вариантов вам больше всего подошел? Расскажите нам в комментариях ниже!





















Комментарии к записи: 6
+++
отлично, спасибо.
У меня в блоге сначала не было блока автора статей с аватаркой. Решил сделать. Посмотрел рекомендации из вашей статьи, сейчас остановился на плагине WP User Avatar.
А какой из них может рандомно выводить аватары из загруженного списка?
А есть какие-то готовые решения или код для того, чтобы разным пользователям присваивалось случайное изображение из моего набора картинок как реализовано в gravatar, только чтобы картинки были бы моими?
Добрый день.
Нам не известно такое готовое решение