В отличие от обычных строителей веб-страниц, CloudPress — это полномасштабный строитель тем, который позволяет вам создать свою собственную тему на WordPress с помощью простого перетаскивания объектов мышью drag and drop.
Почему это различие является важным? Потому что CloudPress позволит вам изменить каждую составляющую вашего сайта. Там нет ограничений на заголовки, ширину страницы или на нижние колонтитулы. И все это выполняется с помощью drag and drop.
Это удобный инструмент для разработчиков и для всех, кто хочет регулировать внешний вид их сайтов.
Смотрите также:
- Сравнение Топ-3 строителей кастомных страниц в WordPress (WordPress Page Builder)
- MotoPress — drag&drop плагин WordPress для управления контентом
- Elementor — бесплатный Page Builder для WordPress с открытым исходным кодом
- Forge — бесплатный Front-End Page Builder для WordPress
- Frontend Builder — редактируем контент WordPress с помощью drag'n'drop
- PB Sandwich — бесплатный WordPress плагин для создания страниц через Front-end
Как работает CloudPress
У CloudPress существует трех-этапный процесс создания от пустой страницы до готовой кастомной темы WordPress, установленной на вашем сайте.
- Создайте сайт на сервере CloudPress. Вы можете начать с пустой страницы или с уже существующих тем
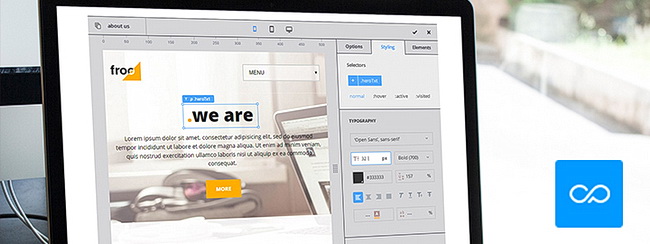
- Изменить сайт можно с помощью drag and drop редактора
- Экспортируйте новую тему на сайт WordPress
План создания вашей темы
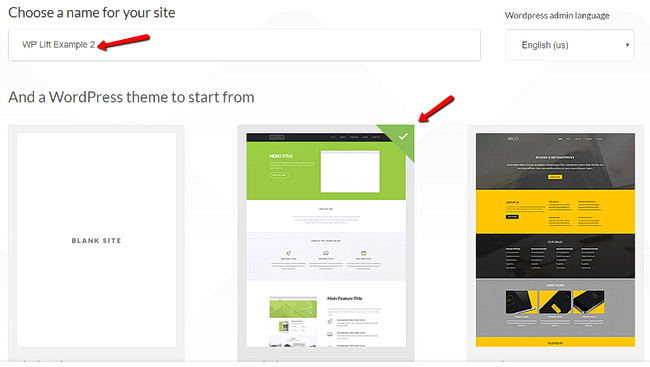
Создание собственного проекта – задача простая. Придумайте название для вашего сайта и выберите или пустую страницу, или одну из десяти имеющихся тем. На сервисной странице разработок CloudPress есть информация о том, что они собираются открыть маркетплейс для тем, созданных сторонними пользователями, но пока этого не произошло. Мы верим, что в дальнейшем сервис будет развиваться, потому что это может открыть кучу возможностей:

После того, как вы выбрали начальную тему (или начали с пустой страницы), вы окажетесь в админ-интерфейсе на WordPress. Здесь вы можете настроить некоторые из основных настроек для вашего сайта.
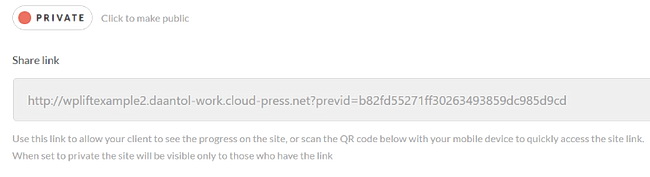
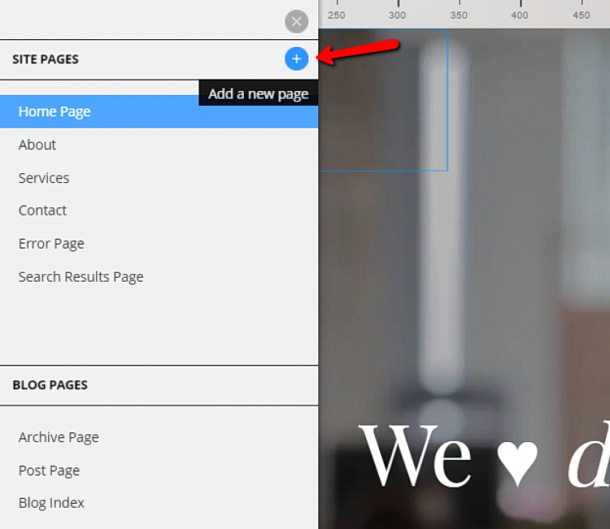
Еще одна классная штука: вы также можете создать ссылку на просмотр своего сайта. Так что, если вы работаете с клиентами или сотрудничаете с другим человеком, вы можете легко получить обратную связь на свои проекты:

Как только вы будете готовы приступить к редактированию, вы можете начинать перетаскивание объектов мышью для непосредственного создания своей темы.
Создание темы с помощью drag and drop редактора
Существует два варианта создания темы:
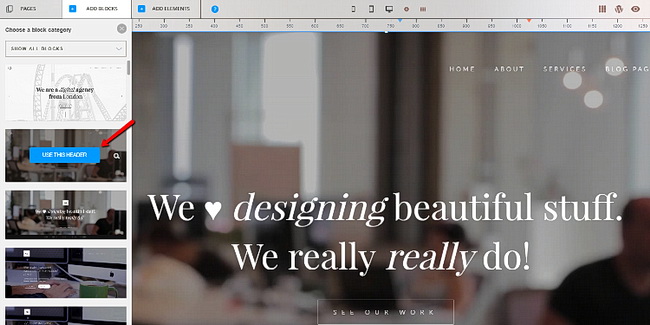
- Блоки – заранее установленные полноценные страницы, которые вы можете перетащить в вашу тему. Например, есть блоки для меню заголовков, нижних колонтитулов и многое другое. Следующее, что вам нужно сделать, это отредактировать пользовательские данные, и вы закончите.
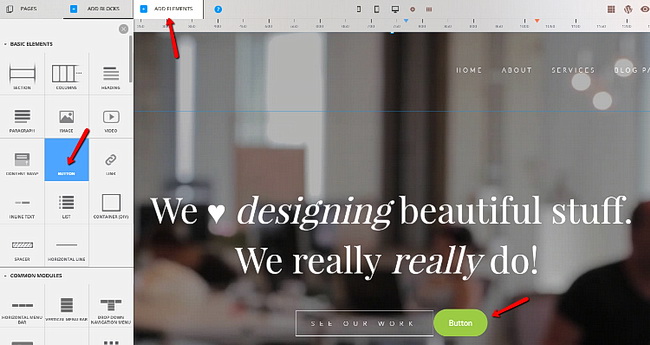
- Параметры – эти функции похожи на параметры обычного редактора страниц на WordPress. Например, можно добавить отдельные кнопки, текст и многое другое. Блоки в основном состоят из набора уже установленных параметров.
Вы также можете объединить их путем добавления отдельных параметров к существующему блоку для персонализации.
Например, можно использовать этот довольно милый блок с заголовком:

А затем добавьте вторую кнопку call-to-action, используя вкладку параметров:

Очевидно, вы бы хотели, чтобы типы второй кнопки соответствовали. У вас есть много вариантов оформления. Но, вероятно, что эта функция будет особенно трудной для абсолютного новичка. Ничего страшного в этом нет, так как CloudPress предназначен не только для разработчиков.
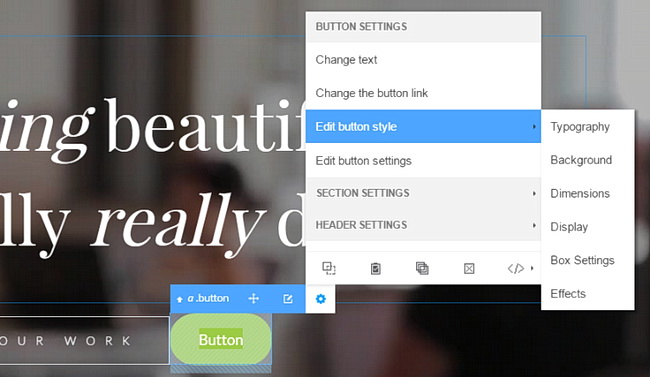
Например, вот все настройки, которые вы можете сделать всего одной кнопкой:

Вы также можете полностью отказаться от блоков и создать свой сайт с нуля, используя параметры. Если вам интересно, как это отличается от строителя страницы: вы не ограничены шириной для тем или заголовков, как в темах на WordPress. Вы можете управлять всеми элементами, которые вы используете.
Вы также можете пользоваться кнопками в верхней части, чтобы увидеть, как будет выглядеть ваш сайт на разных устройствах и разрешениях экрана:

И все проекты на CloudPress — адаптивные. Вы даже можете отключить некоторые параметры для определенных устройств.
Также вы не ограничены в количестве шаблонов для веб-сайта. Используйте то же перетаскивание drag and drop для желаемого количества шаблонов страниц.

В целом, редактор дает вам много возможностей регулировки того, как выглядит ваш сайт. Единственное, что немного расстраивает - это заметная задержка при сохранении изменений. Это неизбежно из-за области функциональности инструментальных средств.
Размещайте свой сайт на WordPress
Как только вы будете довольны видом вашего сайта, размещайте его на WordPress с помощью плагина синхронизации. К счастью, это нужно сделать только один раз. После того, как плагин установлен, он позволяет легко сохранить вашу production версию темы в соответствии с изменениями, внесенными в CloudPress (и наоборот).
Все, что вам нужно сделать, это скачать плагин от CloudPress, а затем установить и активировать его на нужный сайт WordPress.
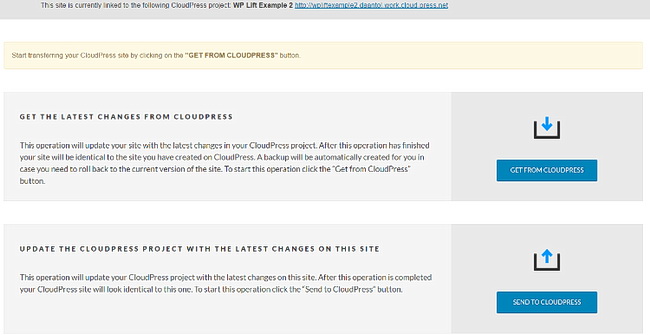
Затем, вы можете легко синхронизировать изменения, нажав соответствующую кнопку:

Что нам нравится в CloudPress
Нам очень понравились блоки, которые включены в строитель тем. Хорошим фактом является также то, что вы можете контролировать каждый элемент и настраивать все параметры, вплоть до полей и эффектов. Новички могут быть не в состоянии справиться, но продвинутым пользователям понравится возможность изменять все, что им нужно.
Автоматические функции синхронизации также позволяют легко настроить ваш сайт. Как только вы внесете изменения через интерфейс CloudPress, будет легко перенести его на действующий сайт.
На что нужно смотреть перед покупкой
Мы думаем, что для полных новичков CloudPress — это чересчур. Не потому, что новички не смогут разобраться с интерфейсом. А потому, что разработка тем является концептуально сложным делом. Хотя CloudPress и ставит механику в пределах досягаемости для начинающих, новички еще не могут достаточно знать о принципах UI/UX для создания удачной темы.
Вот почему мы считаем, что CloudPress лучше оставить как инструмент для разработчиков и продвинутых пользователей. Абсолютные новички должны, наверное, все-таки использовать темы, сделанные профессиональным разработчиком, а не пытаться перепрыгнуть выше головы с CloudPress.
Цены на CloudPress
На CloudPress можно бесплатно зарегистрироваться и поэкспериментировать. Так что, сделав это, вы ничем не рискуете. Можно даже направить людей на ваш действующий сайт, размещенный на сервере CloudPress.
Однако, если вы хотите экспортировать одну из созданных вами тем на свой собственный сайт, вам потребуется раскошелиться на одну из платных программ CloudPress.
Эти программы, как правило, начинаются от $59.99 для одного сайта или $11.99 в месяц (оплачивается ежегодно) для нескольких сайтов. Цены на программы растут до $29,99 в месяц за неограниченное количество проектов.






















Комментарии к записи: 3
Спасибо за обзор!
CloudPress поддерживает vc и revoslider?
Спасибо за обзор.
Довольно интересный сервис. Только вот непонятно, ЧТО подразумевается под оплатой (за год, месяц)?
Т.е. создав темы (WordPress) я потом навсегда привязываюсь к этому сервису или как?
Вы можете создавать темы и хранить их на CloudPress бесплатно, но чтобы выгрузить созданную тему и применить ее на своем сайте как обычный архив с темой, нужно платить CloudPress по их тарифам. Либо один раз за 1 сайт, либо по подписке каждый месяц.