В первой части этого поста мы рассмотрели, как можно программно узнать количество лайков страницы на Facebook, сделать подсчет фолловеров в Twitter и Google+, а также создали три дополнительные вспомогательные функции для упрощения этого процесса.
Эти функции принимают в качестве аргумента имя пользователя Facebook, имя пользователя в Twitter и Google+, или же их ID соответственно, отображая количество лайков или фолловеров.
Смотрите также:
- Создаем виджет соцсетей для WordPress, чтоб узнать количество фолловеров —
Часть 1- Социальные сети и WordPress: 5 советов для интеграции
- Как самому сделать виджет Facebook Like Box для WordPress
- Создаем кастомный WordPress-виджет для Twitter своими руками
- Создание социального виджета «как в Mashable» для боковой панели
- Вставляем фото из Instagram в виджет боковой панели WordPress
В сегодняшней финальной части поста мы попытаемся создать виджет социальных сетей, который обеспечит нам ссылки на профили в трех вышеупомянутых соцсетях. И с его помощью на вашем сайте WordPress количество лайков и фолловеров будет отображаться в виде таблички, как изображено на картинке ниже. Но об этом в самом конце поста.

| Скачать готовый плагин |
Код виджета
Как и во всех плагинах WordPress, должна быть шапка, содержащая мета-информацию (как например, имя, версию, автора) и она должна быть в начале файла плагина.
Ниже изображена шапка плагина нашего виджета:
<?php /* * Plugin Name: Tuts+ Social Profile Widget * Plugin URI: http://code.tutsplus.com * Description: Social widget that links to various social media profiles * Author: Agbonghama Collins * Author URI: http://tech4sky.com */
Для создания виджета для WordPress необходимо расширить стандартный класс WP_Widget и включить нужные методы в дочернем классе. И наконец, виджет дочернего класса будет зарегистрирован и подключен к WordPress.
Создайте дочерний класс, расширив WP_Widget родительского класса:
class Tutsplus_Social_Profile extends WP_Widget {
// ...Дайте виджету название и описание, используя метод __construct():
function __construct() {
parent::__construct(
'Tutsplus_Social_Profile', __( 'Social Networks Profiles', 'translation_domain' ),
array( 'description' => __('Links to Author social media profile', 'translation_domain' ) )
);
}Как раз самое время использовать все возможности трех вспомогательных функций, которые мы создали в предыдущем посте. Они нам помогут отобразить фолловеров на нашем сайте WordPress с Facebook, Twitter, и Google+:
public function twitter_count( $username ) {
require_once 'TwitterAPIExchange.php';
// Set access tokens here - see: https://dev.twitter.com/apps/
$settings = array(
'oauth_access_token' => "211978035-fedllb5xEQhnoHxAsK3259VIOhsFrLuRUyR4Atvr",
'oauth_access_token_secret' => "7Nev2EyOxoHAVgb8Y5VHPRYuKbKomFqe3kf1ouOHtmHVs",
'consumer_key' => "MsHrMc5B9dZyP8mgqV0m2JGsq",
'consumer_secret' => "YhIdWozaAb9cvKcjKqamEcN2GgSBrzqfWZpIvKSeYVvCQsb8LL"
);
$url = 'https://api.twitter.com/1.1/users/show.json';
$getfield = '?screen_name=' . $username;
$request_method = 'GET';
$twitter_instance = new TwitterAPIExchange( $settings );
$follow_count = $twitter_instance ->setGetfield( $getfield )
->buildOauth( $url, $request_method )
->performRequest();
$count = json_decode( $follow_count, true );
return $count['followers_count'];
}public function facebook_count( $username ) {
$facebook_count = file_get_contents( 'http://graph.facebook.com/' . $username );
return json_decode( $facebook_count )->likes;
}public function googleplus_count( $username, $apikey = 'AIzaSyBHm7J9qLupabYWaxLg_9_UZPbxWdso2vY' ) {
$google = file_get_contents( 'https://www.googleapis.com/plus/v1/people/' . $username . '?key=' . $apikey );
return json_decode( $google ) -> circledByCount;
}В вышеуказанном методе twitter_count() токен доступа приложения OAuth для Twitter, секретный токен доступ, ключ пользователя и секретный ключ пользователя жестко привязаны к нему.
Вам нужно будет изменить их на ваши данные ключей приложения OAuth. То же самое и с Google Plus API Key в методе googleplus_count().
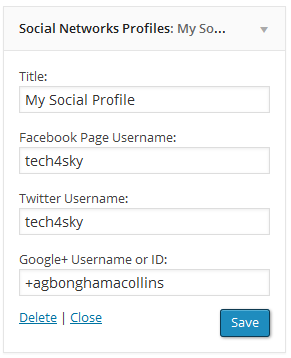
Форма виджета
Настройки виджета будут содержать четыре поля, включая заголовок виджета, имя пользователя всех трех соцсетей (Facebook, Twitter и Google+), как показано на картинке ниже.

Нижеуказанный метод form() создает форму виджета:
public function form( $instance ) {
isset ( $instance['title'] ) ? $title = $instance['title'] : null;
empty ( $instance['title'] ) ? $title = 'My Social Profile' : null;
isset ( $instance['facebook'] ) ? $facebook = $instance['facebook'] : null;
isset ( $instance['twitter'] ) ? $twitter = $instance['twitter'] : null;
isset ( $instance['google'] ) ? $google = $instance['google'] : null;
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('facebook'); ?>"><?php _e('Facebook Page Username:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('facebook'); ?>" name="<?php echo $this->get_field_name('facebook'); ?>" type="text" value="<?php echo esc_attr( $facebook ); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('twitter'); ?>"><?php _e('Twitter Username:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('twitter'); ?>" name="<?php echo $this->get_field_name('twitter'); ?>" type="text" value="<?php echo esc_attr( $twitter ); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('google'); ?>"><?php _e('Google+ Username or ID:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'google' ); ?>" name="<?php echo $this->get_field_name( 'google' ); ?>" type="text" value="<?php echo esc_attr( $google ); ?>">
</p>
<?php
}После внесения всех нужных данных в поля формы, их нужно сохранить в базе данных. Метод update() помогает избавить форму от вредоносных данных.
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty ( $new_instance['title']) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['facebook'] = ( ! empty ( $new_instance['facebook']) ) ? strip_tags( $new_instance['facebook'] ) : '';
$instance['twitter'] = ( ! empty ( $new_instance['twitter']) ) ? strip_tags( $new_instance['twitter'] ) : '';
$instance['google'] = ( ! empty ( $new_instance['google']) ) ? strip_tags( $new_instance['google'] ) : '';
$instance['linkedin'] = ( ! empty ( $new_instance['linkedin']) ) ? strip_tags( $new_instance['linkedin'] ) : '';
return $instance;
}Следующий метод widget() отображает ссылки на профили в социальных сетях вместе с количеством лайков и фолловеров во фронтенде WordPress.
$title = apply_filters( 'widget_title', $instance['title'] );
$facebook = $instance['facebook'];
$twitter = $instance['twitter'];
$google = $instance['google'];
// social profile link
$social_widget = '
<ul class="diverz">
<li class="diverz facebookz">
<a href="https://www.facebook.com/' . $facebook . '">
<div class="main-diverz">
<i class="facebookz fa fa-facebook"></i>
<br/>
<big class="spanz facebookz">facebook</big>
</div>
</a>
<div class="sub-diverz">
<strong>' .
$this->facebook_count( $facebook ) . '</strong>
<br/>fans
</div>
</li>
<li class="diverz twitterz">
<a href="https://www.twitter.com/' . $twitter . '">
<div class="main-diverz">
<i class="twitterz fa fa-twitter"></i><br/>
<big class="spanz twitterz">twitter</big>
</div></a>
<div class="sub-diverz"><strong>' .
$this->twitter_count('tech4sky') . '</strong><br/>fans
</div>
</li>
<li class="diverz googlez">
<a href="https://plus.google.com/u/0/' . $google . '">
<div class="main-diverz">
<i class="googlez fa fa-google-plus"></i><br/>
<big class="spanz googlez">google+</big>
</div></a>
<div class="sub-diverz"><strong>' .
$this->googleplus_count( $google ) . '</strong><br/>fans
</div>
</li>
</ul>';
echo $args['before_widget'];
if ( !empty($title) ) {
echo $args['before_title'] . $title . $args['after_title'];
}
echo $social_widget;
echo $args['after_widget'];
}Теперь, когда мы добавили все необходимые методы и коды к классу, все что осталось сделать – это включить скобку, закрывающую класс.
// ... }
Класс виджета Tutsplus_Social_Profile нужно зарегистрировать с помощью функции WordPress register_widget, а затем прикрепить к действию widgets_init. Без этого WordPress не распознает виджет:
function register_tutsplus_social_profile() {
register_widget( 'Tutsplus_Social_Profile' );
}
add_action( 'widgets_init', 'register_tutsplus_social_profile' );Оформление виджета
Чтоб сделать виджет более привлекательным, ниже есть CSS код для нашего виджета, который также содержит импортированные иконки Font Awesome:
@import "//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css";
social-icons {
font-size: 21px;
}
ul .diverz {
width: 80px;
border: 1px solid #e3e3e3;
list-style-type: none;
overflow: hidden;
padding: 4px 2px;
margin: 2px 2px !important;
background-color: #eee;
}
.main-diverz {
font-size: 16px;
padding: 2px;
}
.sub-diverz {
color: #000;
background-color: #FFFFFF;
margin: 2px;
padding: 2px;
}
.diverz {
float: left;
text-align: center;
}
.spanz {
font-size: 15px;
vertical-align: middle;
}
.facebookz, .facebookz a {
color: #3B5998;
}
.twitterz, .twitterz a {
color: #00abe3;
}
.main-diverz i {
font-size: 20px;
}Сохраните файл под названием tutsplus-social-profile-widget.css, который должен находиться в корневой папке плагина. И наконец, подключаем на загрузку файл CSS в WordPress:
// enqueue css stylesheet
function tutsplus_social_profile_widget_css() {
wp_enqueue_style( 'social-profile-widget', plugins_url( 'tutsplus-social-profile-widget.css', __FILE__ ) );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_social_profile_widget_css' );На этом все! Создание виджета закончено.
На заметку
Созданный нами виджет действителен только для трех вышеупомянутых соцсетей, но если вы расширите класс виджета, то сможете добавить и другие социальные сети.





















Комментарии к записи: 2
Был бы очень признателен, если бы вы рассказали как добавить туда ВК
Присоединяюсь!