FAQ-страницы с вопросами и ответами довольно часто встречаются на сайтах. Особенно это касается сектора e-commerce и сайтов, предлагающих продукты или услуги, которые могут вызвать дополнительные вопросы у потенциальных покупателей.
Создание такой страницы поможет не только увеличить продажи, но и сэкономить ваше время и деньги, ведь клиенту не нужно будет связываться с вами лично по почте или по телефону. Всю необходимую информацию можно будет найти на сайте.
В этом руководстве мы рассмотрим, как самостоятельно и без применения сторонних плагинов создать FAQ-секцию с вопросами и ответами на вашем сайте WordPress.
Смотрите также:

Скачать исходники
Но есть один нюанс. Список с вопросами и ответами может быть слишком длинным. Да и посетитель сайта, скорее всего, не будет просматривать все записи и читать все комментарии. Особенно, если их много.
Но эту проблему легко решить, разделив страницу на две части: вопросы вверху, а ответы — внизу. Таким образом, посетитель сможет нажать на вопрос, и откроется лента с ответами. К счастью, на WordPress это очень просто сделать. Для этого нужно добавить второй цикл к странице с архивом записей archive.php.
Из этого поста вы узнаете, как это сделать в четыре шага. А именно:
- Создание дочерней темы для темы оформления TwentyFourteen.
- Создание нового типа постов FAQ и добавление в него необходимой информации.
- Создание шаблона архивов записей для типа поста FAQ на основе шаблона index.php в родительской теме.
- Добавление в этот шаблон двух циклов: один для вопросов, второй — для ответов, с ссылками с одного на другой.
Шаг 1. Создание темы
Так как этот обучающий материал включает в себя создание шаблона для архивных записей, нужно будет добавить его в тему. Можно создать новую дочернюю тему для уже существующей родительской TwentyFourteen или же добавить шаблон к той, которую вы используете на данный момент.
Смотрите также:
Мы создадим дочернюю тему и разместим в ней файл style.css со следующим содержимым:
/* Theme Name: WPTutsPlus Creating an FAQ Archive Using Two Loops Theme URI: Description: Theme to support WPTutsPlus tutorial on creating a custom faq archive. Child theme for the Twenty Fourteen theme. Author: Rachel McCollin Author URI: Template: twentyfourteen Version: 1.0 */ @import url("../twentyfourteen/style.css");
Таким образом мы создали новую дочернюю тему от TwentyFourteen.
Шаг 2. Создание нового типа поста FAQ
Следующим шагом будет создание кастомного типа поста FAQ. Для этого создайте файл под названием functions.php в папке дочерней темы и добавьте следующий код. Если вы используете уже существующую тему, в которой уже есть файл с функциями, то необходимо только добавить код в него:
<?php
// functions file for a theme with a custom faqs archive. Supports tutorial for wptutsplus.
//************************** register custom post types and taxonomies ************//
function wptp_create_faq_post_type() {
// faq custom post type
register_post_type( 'faq', array(
'labels' => array(
'name' => 'FAQs',
'singular_name' => 'FAQ'
),
'has_archive' => true,
'public' => true,
'hierarchical' => true,
'supports' => array( 'title', 'editor', 'excerpt', 'custom-fields', 'thumbnail','page-attributes' ),
'exclude_from_search' => true,
'capability_type' => 'post',
'rewrite' => array ('slug' => 'faqs' ),
)
);
}
add_action( 'init', 'wptp_create_faq_post_type' );
?>Так создается новый тип поста FAQ с использованием функции register_post_type(). Стоит обратить внимание на то, что в коде была использована функция 'rewrite' для изменения отображения вида страницы архива, на которой находится посетитель. Поэтому вместо окончания URL данной страницы на /faq/ оно изменится на /faqs/.
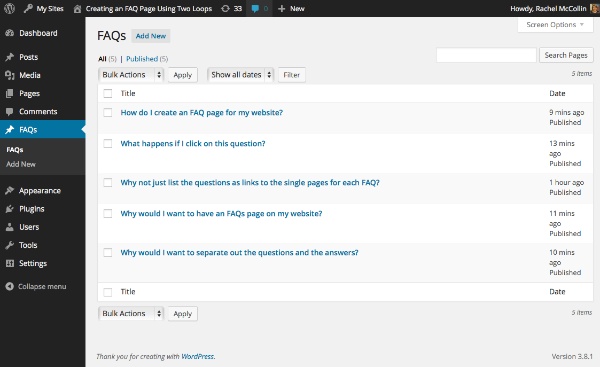
Далее нам нужно внести данные (т.е. сами вопросы) для страницы FAQ, которые будут на ней отображаться. Пример показан на картинке ниже:

Шаг 3. Создание шаблона архива
Вам нужно создать шаблон, который и будет отображать страницу FAQ. Для этого в папке используемой темы создаем новый файл под названием archive-faq.php.
Если выбранная вами новая тема является дочерней от темы TwentyFourteen, то нужно добавить код в шаблон из файла index.php родительской темы, как показано ниже. Если вы используете собственную тему, то добавьте собственный код.
<?php
/**
* The template for displaying the FAQ archive.
*
*/
get_header(); ?>
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();Мы создали базовый шаблон, в который теперь нужно включить два цикла для работы нашей FAQ-страницы.
Шаг 4. Создание двух циклов для страницы FAQ
Файл archive-faq.php вашего шаблона будет включать два цикла: первый — с заголовком каждого вопроса со ссылкой на ответ, который, в свою очередь, будет отображаться с помощью второго цикла.
Это можно сделать, если использовать и редактировать стандартный цикл WordPress. Но необходимо использовать rewind_posts() после первого цикла и, таким образом, начнется второй.
Цикл первый: заголовки и ссылки
Сначала создайте цикл для отображения заголовка каждого вопроса. Добавьте следующий код под открывающимся тэгом <div id="content">:
&lt;?php // first loop - titles with link to detailed answers ?&gt;
&lt;h2&gt;Frequently Asked Questions - click for answers&lt;/h2&gt;
&lt;ul class=&quot;faq-list&quot;&gt;
&lt;?php while ( have_posts() ) : the_post(); /* start the loop */ ?&gt;
&lt;li class=&quot;post-&lt;?php the_ID(); ?&gt;&quot; &lt;?php post_class(); ?&gt;&gt;&lt;a href=&quot;#post-&lt;?php the_ID(); ?&gt;&quot; title=&quot;&lt;?php printf( esc_attr__( 'Link to %s', 'compass' ), the_title_attribute( 'echo=0' ) ); ?&gt;&quot; rel=&quot;bookmark&quot;&gt;&lt;?php the_title(); ?&gt;&lt;/a&gt;&lt;/li&gt;
&lt;?php endwhile; /* end the loop*/ ?&gt;
&lt;/ul&gt;Это даст вам следующее:
- отображение вопроса с помощью заголовка <h2>
- активирование начала цикла
- отображение заголовка в неупорядоченном списке с использованием the_title(), если каждый из заголовков FAQ находится в этом списке
- преобразование каждого заголовка в ссылку на #post-<?php the_ID(); ?>, которая будет служить в качестве ID для каждого поста во втором цикле
- завершение цикла.
Примечание: в примере выше не было проверки if( have_posts() ), но вам, наверняка, захочется убедиться, чтобы шаблон архива ваших записей не выводил заголовок вопроса без отображения ответа на него.
Цикл второй: вопросы и ответы
Во втором цикле также будут отображаться заголовки, то есть вопросы уже с ответами с помощью the_title() и the_content().
Под кодом первого цикла добавьте следующее:
&lt;?php // second loop - rewind and run again ?&gt;
&lt;?php rewind_posts() ; ?&gt;
&lt;?php while ( have_posts() ) : the_post(); /* start the loop */ ?&gt;
&lt;article id=&quot;post-&lt;?php the_ID(); ?&gt;&quot; &lt;?php post_class(); ?&gt;&gt;
&lt;h3&gt;&lt;a href=&quot;&lt;?php the_permalink(); ?&gt;&quot; title=&quot;&lt;?php printf( esc_attr__( 'Permalink to %s', 'compass' ), the_title_attribute( 'echo=0' ) ); ?&gt;&quot; rel=&quot;bookmark&quot;&gt;&lt;?php the_title(); ?&gt;&lt;/a&gt;&lt;/h3&gt;
&lt;section class=&quot;entry-content&quot;&gt;
&lt;?php the_content(); ?&gt;
&lt;/section&gt;&lt;!-- .entry-content --&gt;
&lt;/article&gt;
&lt;?php endwhile; /* end the loop*/ ?&gt;Все начинается с повторения одного цикла и перехода к другому, в результате чего отображаются:
- элементы статьи, связанные с каждым вопросом-ответом
- вопрос с помощью заголовка <h3> с приставкой #post-<?php the_ID(); ?> в качестве ID, что обеспечивает активирование ссылки в первом цикле
- контент страницы FAQ.
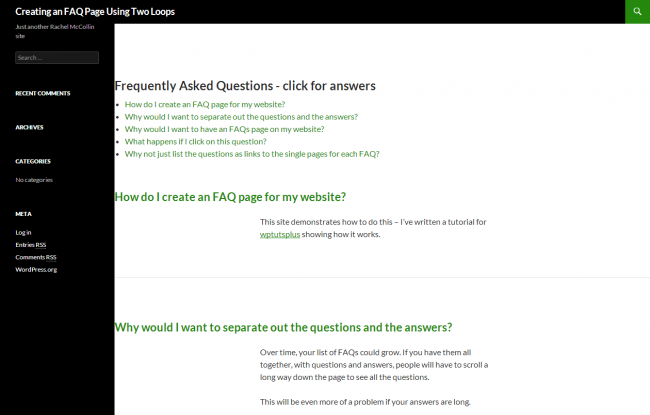
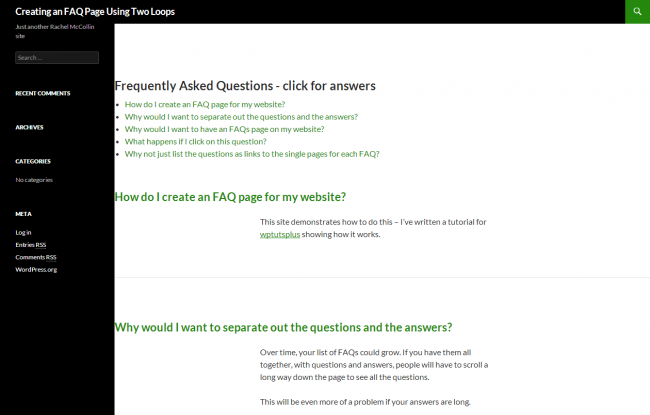
Вот мы и создали файл шаблона для записей в архиве. Сохраните его и протестируйте. У вас должна теперь быть страница под адресу вашсайт.com/faqs, которая выглядит подобным образом:

В итоге
Вот как создается страница FAQ с вопросами и ответами, разделенными с помощью двух циклов. Преимущество этого способа в том, что вы просто используете стандартный цикл WordPress без помощи сторонних плагинов.
Источник: code.tutsplus.com





















Комментарии к записи: 0