Если вы ведете свой бизнес в интернете, то вам однозначно нужно позаботиться о службе поддержки пользователей, так как в любой момент кому-то может понадобиться помощь в том или ином вопросе.
Самый простой способ обеспечить пользователям поддержку – это тикет-система онлайн. Через нее пользователь очень легко может оставить свой запрос, открыв тикет, а ваша служба поддержки с такой же легкостью сможет его найти и ответить.

Вы сможете самостоятельно проверять тикеты и решать возникшую проблему по email. Качественная тикет система сохранит их в аккаунте, так чтоб в любой момент можно было открыть тикет снова.
Смотрите также:
- Интеграция сервиса поддержки клиентов Zendesk для WordPress
- Бесплатные плагины help-desk в WordPress для поддержки клиентов
- Лучшие платные и бесплатные плагины системы поддержки для WordPress
- Добавляем Live-чат в WordPress
- Узнайте мнение пользователей: WordPress плагины для обратной связи
- Плагины и сервисы для чата и поддержки клиентов на WordPress

На WordPress тикет-систему онлайн можно создать с помощью отличного плагина WPHelpDesk, который обеспечит полную поддержку вместе с хорошими возможностями:
- Интеграция в админку WordPress
- Совместимость с плагином Contact Form 7
- Конвертирование комментариев в тикеты
- Автосохранение еmail
- Наличие хуков и фильтров
- Создание форумов поддержки
Стоимость WPHelpDesk для одного сайта составляет $97, и сегодня мы ознакомимся с установкой и настройкой плагина для вашего сайта.
Настройка плагина
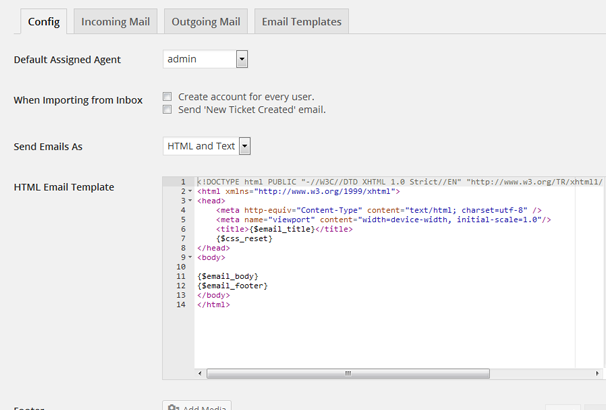
После загрузки и активации плагина в меню появится новый раздел «Helpdesk», в «Настройках» которого вы сможете установить нужные вам параметры. Можно выбрать стандартных агентов (или добавить агентов в качестве обычных пользователей WordPress и выбрать их в этом разделе), выбрать текст или HTML email, настроить шаблон email и футер email.

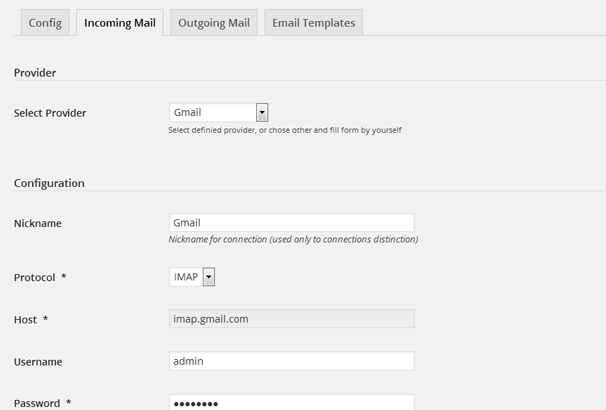
Вкладка «Входящие» позволяет настроить информацию об email-провайдере. Вам нужно указать хостинг, имя пользователя, пароль и выбрать протокол POP3 или IMAP.

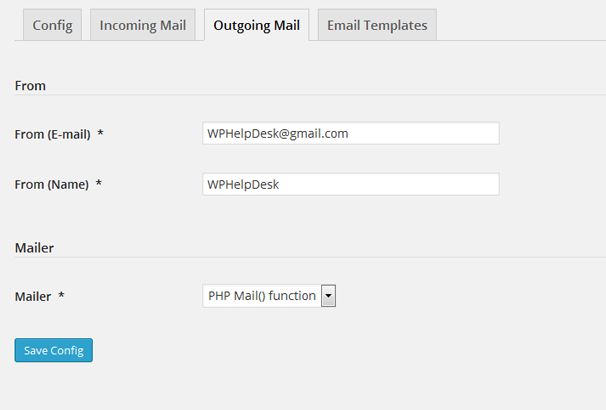
В «Исходящих» указывается почтовый адрес адресата и адресанта, а также SMTP или PHP Mail.

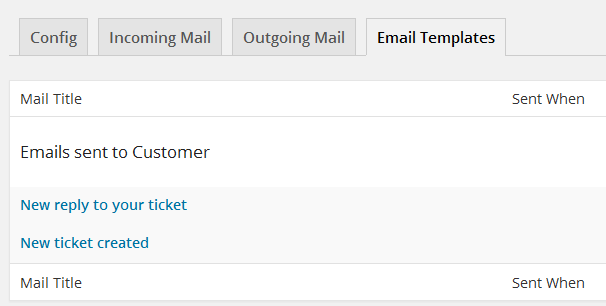
И наконец, вкладка «Email шаблоны» содержит письма, отправленные вами пользователям. В ней вы найдете «Новый ответ на тикет» и «Создан новый тикет» и сможете легко настроить эти шаблоны, как вам угодно.

Размещение на сайте
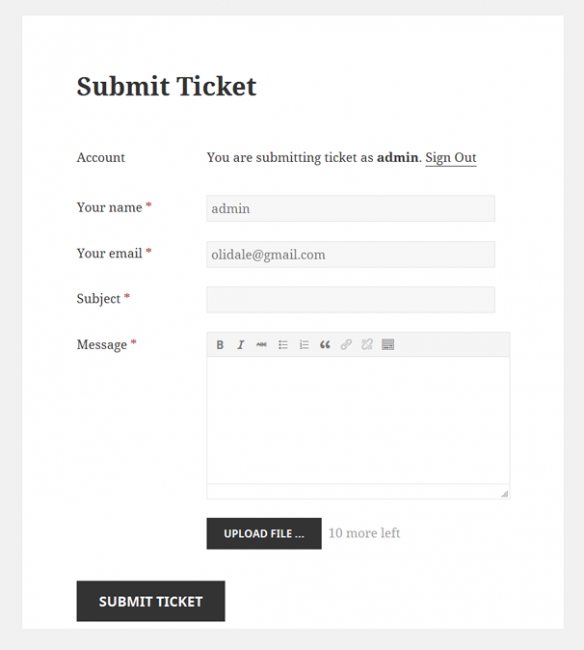
Чтобы добавить службу поддержки и страницу «Добавить тикет» во фронтенд сайта, необходимо использовать шорткоды. Создайте новую страницу и добавьте шорткод:
[submit_ticket]
После чего на сайте страница будет выглядеть вот так:

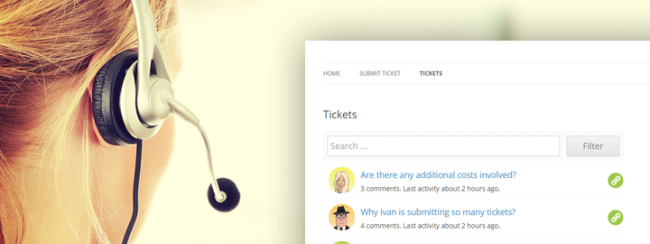
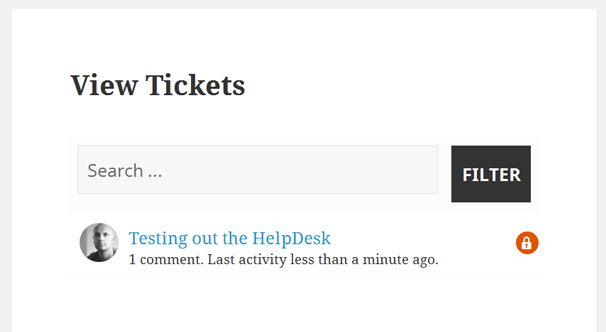
Также необходимо создать страницу «Просмотр тикетов», на которой будут размещаться все тикеты от пользователей. Повторите те же действия: создайте страницу и добавьте шорткод:
[tickets]
На сайте оно будет иметь следующий вид:

Просмотр тикетов и ответы на них
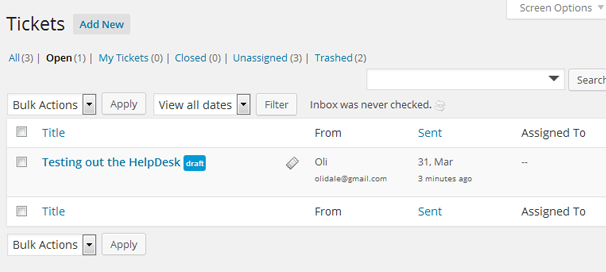
Когда пользователь создаст новый тикет, вам придет на почту уведомление, а сам тикет будет размещаться в разделе «Тикеты»:

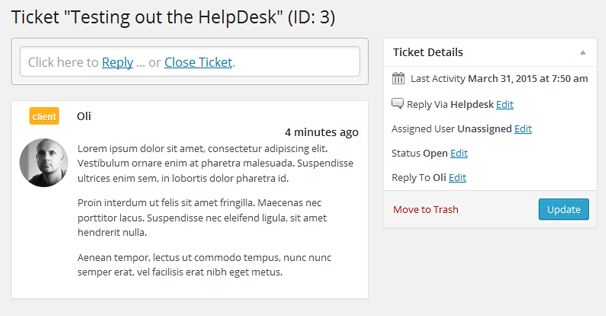
При нажатии на тикет появится его содержание. Можно ответить на него сразу же, закрыть, либо же назначить тикет на другого пользователя.

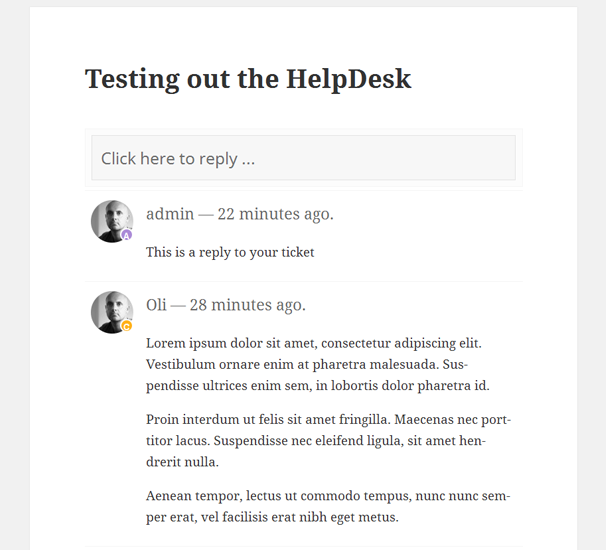
Ответы на тикеты будут размещаться на странице «Просмотр тикетов», которую вы создали ранее:

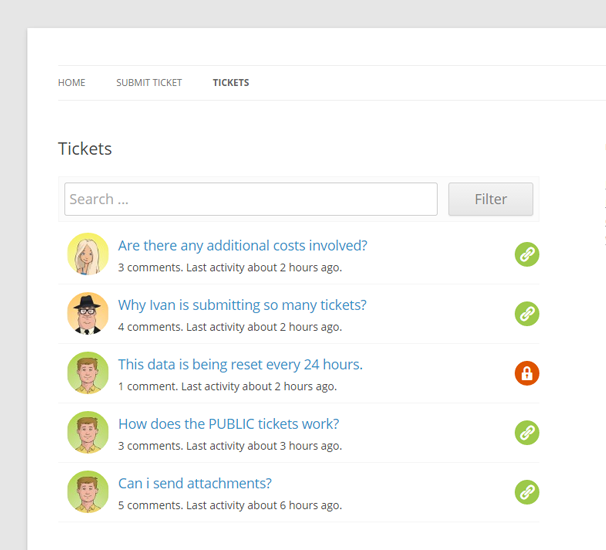
На странице «Просмотр тикетов» размещаются все созданные пользователями тикеты вместе с функцией поиска, чтобы пользователи смогли найти ответ на интересующий их вопрос, если он уже был задан ранее.

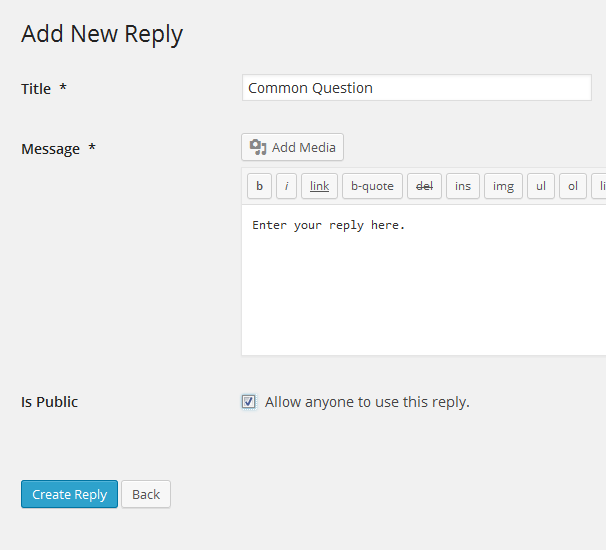
Еще одна неплохая функция плагина заключается в возможности создавать «Сохраненные ответы» на часто задаваемые вопросы. Так не придется печатать один и тот же текст снова и снова. Чтобы создать такой сохраненный ответ нужно перейти в «Сохраненные ответы», ввести заголовок, написать ответ и сохранить его.

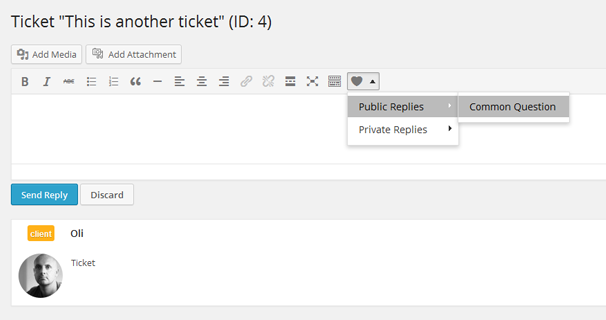
Таким образом, ответы будут доступны в выпадающем меню в самом редакторе при ответе на тикет:

Заключение
Плагин отлично интегрируемый на уже существующий сайт, а также совместим с другими плагинами, как например, Gravity Forms, Contact Form 7, прочее. Кроме этого у него есть иные полезные функции, среди которых можно выделить сохраненные ответы. Так что если вы ищете хороший плагин для внедрения службы поддержки на ваш сайт, присмотритесь к WPHelpDesk.





















Комментарии к записи: 1